Dependencies
The 4D project architecture is modular. You can provide additional functionalities to your 4D projects by installing components and plug-ins. Components are made of 4D code, while plug-ins can be built using any language.
You can develop and build your own 4D components, or download public components shared by the 4D community that can be found on GitHub.
Once installed in your 4D environment, extensions are handled as dependencies with specific properties.
Interpreted and compiled components
When developing in 4D, the component files can be transparently stored in your computer or on a Github repository.
Components can be interpreted or compiled.
- A 4D project running in interpreted mode can use either interpreted or compiled components.
- A 4D project running in compiled mode cannot use interpreted components. In this case, only compiled components can be used.
Package folder
The package folder of a component (MyComponent.4dbase folder) can contain:
- for interpreted components: a standard Project folder. The package folder name must be suffixed with .4dbase if you want to install it in the Components folder of your project.
- for compiled components:
- either a "Contents" folder containing a .4DZ file, a Resources folder, an Info.plist file (recommended architecture)
- or directly a .4DZ file with other folders such as Resources.
The "Contents" folder architecture is recommended for components if you want to notarize your applications on macOS.
Component Locations
This page describes how to work with components in the 4D and 4D Server environments. In other environments, components are managed differently:
- in 4D in remote mode, components are loaded by the server and sent to the remote application.
- in merged applications, components are included at the build step.
Overview
To load a component in your 4D project, you can either:
- copy the component files in the Components folder of your project (interpreted component package folders must be suffixed with ".4dbase", see above),
- or, declare the component in the dependencies.json file of your project; this is done automatically for local files when you add a dependency using the Dependency manager interface.
Components declared in the dependencies.json file can be stored at different locations:
- at the same level as your 4D project's package folder: this is the default location,
- anywhere on your machine: the component path must be declared in the environment4d.json file
- on a GitHub repository: the component path can be declared in the dependencies.json file or in the environment4d.json file, or in both files.
If the same component is installed at different locations, a priority order is applied.
dependencies.json and environment4d.json
dependencies.json
The dependencies.json file references all components required in your 4D project. This file must be located in the Sources folder of the 4D project folder, e.g.:
/MyProjectRoot/Project/Sources/dependencies.json
It can contain:
- names of components stored locally (default path or path defined in an environment4d.json file),
- names of components stored on GitHub repositories (their path can be defined in this file or in an environment4d.json file).
environment4d.json
The environment4d.json file is optional. It allows you to define custom paths for some or all components declared in the dependencies.json file. This file can be stored in your project package folder or in one of its parent folders, at any level (up to the root).
The main benefits of this architecture are the following:
- you can store the environment4d.json file in a parent folder of your projects and decide not to commit it, allowing you to have your local component organization.
- if you want to use the same GitHub repository for several of your projects, you can reference it in the environment4d.json file and declare it in the dependencies.json file.
Priority
Since components can be installed in different ways, a priority order is applied when the same component is referenced at several locations:
Higest priority
- Components stored in the Components folder of the project.
- Components declared in the dependencies.json file (the environment4d.json declared path overrides the dependencies.json path to configure a local environment).
- Internal User 4D components (e.g. 4D NetKit, 4D SVG...)
Lowest priority
When a component cannot be loaded because of another instance of the same component located at a higher priority level, both get a specific status: the non-loaded component is given the Overloaded status, while the loaded component has the Overloading status.
Local components
You declare a local component in the dependencies.json file in the following way:
{
"dependencies": {
"myComponent1" : {},
"myComponent2" : {}
}
}
... where "myComponent1" and "myComponent2" are the name of the components to be loaded.
By default, if "myComponent1" and "myComponent2" are not declared in an environment4d.json file, 4D will look for the component's package folder (i.e. the project root folder of the component) at the same level as your 4D project's package folder, e.g.:
/MyProjectRoot/
/MyProjectComponentRoot/
Thanks to this architecture, you can simply copy all your components at the same level as your projects and reference them in your dependencies.json files.
If you do not want to use the dependencies.json architecture, you can install local components by copying their files in the Components folder of your project.
Customizing component paths
If you want to customize the location of local components, you declare the paths for the dependencies that are not stored at the same level as the project folder in the environment4d.json file.
You can use relative or absolute paths (see below).
Examples:
{
"dependencies": {
"myComponent1" : "MyComponent1",
"myComponent2" : "../MyComponent2",
"myComponent3" : "file:///Users/jean/MyComponent3"
}
}
If a component path declared in the environment4d.json file is not found when the project is started, the component is not loaded and gets the Not found status, even if a version of the component exists next to the project's package folder.
Relative paths vs absolute paths
Paths are expressed in POSIX syntax as described in this paragraph.
Relative paths are relative to the environment4d.json file. Absolute paths are linked to the user's machine.
Using relative paths is recommended in most cases, since they provide flexibility and portability of the components architecture, especially if the project is hosted in a source control tool.
Absolute paths should only be used for components that are specific to one machine and one user.
Components stored on GitHub
4D components available as GitHub releases can be referenced and automatically loaded and updated in your 4D projects.
Regarding components stored on GitHub, both dependencies.json and environment4d.json files support the same contents.
Configuring the GitHub repository
To be able to directly reference and use a 4D component stored on GitHub, you need to configure the GitHub component's repository:
- Compress the component files in ZIP format.
- Name this archive with the same name as the GitHub repository.
- Integrate the archive into a GitHub release of the repository.
These steps can easily be automated, with 4D code or using GitHub Actions, for example.
Declaring paths
You declare a component stored on GitHub in the dependencies.json file in the following way:
{
"dependencies": {
"myGitHubComponent1": {
"github" : "JohnSmith/myGitHubComponent1"
},
"myGitHubComponent2": {}
}
}
... where "myGitHubComponent1" is referenced and declared for the project, although "myGitHubComponent2" is only referenced. You need to declare it in the environment4d.json file:
{
"dependencies": {
"myGitHubComponent2": {
"github" : "JohnSmith/myGitHubComponent2"
}
}
}
"myGitHubComponent2" can be used by several projects.
Tags and versions
When a release is created in GitHub, it is associated to a tag and a version. The Dependency manager uses these information to handle automatic availability of components.
If you select the Follow 4D Version dependency rule, you need to use a specific naming convention for the tags.
- Tags are texts that uniquely reference a release. In the dependencies.json file and environment4d.json files, you can indicate the release tag you want to use in your project. For example :
{
"dependencies": {
"myFirstGitHubComponent": {
"github": "JohnSmith/myFirstGitHubComponent",
"tag": "beta2"
}
}
}
- A release is also identified by a version. The versioning system used is based on the Semantic Versioning concept, which is the most commonly used. Each version number is identified as follows:
majorNumber.minorNumber.pathNumber. In the same way as for tags, you can indicate the version of the component you wish to use in your project, as in this example:
{
"dependencies": {
"myFirstGitHubComponent": {
"github": "JohnSmith/myFirstGitHubComponent",
"version": "2.1.3"
}
}
}
A range is defined by two semantic versions, a min and a max, with operators '< | > | >= | <= | ='. The * can be used as a placeholder for all versions. ~ and ^ prefixes define versions starting at a number, and up to respectively the next major and minor version.
Here are a few examples:
- "latest": the version having the “latest” badge in GitHub releases.
- "*": the latest version released.
- "1.*": all version of major version 1.
- "1.2.*": all patches of minor version 1.2.
- ">=1.2.3": the latest version, starting with the 1.2.3 version.
- ">1.2.3": the latest version, starting with the version just after the 1.2.3.
- "^1.2.3": the latest version 1, starting with the 1.2.3 version and strictly lower than version 2.
- "~1.2.3": the latest version 1.2, starting with the 1.2.3 version and strictly lower than version 1.3.
- "<=1.2.3": the latest version until the 1.2.3 one.
- "1.0.0 – 1.2.3" or ">=1.0.0 <=1.2.3": version between 1.0.0 and 1.2.3.
- "
<1.2.3 || >=2": version that is not between 1.2.3 and 2.0.0.
If you do not specify a tag or a version, 4D automatically retrieves the "latest" version.
The Dependency manager checks periodically if component updates are available on Github. If a new version is available for a component, an update indicator is then displayed for the component in the dependency list, depending on your settings.
Naming conventions for 4D version tags
If you want to use the Follow 4D Version dependency rule, the tags for component releases on the Github repository must comply with specific conventions.
-
LTS versions:
x.y.ppattern, wherex.ycorresponds to the main 4D version to follow andp(optional) can be used for patch versions or additional updates. When a project specifies that it follows the 4D version for x.y LTS version, the Dependency Manager will resolve it as "the latest version x.*" if available or "version below x". If no such version exists, the user will be notified. For example, "20.4" will be resolved by the Dependency manager as "the latest component version 20.* or version below 20". -
R-Release versions:
xRy.ppattern, wherexandycorrespond to the main 4D R-release version to follow andp(optional) can be used for patch versions or additional updates. When a project specifies that it follows the 4D version for xRy version, the Dependency Manager will resolve it to the "latest version below xR(y+1)" if available. If no such version exists, the user will be notified. For example, "20R9" will be resolved by the Dependency manager as "the latest component version below 20R10".
The component developer can define a minimum 4D version in the component's info.plist file.
Private repositories
If you want to integrate a component located in a private repository, you need to tell 4D to use a connection token to access it.
To do this, in your GitHub account, create a classic token with access rights to repo.
For more information, please refer to the GitHub token interface.
You then need to provide your connection token to the Dependency manager.
Local cache for dependencies
Referenced GitHub components are downloaded in a local cache folder then loaded in your environment. The local cache folder is stored at the following location:
- on macOs:
$HOME/Library/Caches/<app name>/Dependencies - on Windows:
C:\Users\<username>\AppData\Local\<app name>\Dependencies
...where <app name> can be "4D", "4D Server", or "tool4D".
Automatic dependency resolution
When you add or update a component (whether local or from GitHub), 4D automatically resolves and installs all dependencies required by that component. This includes:
- Primary dependencies: Components you explicitly declare in your
dependencies.jsonfile - Secondary dependencies: Components required by primary dependencies or other secondary dependencies, which are automatically resolved and installed
The Dependency manager reads each component's own dependencies.json file and recursively installs all required dependencies, respecting version specifications whenever possible. This eliminates the need to manually identify and add nested dependencies one by one.
- Conflict resolution: When multiple dependencies require different versions of the same component, the Dependency manager automatically attempts to resolve conflicts by finding a version that satisfies all overlapping version ranges. If a primary dependency conflicts with secondary dependencies, the primary dependency takes precedence.
dependencies.json files are ignored in components loaded from the Components folder.
dependency-lock.json
A dependency-lock.json file is created in the userPreferences folder of your project.
This file logs information such as the state of dependencies, paths, urls, loading errors, as well as other information. It could be useful for component loading management or troubleshooting.
Monitoring Project Dependencies
In an opened project, you can add, remove, update, and get information about dependencies and their current loading status in the Dependencies panel.
To display the Dependencies panel:
-
with 4D, select the Design/Project Dependencies menu item (Development environment),
-
with 4D Server, select the Window/Project Dependencies menu item.
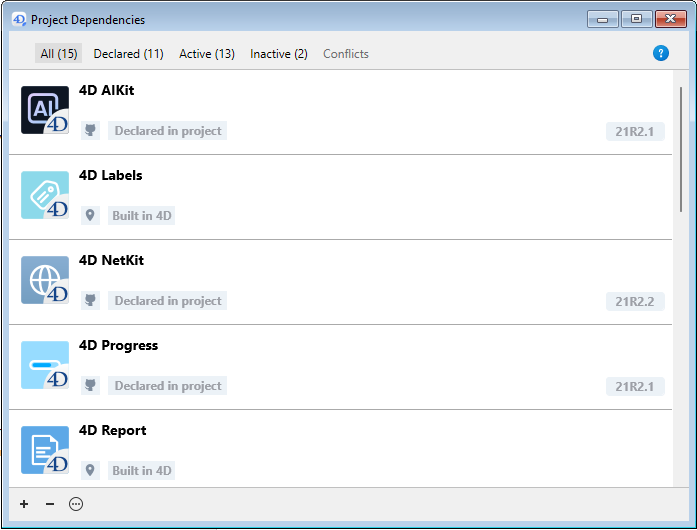
The Dependencies panel is then displayed. Dependencies are sorted by name in alphabetical order:

The Dependencies panel interface allows you to manage dependencies (on 4D single-user and 4D Server).
Filtering dependencies
By default, all dependencies identified by the Dependency manager are listed, whatever their status. You can filter the displayed dependencies according to their status by selecting the appropriate tab at the top of the Dependencies panel:
![]()
- All: All dependencies including both primary (declared) and secondary (automatically resolved) dependencies in a flat list view.
- Declared: Primary dependencies that are explicitly declared in the
dependencies.jsonfile. This tab helps you distinguish between dependencies you've directly added and those that were automatically resolved. - Active: Dependencies that are loaded and can be used in the project. It includes overloading dependencies, which are actually loaded. Overloaded dependencies are listed in the Conflicts panel, along with all conflicting dependencies.
- Inactive: Dependencies that are not loaded in the project and are not available. There are many possible reasons for this status: missing files, version incompatibility...
- Conflicts: Dependencies that are loaded but that overloads at least one other dependency at a lower priority level. Overloaded dependencies are also displayed so that you can check the origin of the conflict and take appropriate actions.
Secondary dependencies
The Dependencies panel displays secondary dependencies with the Component dependency origin:

When you hover over a secondary dependency, a tooltip displays the parent dependency that requires it. A secondary dependency cannot be removed directly, you must remove or edit the primary dependency that requires it.
Dependency status
Dependencies requiring the developer's attention are indicated by a status label at the right side of the line and a specific background color:
The following status labels are available:
- Overloaded: The dependency is not loaded because it is overloaded by another dependency with the same name at a higher priority level.
- Overloading: The dependency is loaded and is overloading one or more other dependencies with the same name at a lower priority level.
- Not found: The dependency is declared in the dependencies.json file but is not found.
- Inactive: The dependency is not loaded because it is not compatible with the project (e.g. the component is not compiled for the current platform).
- Duplicated: The dependency is not loaded because another dependency with the same name exists at the same location (and is loaded).
- Available after restart: The dependency reference has just been added or updated using the interface, it will be loaded once the application restarts.
- Unloaded after restart: The dependency reference has just been removed using the interface, it will be unloaded once the application restarts.
- Update available <version>: A new version of the GitHub dependency matching your component version configuration has been detected.
- Refreshed after restart: The component version configuration of the GitHub dependency has been modified, it will be adjusted the next startup.
- Recent update: A new version of the GitHub dependency has been loaded at startup.
A tooltip is displayed when you hover over the dependency line, provding additional information about the status:
Dependency origin
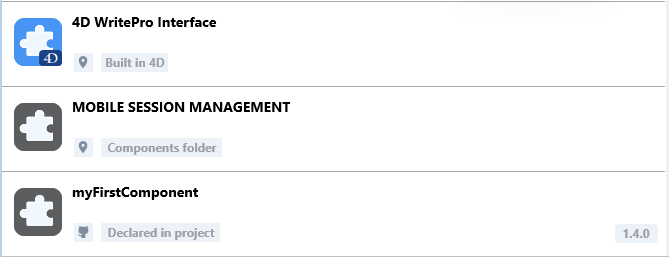
The Dependencies panel lists all project dependencies, whatever their origin, i.e. wherever they come from. The dependency origin is provided by the tag under its name:
The following origins are possible:
| Origin tag | Description |
|---|---|
| Built in 4D | Built-in 4D component, stored in the Components folder of the 4D application |
| Declared in project | Component declared in the dependencies.json file |
| Declared in environment | Component declared in the dependencies.json file and overriden in the environment4d.json file |
| Components folder | Component located in the Components folder |
| Component dependency | Secondary component (required by a another component) |
Right-click in a dependency line and select Show on disk to reveal the location of a dependency:
This item is not displayed if the dependency is inactive because its files are not found.
Component icon and location logo provide additional information:
- The component logo indicates if it is provided by 4D or a third-party developer.
- Local components can be differentiated from GitHub components by a small icon.

Adding a local dependency
To add a local dependency, click on the + button in the footer area of the panel. The following dialog box is displayed:
Make sure the Local tab is selected and click on the ... button. A standard Open file dialog box is displayed, allowing you to select the component to add. You can select a .4DZ or a .4DProject file.
If the selected item is valid, its name and location are displayed in the dialog box.
If the selected item is not valid, an error message is displayed.
Click Add to add the dependency to the project.
- If you select a component located next to the project package folder (default location), it is declared in the dependencies.json file.
- If you select a component that is not located next to the project package folder, it is declared in the dependencies.json file and its path is declared in the environment4d.json file (see note). The Dependencies panel asks if you want to save a relative or absolute path.
If no environment4d.json file is already defined for the project at this step, it is automatically created in the project package folder (default location).
The dependency is added to the inactive dependency list with the Available after restart status. It will be loaded once the application restarts.
Adding a GitHub dependency
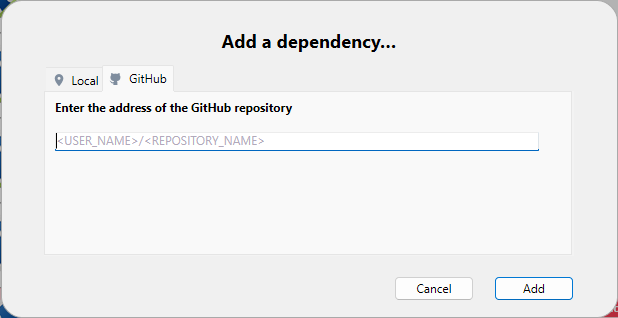
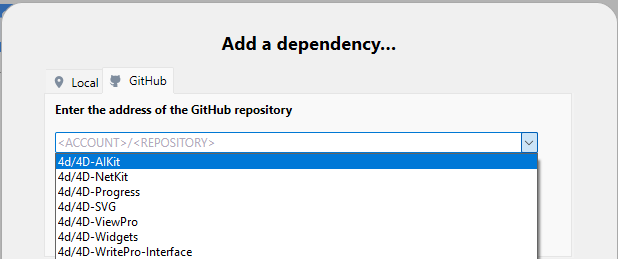
To add a GitHub dependency, click on the + button in the footer area of the panel and select the GitHub tab.

By default, components developed by 4D are listed in the combo box, so that you can easily select and install these features in your environment:

Components already installed are not listed.
Enter the path of the GitHub repository of the dependency. It could be a repository URL or a github-account/repository-name string, for example:
Once the connection is established, the GitHub icon is displayed on the right side of the entry area. You can click on this icon to open the repository in your default browser.
If the component is stored on a private GitHub repository and your personal token is missing, an error message is displayed and a Add a personal access token... button is displayed (see Providing your GitHub access token).
Define the dependency version range to use for this project. By defaut, "Latest" is selected, which means that the lastest version will be automatically used.
Click on the Add button to add the dependency to the project.
The GitHub dependency is declared in the dependencies.json file and added to the inactive dependency list with the Available at restart status. It will be loaded once the application restarts.
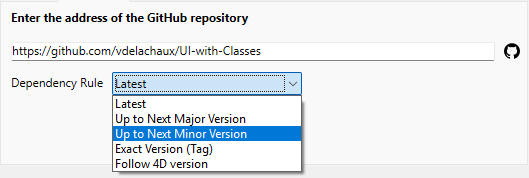
Defining a GitHub dependency version range
You can define the tag or version option for a dependency:

- Follow 4D version (default, recommended option): Download the latest component release that is compatible with the running 4D version. You can use this dependency rule only if the component release tags follow the appropriate naming convention. This option is recommended, especially for the components developed by 4D.
- Up to Next Major Version: Define a semantic version range to restrict updates to the next major version.
- Up to Next Minor Version: Similarly, restrict updates to the next minor version.
- Exact Version (Tag): Select or manually enter a specific tag from the available list.
- Latest: Allows to download the release that is tagged as the latest version. Warning: While using this option can be convenient during early development, it is better to avoid it in production or shared projects since it automatically pulls in newer releases, including beta releases, which may lead to unexpected updates or breaking changes.
The current GitHub dependency version is displayed on the right side of the dependency item:
Modifying the GitHub dependency version range
You can modify the version setting for a listed GitHub dependency: select the dependency to modify and select Edit the dependency... from the contextual menu. In the "Edit the dependency" dialog box, edit the Dependency Rule menu and click Apply.
Modifying the version range is useful for example if you use the automatic update feature and want to lock a dependency to a specific version number.
Updating GitHub dependencies
The Dependency manager provides an integrated handling of updates on GitHub. The following features are supported:
- Automatic and manual checking of available versions
- Automatic and manual updating of components
Manual operations can be done per dependency or for all dependencies.
Checking for new versions
Dependencies are regularly checked for updates on GitHub. This checking is done transparently in background.
If you provide an access token, checks are performed more frequently, as GitHub then allows a higher frequency of requests to repositories.
In addition, you can check for updates at any moment, for a single dependency or for all dependencies:
- To check for updates of a single dependency, right-click on the dependency and select Check for updates in the contextual menu.
- To check for updates of all dependencies, click on the options menu at the bottom of the Dependency manager window and select Check for updates.
If a new component version matching your component versioning configuration is detected on GitHub, a specific dependency status is displayed:
You can decide to update the component or not.
If you do not want to use a component update (for example you want to stay with a specific version), just let the current status (make sure the Automatic update feature is not checked).
Updating dependencies
Updating a dependency means downloading a new version of the dependency from GitHub and keeping it ready to be loaded the next time the project is started.
You can update dependencies at any moment, for a single dependency or for all dependencies:
- To update a single dependency, right-click on the dependency and select Update <component name> on next startup in the contextual menu or in the options menu at the bottom of the Dependency manager window:
- To update all dependencies at once, click on the options menu at the bottom of the Dependency manager window and select Update all remote dependencies on next startup:
In any cases, whatever the current dependency status, an automatic checking is done on GitHub before updating the dependency, to make sure the most recent version is retrieved, according to your component versioning configuration.
When you select an update command:
- a dialog box is displayed and proposes to restart the project, so that the updated dependencies are immediately available. It is usually recommended to restart the project to evaluate updated dependencies.
- if you click Later, the update command is no longer available in the menu, meaning the action has been planned for the next startup.
Automatic update
The Automatic update option is available in the options menu at the bottom of the Dependency manager window.
When this option is checked (default), new GitHub component versions matching your component versioning configuration are automatically updated for the next project startup. This option facilitates the day-to-day management of dependency updates, by eliminating the need to manually select updates.
When this option is unchecked, a new component version matching your component versioning configuration is only indicated as available and will require a manual updating. Unselect the Automatic update option if you want to monitor dependency updates precisely.
Providing your GitHub access token
Registering your personal access token in the Dependency manager is:
- mandatory if the component is stored on a private GitHub repository,
- recommended for a more frequent checking of dependency updates.
To provide your GitHub access token, you can either:
- click on Add a personal access token... button that is displayed in the "Add a dependency" dialog box after you entered a private GitHub repository path.
- or, select Add a GitHub personal access token... in the Dependency manager menu at any moment.
You can then enter your personal access token:
You can only enter one personal access token. Once a token has been entered, you can edit it.
The provided token is stored in a github.json file in the active 4D folder.
Removing a dependency
To remove a dependency from the Dependencies panel, select the dependency to remove and click on the - button of the panel or select Remove the dependency... from the contextual menu. You can select several dependencies, in which case the action is applied to all selected dependencies.
Only primary dependencies declared in the dependencies.json file can be removed using the Dependencies panel. Secondary dependencies cannot be removed directly - to remove a secondary dependency, you must remove the primary dependency that requires it. If a selected dependency cannot be removed, the - button is disabled and the Remove the dependency... menu item is hidden.
A confirmation dialog box is displayed. If the dependency was declared in the environment4d.json file, an option allows you to remove it:
If you confirm the dialog box, the removed dependency status is automatically flagged "Unload after restart". It will be unloaded once the application restarts.
Dependency usage warnings
When you attempt to remove a primary dependency that is required by other dependencies in your project, you will be warned that the dependency is still in use. The system will display which other dependencies require it and prompt you to confirm the removal, as removing it may cause those dependent components to stop working properly.