WEB GET BODY PART
WEB GET BODY PART ( part : Integer ; contents : Blob, Text ; name : Text ; mimeType : Text ; fileName : Text )
| Parameter | Type | Description | |
|---|---|---|---|
| part | Integer | → | Part number |
| contents | Blob, Text | ← | Contents of part |
| name | Text | ← | Name of "input" variable |
| mimeType | Text | ← | Mime type of submitted file |
| fileName | Text | ← | Name of submitted file |
Description
The WEB GET BODY PART command, when called in the context of a Web process, parses the "body" part of a multi-part request.
In the part parameter, pass the number of the part to be parsed. You can get the total number of parts using the WEB Get body part count command.
The contents parameter receives the contents of the part. When the parts to be retrieved are files, you must pass a BLOB type parameter. In the case of TEXT variables submitted in a Web form, you can pass a Text type parameter.
The name parameter receives the variable name of the HTTP input field.
The mimeType and name parameters receive the Mime type and the name of the original file, if any. A name is only received when the file was submitted as .
mimeType and name are optional but must be passed together.
Note: In the context of a multi-part request, the first array of the WEB GET VARIABLES command returns all parts of the form, in the same order as the WEB GET BODY PART command. You can use it in order to get the position of the parts of the form directly.
Example
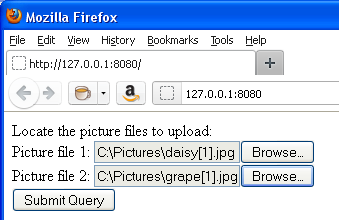
In this example, a Web form downloads several pictures using a browser onto the HTTP server and displays them in the page. Here is the Web form:

Here is the code for the part of the page:
<body>
<form enctype="multipart/form-data" action="/4DACTION/GetFile/" method="post">
Locate the picture files to upload: <br>
Picture file 1: <input name="file1" type="file"><br>
Picture file 2: <input name="file2" type="file"><br>
<input type="submit">
</form>
<hr/>
<!--4DSCRIPT/galleryInit-->
<!--4Dloop aFileNames-->
<img src="/photos/<!--4Dvar aFileNames{aFileNames}-->"/>
<!--4Dendloop-->
</body>
Two 4D methods are called by the page:
- galleryInit on loading (4DSCRIPT tag), displays the pictures found in the destination folder.
- GetFile when sending data (4DACTION URL of multi-part form), processes the submission.
Here is the code for galleryInit:
var $vDestinationFolder : Text
ARRAY TEXT(aFileNames;0)
var $i : Integer
$vDestinationFolder:=Get 4D folder(HTML Root folder)+"photos"+Folder separator //"WebFolder/photos" folder
DOCUMENT LIST($vDestinationFolder;aFileNames)
Here is the code for GetFile:
var $vPartName;$vPartMimeType;$vPartFileName;$vDestinationFolder : Text
var $vPartContentBlob : Blob
var $i : Integer
$vDestinationFolder:=Get 4D folder(HTML Root folder)+"photos"+Folder separator
For($i;1;WEB Get body part count) //for each part
WEB GET BODY PART($i;$vPartContentBlob;$vPartName;$vPartMimeType;$vPartFileName)
If($vPartFileName#"")
BLOB TO DOCUMENT($vDestinationFolder+$vPartFileName;$vPartContentBlob)
End if
End for
WEB SEND HTTP REDIRECT("/") // return to page
See also
WEB Get body part count
WEB GET HTTP BODY
WEB GET VARIABLES
Properties
| Command number | 1212 |
| Thread safe | yes |