Background and Border
Alternate Background Color
Allows setting a different background color for odd-numbered rows/columns in a list box. By default, Automatic is selected: the column uses the alternate background color set at the list box level.
You can also set this property using the OBJECT SET RGB COLORS command.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| alternateFill | string | any css value; "transparent"; "automatic"; "automaticAlternate" |
Objects Supported
Commands
OBJECT GET RGB COLORS - OBJECT SET RGB COLORS
Background Color / Fill Color
Defines the background color of an object.
In the case of a list box, by default Automatic is selected: the column uses the background color set at the list box level.
You can also set this property using the OBJECT SET RGB COLORS command.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| fill | string | any css value; "transparent"; "automatic" |
Objects Supported
Hierarchical List - Input - List Box - List Box Column - List Box Footer - Oval - Rectangle - Text Area
Commands
LISTBOX Get row color - LISTBOX SET ROW COLOR - OBJECT GET RGB COLORS - OBJECT SET RGB COLORS
See also
Background Color Expression
Selection and collection type list boxes
An expression or a variable (array variables cannot be used) to apply a custom background color to each row of the list box. The expression or variable will be evaluated for each row displayed and must return a RGB color value. For more information, refer to the description of the OBJECT SET RGB COLORS command in the 4D Language Reference manual.
You can also set this property using the LISTBOX SET PROPERTY command with lk background color expression constant.
With collection or entity selection type list boxes, this property can also be set using a Meta Info Expression.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| rowFillSource | string | An expression returning a RGB color value |
Objects Supported
Commands
LISTBOX Get property - LISTBOX SET PROPERTY
Border Line Style
Allows setting a standard style for the object border.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| borderStyle | text | "system", "none", "solid", "dotted", "raised", "sunken", "double" |
Objects Supported
4D View Pro Area - 4D Write Pro areas - Buttons - Button Grid - Hierarchical List - Input - List Box - Picture Button - Picture Pop-up Menu - Plug-in Area - Progress Indicator - Ruler - Spinner - Stepper - Subform - Text Area - Web Area
Commands
OBJECT Get border style - OBJECT SET BORDER STYLE
Dotted Line Type
Describes dotted line type as a sequence of black and white points.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| strokeDashArray | number array or string | Ex. "6 1" or [6,1] for a sequence of 6 black point and 1 white point |
Objects Supported
Hide extra blank rows
Controls the display of extra blank rows added at the bottom of a list box object. By default, 4D adds such extra rows to fill the empty area:
You can remove these empty rows by selecting this option. The bottom of the list box object is then left blank:
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| hideExtraBlankRows | boolean | true, false |
Objects Supported
Commands
LISTBOX Get property - LISTBOX SET PROPERTY
Line Color
Designates the color of the object's lines. The color can be specified by:
- a color name - like "red"
- a HEX value - like "#ff0000"
- an RGB value - like "rgb(255,0,0)"
You can also set this property using the OBJECT SET RGB COLORS command.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| stroke | string | any css value, "transparent", "automatic" |
This property is also available for text based objects, in which case it designates both the font color and the object's lines, see Font color.
Objects Supported
Commands
OBJECT GET RGB COLORS - OBJECT SET RGB COLORS
Line Width
Designates the thickness of a line.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| strokeWidth | number | 0 for smallest width on a printed form, or any integer value < 20 |
Objects Supported
Row Background Color Array
Array type list boxes
The name of an array to apply a custom background color to each row of the list box or column.
The name of a Longint array must be entered. Each element of this array corresponds to a row of the list box (if applied to the list box) or to a cell of the column (if applied to a column), so the array must be the same size as the array associated with the column. You can use the constants described in the OBJECT SET RGB COLORS command. If you want the cell to inherit the background color defined at the higher level, pass the value -255 to the corresponding array element.
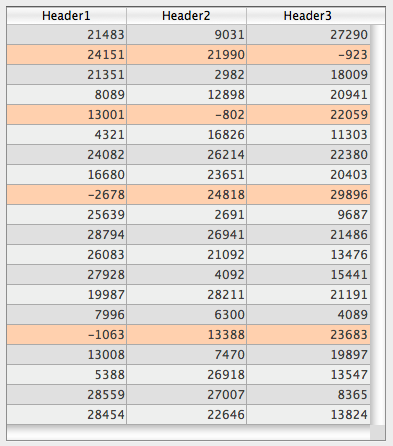
For example, given a list box where the rows have an alternating gray/light gray color, defined in the properties of the list box. A background color array has also been set for the list box in order to switch the color of rows where at least one value is negative to light orange:
<>_BgndColors{$i}:=0x00FFD0B0 // orange
<>_BgndColors{$i}:=-255 // default value

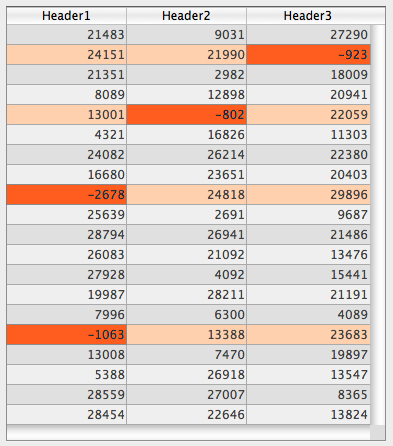
Next you want to color the cells with negative values in dark orange. To do this, you set a background color array for each column, for example <>_BgndColor_1, <>_BgndColor_2 and <>_BgndColor_3. The values of these arrays have priority over the ones set in the list box properties as well as those of the general background color array:
<>_BgndColorsCol_3{2}:=0x00FF8000 // dark orange
<>_BgndColorsCol_2{5}:=0x00FF8000
<>_BgndColorsCol_1{9}:=0x00FF8000
<>_BgndColorsCol_1{16}:=0x00FF8000

You can get the same result using the LISTBOX SET ROW FONT STYLE and LISTBOX SET ROW COLOR commands. They have the advantage of letting you skip having to predefine style/color arrays for the columns: instead they are created dynamically by the commands.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| rowFillSource | string | The name of a longint array. |
Objects Supported
Commands
LISTBOX Get array - LISTBOX GET ARRAYS
Transparent
Sets the list box background to "Transparent". When set, any alternate background color or background color defined for the column is ignored.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| fill | text | "transparent" |
Objects Supported
Commands
OBJECT GET RGB COLORS - OBJECT SET RGB COLORS