Tab Controls
A tab control creates an object that lets the user choose among a set of virtual screens that are enclosed by the tab control object. Each screen is accessed by clicking its tab.
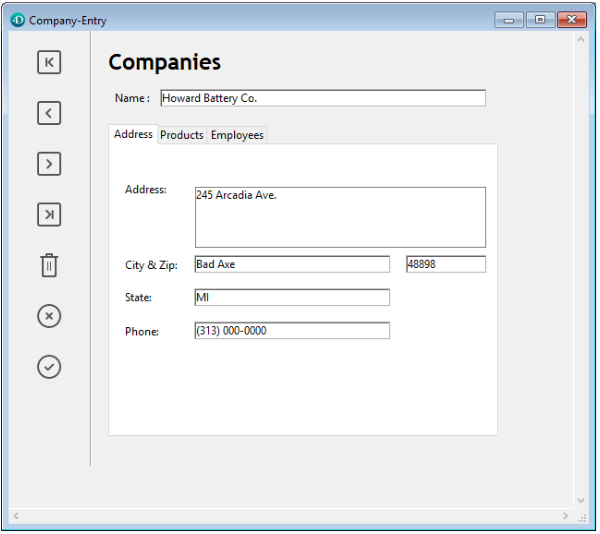
The following multi-page form uses a tab control object:

To navigate from screen to screen, the user simply clicks the desired tab.
The screens can represent pages in a multi-page form or an object that changes when the user clicks a tab. If the tab control is used as a page navigation tool, then the FORM GOTO PAGE command or the gotoPage standard action would be used when a user clicks a tab.
Another use of the tab control is to control the data that is displayed in a subform. For example, a Rolodex could be implemented using a tab control. The tabs would display the letters of the alphabet and the tab control’s action would be to load the data corresponding to the letter that the user clicked.
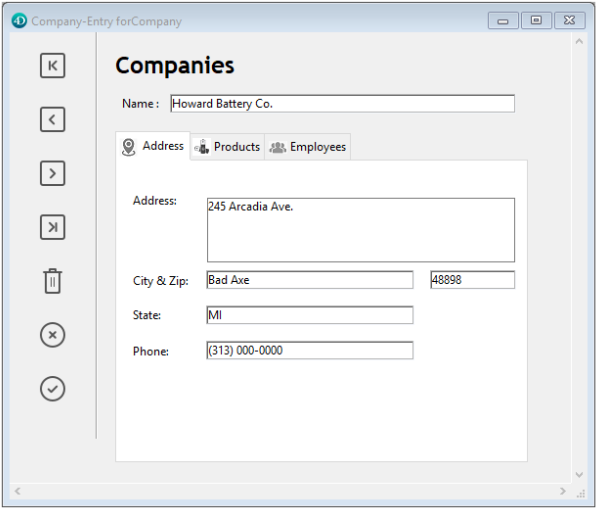
Each tab can display labels or labels and a small icon. If you include icons, they appear to the left of each label. Here is an example of a tab control that uses icons:

When you create a tab control, 4D manages the spacing and placement of the tabs. You only need to supply the labels in the form of an array, or the icons and labels in the form of a hierarchical list.
If the tab control is wide enough to display all the tabs with both the labels and icons, it displays both. If the tab control is not wide enough to display both the labels and icons, 4D displays the icons only. If it can’t fit all the icons, it places scroll arrows to the right of the last visible tab. The scroll arrows allow the user to scroll the icons to the left or right.
Under macOS, in addition to the standard position (top), the tab controls can also be aligned to the bottom.
JSON Example
"myTab": {
"type": "tab",
"left": 60,
"top": 160,
"width": 100,
"height": 20,
"labelsPlacement": "bottom" //define the direction
}
Adding labels to a tab control
To supply the labels for a tab control, you can use:
- an object
- a choice list
- an array
Using an object
You can assign an object encapsulating a collection as the data source of the tab control. The object must contain the following properties:
| Property | Type | Description |
|---|---|---|
values | Collection | Mandatory - Collection of scalar values. Only string values are supported. If invalid, empty or not defined, the tab control is empty |
index | number | Index of the currently tab control page (value between 0 and collection.length-1) |
currentValue | Text | Currently selected value |
The initialization code must be executed before the form is presented to the user.
In the following example, Form.tabControl has been defined as tab control expression. You can associate the gotoPage standard action to the form object:
Form.tabControl:=New object
Form.tabControl.values:=New collection("Page 1"; "Page 2"; "Page 3")
Form.tabControl.index:=2 //start on page 3
Using a choice list
You can assign a choice list to the tab control, either through a collection (static list) or a JSON pointer to a json list ("$ref"). Icons associated with list items in the Lists editor will be displayed in the tab control.
Using a Text array
You can create a Text array that contains the names of each page of the form. This code must be executed before the form is presented to the user. For example, you could place the code in the object method of the tab control and execute it when the On Load event occurs.
ARRAY TEXT(arrPages;3)
arrPages{1}:="Name"
arrPages{2}:="Address"
arrPages{3}:="Notes"
You can also store the names of the pages in a hierarchical list and use the LIST TO ARRAY command to load the values into the array.
Goto page features
FORM GOTO PAGE command
You can use the FORM GOTO PAGE command in the tab control’s method:
FORM GOTO PAGE(arrPages)
The command is executed when the On Clicked event occurs. You should then clear the array when the On Unload event occurs.
Here is an example object method:
Case of
:(Form event=On Load)
LIST TO ARRAY("Tab Labels";arrPages)
:(Form event=On Clicked)
FORM GOTO PAGE(arrPages)
:(Form event=On Unload)
CLEAR VARIABLE(arrPages)
End case
Goto Page action
When you assign the gotoPage standard action to a tab control, 4D will automatically display the page of the form that corresponds to the number of the tab that is selected.
For example, if the user selects the 3rd tab, 4D will display the third page of the current form (if it exists).
Supported Properties
Bold - Bottom - Choice List - Class - Expression Type - Font - Font Size - Height - Help Tip - Horizontal Sizing - Italic - Left - Object Name - Right - Save value - Standard action - Tab Control Direction - Top - Type - Underline - Vertical Sizing - Variable or Expression - Visibility - Width