Options de redimensionnement
Redimensionnement colonnes auto
Lorsque cette propriété est activée (valeur rightToLeft dans JSON), les colonnes de la list box sont automatiquement redimensionnées en même temps que la list box, dans les limites des largeurs minimum et maximum définies.
Lorsque cette propriété est désactivée (valeur legacy dans JSON), seule la colonne la plus à droite de la listbox est redimensionnée, même si sa largeur dépasse la valeur maximale définie.
Le redimensionnement automatique des colonnes
-
À mesure que la largeur de la listbox augmente, ses colonnes sont agrandies une par une, en partant de la droite vers la gauche, jusqu'à ce que chacune atteigne sa largeur maximale. Seules les colonnes dont la propriété Redimensionnable est sélectionnée sont redimensionnées.
-
Le même principe s'applique lorsque la largeur de la listbox diminue, mais dans l'ordre inverse (c'est-à-dire que les colonnes sont redimensionnées de gauche à droite). Lorsque chaque colonne a atteint sa largeur minimale, la barre de défilement horizontale redevient active.
-
Les colonnes sont redimensionnées uniquement lorsque la barre de défilement horizontale n'est pas "active", c'est-à-dire lorsque toutes les colonnes sont entièrement visibles dans la listbox à sa taille courante. Note : Si la barre de défilement horizontale est masquée, cela ne modifie pas son état : une barre de défilement peut toujours être active, même si elle n'est pas visible.
-
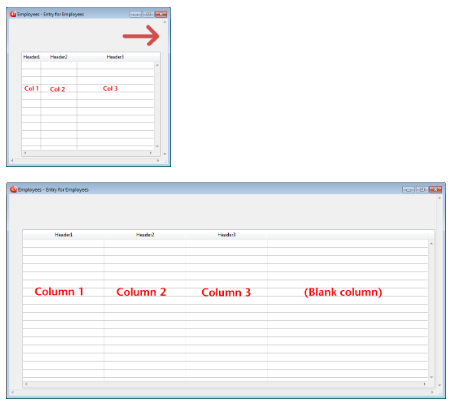
Lorsque toutes les colonnes ont atteint leur taille maximale, elles ne sont plus agrandies et une colonne vide (fausse) est ajoutée à droite pour remplir l'espace supplémentaire. Si une fausse colonne (vide) est présente, lorsque la largeur de la listbox diminue, c'est la première zone à être réduite.

À propos de la fausse colonne (vide)
L'apparence de la fausse colonne correspond à celle des colonnes existantes ; elle aura un faux en-tête et/ou un faux pied de page si ces éléments sont présents dans les colonnes de la listbox existante et elle aura la même couleur d'arrière-plan.
Il est possible de cliquer sur le faux en-tête et/ou le faux pied de page, mais cela n'a aucun effet sur les autres colonnes (par exemple : aucun tri n'est effectué) ; néanmoins, les événements On Clicked, On Header Click et On Footer Click sont générés en conséquence.
Si un clic se produit dans une cellule de la fausse colonne, la commande LISTBOX GET CELL POSITION renvoie "X+1" pour son numéro de colonne (où X est le nombre de colonnes existantes).
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| resizingMode | string | "rightToLeft", "legacy" |
Objets pris en charge
Commandes
LISTBOX Get property - LISTBOX SET PROPERTY
Dimensionnement horizontal
Cette propriété indique si un objet doit être déplacé ou redimensionné horizontalement lorsque l'utilisateur redimensionne le formulaire. Elle peut également être définie dynamiquement par la commande OBJECT SET RESIZING OPTIONS.
Trois options sont disponibles :
| Option | Valeur JSON | Résultat |
|---|---|---|
| Agrandir | "grow" | Le même pourcentage est appliqué à la largeur de l'objet lorsque l'utilisateur redimensionne la largeur de la fenêtre, |
| Déplacement | "move" | L'objet est déplacé vers la gauche ou vers la droite selon l'augmentation de la largeur lorsque l'utilisateur redimensionne la largeur de la fenêtre, |
| Aucun | "fixed" | L'objet reste stationnaire lorsque le formulaire est redimensionné |
Cette propriété fonctionne avec la propriété Dimensionnement vertical.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| sizingX | string | "grow", "move", "fixed" |
Objets pris en charge
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Web Area
Commandes
OBJECT GET RESIZING OPTIONS - OBJECT SET RESIZING OPTIONS
Dimensionnement vertical
Cette propriété indique si un objet doit être déplacé ou redimensionné verticalement lorsque l'utilisateur redimensionne le formulaire. Elle peut également être définie dynamiquement par la commande OBJECT SET RESIZING OPTIONS.
Trois options sont disponibles :
| Option | Valeur JSON | Résultat |
|---|---|---|
| Agrandir | "grow" | Le même pourcentage est appliqué à la hauteur de l'objet lorsque l'utilisateur redimensionne la largeur de la fenêtre, |
| Déplacement | "move" | L'objet est déplacé vers le haut ou vers le bas selon l'augmentation de la hauteur lorsque l'utilisateur redimensionne la largeur de la fenêtre, |
| Aucun | "fixed" | L'objet reste stationnaire lorsque le formulaire est redimensionné |
Cette propriété fonctionne avec la propriété Dimensionnement horizontal.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| sizingY | string | "grow", "move", "fixed" |
Objets pris en charge
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Web Area
Commandes
OBJECT GET RESIZING OPTIONS - OBJECT SET RESIZING OPTIONS
Pousseur
Lorsqu'un objet splitter a cette propriété, les autres objets à sa droite (splitter vertical) ou en dessous (splitter horizontal) sont poussés en même temps que le splitter, sans arrêt.
Voici le résultat du déplacement d'un splitter "pousseur" :
Lorsque cette propriété n'est pas appliquée au splitter, le résultat est le suivant :
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| splitterMode | string | "move" (pusher), "resize" (standard) |
Objets pris en charge
Redimensionnable
Indique si la taille de la colonne peut être modifiée par l'utilisateur.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| resizable | boolean | "true", "false" |