Text
Allow font/color picker
When this property is enabled, the OPEN FONT PICKER and OPEN COLOR PICKER commands can be called to display the system font and color picker windows. Using these windows, the users can change the font or color of a form object that has the focus directly by clicking. When this property is disabled (default), the open picker commands have no effect.
JSON Grammar
| Property | Data Type | Possible Values |
|---|---|---|
| allowFontColorPicker | boolean | false (default), true |
Objects Supported
Bold
Sets the selected text to appear darker and heavier.
You can set this property using the OBJECT SET FONT STYLE command.
This is normal text.
This is bold text.
JSON Grammar
| Property | Data Type | Possible Values |
|---|---|---|
| fontWeight | text | "normal", "bold" |
Objects Supported
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Commands
OBJECT Get font style - OBJECT SET FONT STYLE
Italic
Sets the selected text to slant slightly to the right.
You can also set this property via the OBJECT SET FONT STYLE command.
This is normal text.
This is text in italics.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| fontStyle | string | "normal", "italic" |
Objects Supported
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Commands
OBJECT Get font style - OBJECT SET FONT STYLE
Underline
Sets the text to have a line running beneath it.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| textDecoration | string | "normal", "underline" |
Objects Supported
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Commands
OBJECT Get font style - OBJECT SET FONT STYLE
Font
This property allows you to specify either the font theme or the font family used in the object.
Font theme and font family properties are mutually exclusive. A font theme takes hold of font attributes, including size. A font family allows you to define font name, font size and font color.
Font Theme
The font theme property designates an automatic style name. Automatic styles determine the font family, font size and font color to be used for the object dynamically according to system parameters. These parameters depend on:
- the platform,
- the system language,
- and the type of form object.
With the font theme, you are guaranteed that titles are always displayed in accordance with the current interface standards of the system. However, their size may vary from one machine to another.
Three font themes are available:
- normal: automatic style, applied by default to any new object created in the Form editor.
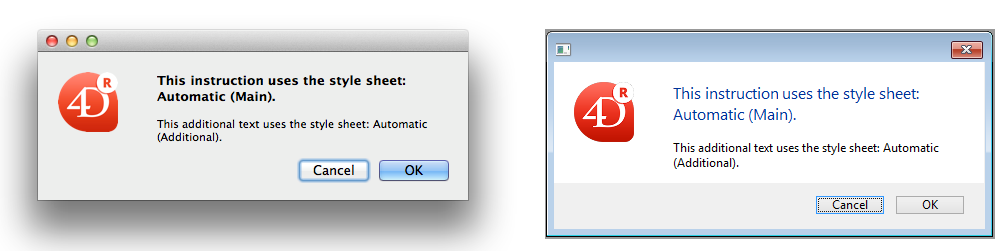
- main and additional font themes are only supported by text areas and inputs. These themes are primarily intended for designing dialog boxes. They refer to font styles used, respectively, for main text and additional information in your interface windows. Here are typical dialog boxes (macOS and Windows) using these font themes:

Font themes manage the font as well as its size and color. You can apply custom style properties (Bold, Italic or Underline) without altering its functioning.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| fontTheme | string | "normal", "main", "additional" |
Objects Supported
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Commands
OBJECT Get style sheet - OBJECT SET STYLE SHEET
Font Family
There are two types of font family names:
- family-name: The name of a font-family, like "times", "courier", "arial", etc.
- generic-family: The name of a generic-family, like "serif", "sans-serif", "cursive", "fantasy", "monospace".
You can set this using the OBJECT SET FONT command.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| fontFamily | string | CSS font family name |
4D recommends using only web safe fonts.
Objects Supported
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Commands
OBJECT Get font - OBJECT SET FONT
Font Size
Allows defining the object's font size in points.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| fontSize | integer | Font size in points. Minimum value: 0 |
Objects Supported
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Commands
OBJECT Get font size - OBJECT SET FONT SIZE
Font Color
Designates the font color.
This property also sets the color of object's border (if any) when "plain" or "dotted" style is used.
The color can be specified by:
- a color name - like "red"
- a HEX value - like "#ff0000"
- an RGB value - like "rgb(255,0,0)"
You can also set this property using the OBJECT SET RGB COLORS command.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| stroke | string | any css value, "transparent", "automatic" |
Objects Supported
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Progress Indicators - Ruler - Radio Button - Text Area
Commands
OBJECT GET RGB COLORS - OBJECT SET RGB COLORS
Font Color Expression
Selection and collection/entity selection type list boxes
Used to apply a custom font color to each row of the list box. You must use RGB color values. For more information about this, refer to the description of the OBJECT SET RGB COLORS command.
You must enter an expression or a variable (array type variables cannot be used). The expression or variable will be evaluated for each row displayed. You can use the constants described in the OBJECT SET RGB COLORS command.
You can also set this property using the LISTBOX SET PROPERTY command with lk font color expression constant.
This property can also be set using a Meta Info Expression.
The following example uses a variable name: enter CompanyColor for the Font Color Expression and, in the form method, write the following code:
CompanyColor:=Choose([Companies]ID;Background color;Light shadow color;
Foreground color;Dark shadow color)
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| rowStrokeSource | string | Font color expression |
Objects Supported
Commands
LISTBOX Get property - LISTBOX SET PROPERTY
Style Expression
Selection and collection/entity selection type list boxes
Used to apply a custom character style to each row of the list box or each cell of the column.
You must enter an expression or a variable (array type variables cannot be used). The expression or variable will be evaluated for each row displayed (if applied to the list box) or each cell displayed (if applied to a column). You can use the constants listed in the LISTBOX SET ROW FONT STYLE command.
Example:
Choose([Companies]ID;Bold;Plain;Italic;Underline)
You can also set this property using the LISTBOX SET PROPERTY command with lk font style expression constant.
This property can also be set using a Meta Info Expression.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| rowStyleSource | string | Style expression to evaluate for each row/cell. |
Objects Supported
Commands
LISTBOX Get property - LISTBOX SET PROPERTY
Horizontal Alignment
Horizontal location of text within the area that contains it.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| textAlign | string | "right", "center", "left", "automatic", "justify" |
- "automatic" is not supported by check boxes and radio buttons
- "justify" is only supported by inputs and text areas
Objects Supported
Button - Check Box (all styles except Regular and Flat) - Combo Box - Drop-down List - Group Box - Input - List Box - List Box Column - List Box Header - List Box Footer - Radio Button (all styles except Regular and Flat) - Text Area
Commands
OBJECT Get horizontal alignment - OBJECT SET HORIZONTAL ALIGNMENT
Vertical Alignment
Vertical location of text within the area that contains it.
The Default option (automatic JSON value) sets the alignment according to the type of data found in each column:
bottomfor all data (except pictures) andtopfor picture type data.
This property can also be handled by the OBJECT Get vertical alignment and OBJECT SET VERTICAL ALIGNMENT commands.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| verticalAlign | string | "automatic", "top", "middle", "bottom" |
Objects Supported
List Box - List Box Column - List Box Footer - List Box Header
Commands
OBJECT Get vertical alignment - OBJECT SET VERTICAL ALIGNMENT
Meta Info Expression
Collection or entity selection type list boxes
Specifies an expression or a variable which will be evaluated for each row displayed. It allows defining a whole set of row text attributes. You must pass an object variable or an expression that returns an object. The following properties are supported:
| Property name | Type | Description |
|---|---|---|
| stroke | string | Font color. Any CSS color (ex: "#FF00FF"), "automatic", "transparent" |
| fill | string | Background color. Any CSS color (ex: "#F00FFF"), "automatic", "transparent" |
| fontStyle | string | "normal","italic" |
| fontWeight | string | "normal","bold" |
| textDecoration | string | "normal","underline" |
| unselectable | boolean | Designates the corresponding row as not being selectable (i.e., highlighting is not possible). Enterable areas are no longer enterable if this option is enabled unless the "Single-Click Edit" option is also enabled. Controls such as checkboxes and lists remain functional. This setting is ignored if the list box selection mode is "None". Default value: False. |
| disabled | boolean | Disables the corresponding row. Enterable areas are no longer enterable if this option is enabled. Text and controls (checkboxes, lists, etc.) appear dimmed or grayed out. Default value: False. |
The special "cell" property allows you to apply a set of properties to a single column:
| Property name | Type | Description | ||
|---|---|---|---|---|
| cell | object | Properties to apply to single column(s) | ||
| columnName | object | columnName is the object name of the list box column | ||
| propertyName | string | "stroke", "fill", "fontStyle", "fontWeight", or "textDecoration" property (see above). Note: "unselectable" and "disabled" properties can only be defined at row level. They are ignored if passed in the "cell" object |
Style settings made with this property are ignored if other style settings are already defined through expressions (i.e., Style Expression, Font Color Expression, Background Color Expression).
Examples
In a Color project method, write the following code:
//Color method
//Sets font color for certain rows and background color for Col2 and Col3 columns
Form.meta:=New object
If(This.ID>5) //ID is an attribute of collection objects/entities
Form.meta.stroke:="purple"
Form.meta.cell:=New object("Col2";New object("fill";"black");\
"Col3";New object("fill";"red"))
Else
Form.meta.stroke:="orange"
End if
Best Practice: For optimization reasons, it is usually recommended to create the meta.cell object once in the form method:
//form method
Case of
:(Form event code=On Load)
Form.colStyle:=New object("Col2";New object("fill";"black");\
"Col3";New object("fill";"red"))
// you can also define other style sets
Form.colStyle2:=New object("Col2";New object("fill";"green");\
"Col3";New object("fontWeight";"bold"))
End case
Then, the Color method would contain:
//Color method
...
If(This.ID>5)
Form.meta.stroke:="purple"
Form.meta.cell:=Form.colStyle //reuse the same object for better performance
Else
Form.meta.stroke:="orange"
Form.meta.cell:=Form.colStyle2
End if
...
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| metaSource | string | Object expression to evaluate for each row/cell. |
Objects Supported
Commands
LISTBOX Get property - LISTBOX SET PROPERTY
Multi-style
This property enables the possibility of using specific styles in the selected area. When this option is checked, 4D interprets any <SPAN> HTML tags found in the area.
By default, this option is not enabled.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| styledText | boolean | true, false |
Objects Supported
Commands
LISTBOX Get property - LISTBOX SET PROPERTY - OBJECT Is styled text -
Orientation
Modifies the orientation (rotation) of a text area. Text areas can be rotated by increments of 90°. Each orientation value is applied while keeping the same lower left starting point for the object:
| Orientation value | Result |
|---|---|
| 0 (default) | |
| 90 | |
| 180 | |
| 270 |
In addition to static text areas, input text objects can be rotated when they are non-enterable. When a rotation property is applied to an input object, the enterable property is removed (if any). This object is then excluded from the entry order.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| textAngle | number | 0, 90, 180, 270 |
Objects Supported
Input (non-enterable) - Text Area
Commands
OBJECT Get text orientation - OBJECT SET TEXT ORIENTATION
Row Font Color Array
Array type list boxes
Allows setting a custom font color to each row of the list box or cell of the column.
The name of a Longint array must be used. Each element of this array corresponds to a row of the list box (if applied to the list box) or to a cell of the column (if applied to a column), so the array must be the same size as the array associated with the column. You can use the constants described in the OBJECT SET RGB COLORS command. If you want the cell to inherit the background color defined at the higher level, pass the value -255 to the corresponding array element.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| rowStrokeSource | string | The name of a longint array |
Objects Supported
Commands
LISTBOX Get array - LISTBOX GET ARRAYS - LISTBOX SET ARRAY
Row Style Array
Array type list boxes
Allows setting a custom font style to each row of the list box or each cell of the column.
The name of a Longint array must be used. Each element of this array corresponds to a row of the list box (if applied to the list box) or to a cell of the column (if applied to a column), so the array must be the same size as the array associated with the column. To fill the array (using a method), use the constants listed in the LISTBOX SET ROW FONT STYLE command. You can add constants together to combine styles. If you want the cell to inherit the style defined at the higher level, pass the value -255 to the corresponding array element.
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| rowStyleSource | string | The name of a longint array. |
Objects Supported
Commands
LISTBOX Get array - LISTBOX GET ARRAYS - LISTBOX SET ARRAY
Store with default style tags
This property is only available for a Multi-style input area. When this property is enabled, the area will store the style tags with the text, even if no modification has been made. In this case, the tags correspond to the default style. When this property is disabled, only modified style tags are stored.
For example, here is a text that includes a style modification:
When the property is disabled, the area only stores the modification. The stored contents are therefore:
What a <SPAN STYLE="font-size:13.5pt">beautiful</SPAN> day!
When the property is enabled, the area stores all the formatting information. The first generic tag describes the default style then each variation is the subject of a pair of nested tags. The contents stored in the area are therefore:
<SPAN STYLE="font-family:'Arial';font-size:9pt;text-align:left;font-weight:normal;font-style:normal;text-decoration:none;color:#000000;background-color:#FFFFFF">What a <SPAN STYLE="font-size:13.5pt">beautiful</SPAN> day!</SPAN>
JSON Grammar
| Name | Data Type | Possible Values |
|---|---|---|
| storeDefaultStyle | boolean | true, false (default). |