ユーザーとセッション
セッション
When scalable sessions are enabled (recommended), REST requests can create and use web user sessions, providing extra features such as multiple requests handling, data sharing between web client processes, and control of user privileges.
開かれた Webユーザーセッションは、Sessionオブジェクトと Session API を介して操作することができます。 後続の RESTリクエストは同じセッションcookie を再使用します。
セッションは、ユーザーが正常にログインした後に開かれます (後述参照)。
- 4D Server 上では、開かれる RESTセッションにつき、4Dクライアントライセンスが 1 消費されます。
- シングルユーザーの 4D では、テスト目的で RESTセッションを 3つまで開くことができます。
強制ログインモード
4D 20 R6 以降、On REST Authentication データベースメソッドに基づく従来のログインモードは 非推奨 となりました。 現在は、強制ログインモード の使用 (新規プロジェクトでは自動的に有効) および ds.authentify()関数 の実装が推奨されています。 変換されたプロジェクトでは、設定ダイアログボックスのボタン を使用して、構成をアップグレードすることができます。 Qodly Studio for 4D では、権限パネルの 強制ログインオプション を使用してログインモードを設定することができます。
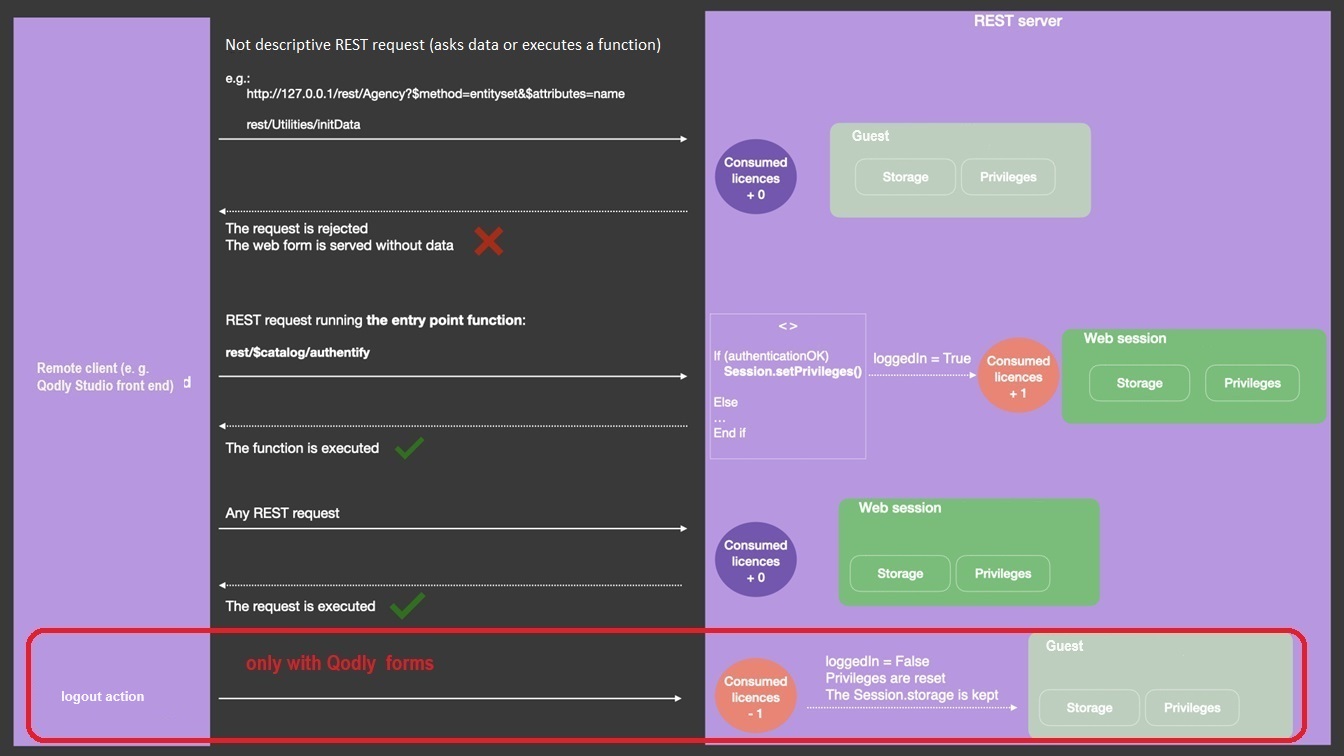
ユーザーログインシーケンスは次のとおりです:
-
最初の RESTコール (たとえば Qodlyページコール) では、"ゲスト" Webユーザーセッションが作成されます。 記述的RESTリクエスト 以外のリクエストを実行する権限も、ライセンスの消費もありません。
記述的RESTリクエスト は、ライセンスを消費する Webユーザーセッションが開かれていなくても、常にサーバーで処理されます。 この場合、それらは "ゲスト" セッションを介して処理されます。 -
事前に用意した
authentify()関数 を呼び出し、ユーザーの資格情報をチェックして、適切な権限でSession.setPrivileges()を呼び出します。authentify()は公開された データストアクラス関数 でなければなりません。 -
/rest/$catalog/authentifyリクエストは、ユーザーの資格情報と共にサーバーに送信されます。 このステップでは、データにアクセスしない基本的なログインフォームのみが必要です。/rest/$getWebFormリクエストを介して呼び出される Qodlyページ を利用できます。 -
ユーザーが正常に認証された場合、4Dライセンスがサーバー上で消費され、すべての RESTリクエストが受け入れられます。

ユーザーログインの段階では、ライセンスの消費は Webユーザーセッションから切り離されます。 ライセンスは、Session.setPrivileges() が実行された時にのみ必要なため、使用されるライセンスの数を制御することができます。
他のすべての RESTリクエスト (データ処理や関数の実行) は、適切な権限を持つ Webセッション内で実行された場合にのみ処理されます。それ以外の場合はエラーを返します Webセッションに権限を割り当てるには、セッションに対して Session.setPrivileges() 関数を実行する必要があります。 この関数を実行すると、4Dライセンスの消費が発生します。
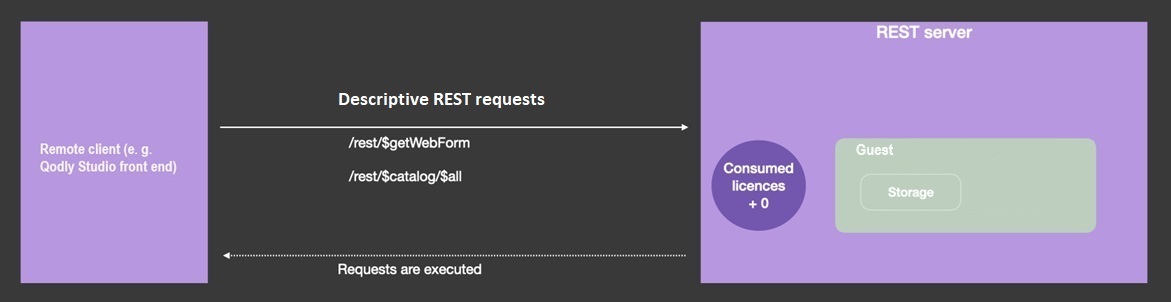
記述的RESTリクエスト
記述的RESTリクエストは、ライセンスを必要としない Webユーザーセッション ("ゲスト" セッション) で処理することができます。 記述的RESTリクエストとは以下のものを指します:
/rest/$catalogリクエスト (例:/rest/$catalog/$all) - 利用可能なデータクラスへのアクセス/rest/$catalog/authentify- ユーザーログインに使用されるデータストア関数/rest/$getWebForm- Qodlyページのレンダリング

Function authentify
シンタックス
exposed Function authentify({params : type}) {-> result : type}
// コード
authentify() 関数は、プロジェクトの DataStore クラス に実装されている必要があり、RESTリクエストを介して呼び出される必要があります。
This function is the only available entry point from REST guest sessions when the "force login" mode is enabled: any other function call or data access is rejected until the .setPrivileges() function is called and the session acquires appropriate privileges.
roles.jsonファイル の権限設定にかかわらず、RESTゲストセッションは常に authentify() 関数を実行できます。
この関数は、任意の認証またはコンテキスト情報を 引数 として受け取り、任意の値を返すことができます。 この関数は RESTリクエストからのみ呼び出すことができるため、引数は POSTリクエストの本文で渡されなければなりません。
この関数は 2部構成で書かれる必要があります:
- RESTリクエストの送信元を識別し、認証するためのコード
- 認証が成功した場合、セッションに適切な権限を割り当てる
Session.setPrivileges()の呼び出し
関数が Session.setPrivileges() を呼び出さない場合、権限が割り当てられないため、ライセンスも消費されず、後続の記述的でない RESTリクエストは拒否されます。
例題
サーバー上で Webセッションを開くためにユーザー情報を確認します。 DataStore クラスに次の authentify() 関数を作成しました:
exposed Function authentify($credentials : Object) : Text
var $users : cs.UsersSelection
var $user : cs.UsersEntity
$users:=ds.Users.query("name = :1"; $credentials.name)
$user:=$users.first()
If ($user#Null) // 登録されているユーザーの場合
If (Verify password hash($credentials.password; $user.password))
Session.setPrivileges("vip")
Else
return "パスワードに誤りがあります"
End if
Else
return "登録されていないユーザーです"
End if
authentify() 関数を呼び出すには:
POST 127.0.0.1:8111/rest/$catalog/authentify
リクエストのボディ:
[{"name":"Henry",
"password":"123"}]