VP CREATE TABLE
History
| Release | Changes |
|---|---|
| 19 R8 | Support of theme options: bandColumns, bandRows, highlightFirstColumn, highlightLastColumn, theme |
| 19 R7 | Support of allowAutoExpand option |
| 19 R6 | Added |
VP CREATE TABLE ( rangeObj : Object ; tableName : Text {; source : Text} {; options : cs.ViewPro.TableOptions} )
| Parameter | Type | Description | |
|---|---|---|---|
| rangeObj | Object | -> | Range object |
| tableName | Text | -> | Name for the table |
| source | Text | -> | Data context property name to display in the table |
| options | cs.ViewPro.TableOptions | -> | Additional options |
Description
The VP CREATE TABLE command creates a table in the specified range. You can create a table in a range of cells to make managing and analyzing a group of related data easier. A table typically contains related data in rows and columns, and takes advantage of a data context.

In rangeObj, pass the cell range where the table will be created.
In tableName, pass a name for the table. The name must:
- be unique in the sheet
- include at least 5 characters
- not include spaces or start with a number
In source, you can pass a property name of a data context to display its data in the table. This binds the table to the data context. When the data context is updated, the data displayed in the table is updated accordingly. The source property must contain a collection of objects and each element represents a row.
- If you don't specify a source, the command creates an empty table with the size defined in rangeObj.
- If the specified source cannot be fully displayed in the document, no table is created.
In the options parameter, pass an object of the cs.ViewPro.TableOptions class that contains the table properties to set.
Within the options object, the tableColumns collection determines the structure of the table's columns. The length of the tableColumns collection must be equal to the range column count:
- When the column count in rangeObj exceeds the number of columns in tableColumns, the table is filled with additional empty columns.
- When the column count in rangeObj is inferior to the number of tableColumns, the table displays a number of columns that match the range's column count.
If you pass a source but no tableColumn option, the command generates columns automatically. In this case, rangeObj must be a cell range. Otherwise, the first cell of the range is used. When generating columns automatically, the following rules apply:
- If the data passed to the command is a collection of objects, the property names are used as column titles. For example:
([{ LastName: \"Freehafer\", FirstName: \"Nancy\"},{ LastName: \"John\", FirstName: \"Doe\"})
Here the titles of the columns would be LastName and FirstName.
-
If the data passed to the command is a collection of scalar values, it must contain a collection of subcollections:
- The first-level collection contains subcollections of values. Each subcollection defines a row. Pass an empty collection to skip a row. The number of values in the first subcollection determines how many columns are created.
- The subcollections' indices are used as column titles.
- Each subcollection defines cell values for the row. Values can be
Integer,Real,Boolean,Text,Date,Null,TimeorPicture. ATimevalue must be an a object containing a time attribute, as described in VP SET VALUE.
This only works when generating columns automatically. You cannot use a collection of scalar data with the tableColumns option.
Example
To create a table using a data context:
// Set a data context
var $data : Object
$data:=New object()
$data.people:=New collection()
$data.people.push(New object("firstName"; "John"; "lastName"; "Smith"; "email"; "johnsmith@gmail.com"))
$data.people.push(New object("firstName"; "Mary"; "lastName"; "Poppins"; "email"; "marypoppins@gmail.com"))
VP SET DATA CONTEXT("ViewProArea"; $data)
// Define the columns for the table
var $options : cs.ViewPro.TableOptions
$options:=cs.ViewPro.TableOptions.new()
$options.tableColumns:=New collection()
$options.tableColumns.push(cs.ViewPro.TableColumn.new("name"; "First name"; "dataField"; "firstName"))
$options.tableColumns.push(cs.ViewPro.TableColumn.new("name"; "Last name"; "dataField"; "lastName"))
$options.tableColumns.push(cs.ViewPro.TableColumn.new("name"; "Email"; "dataField"; "email"))
// Create a table from the "people" collection
VP CREATE TABLE(VP Cells("ViewProArea"; 1; 1; $options.tableColumns.length; 1); "ContextTable"; "people"; $options)
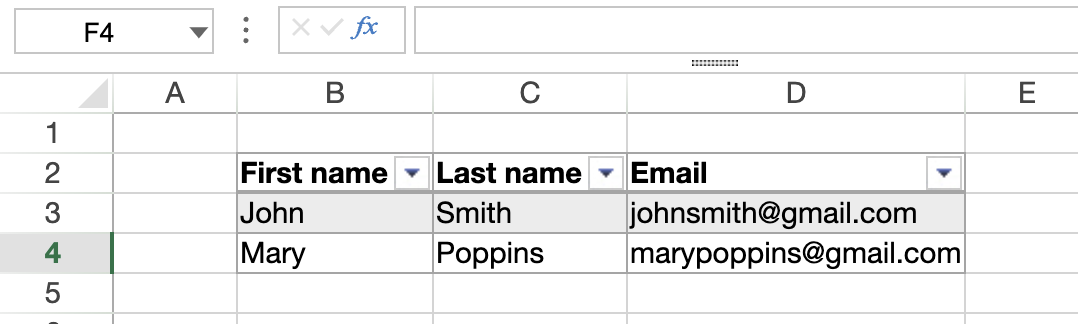
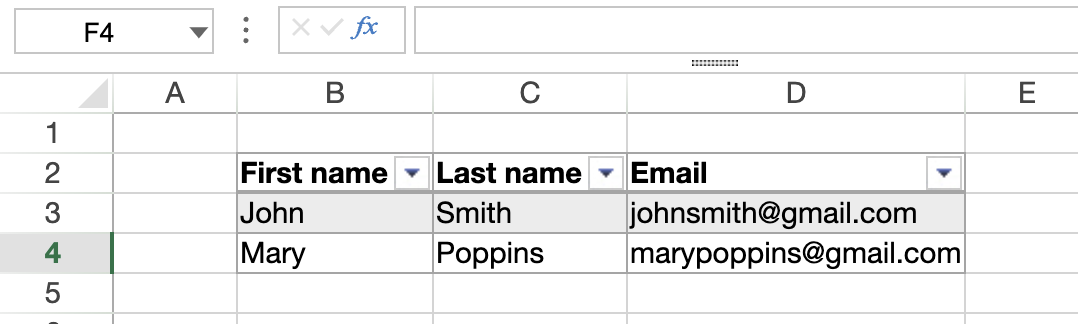
Here's the result:

See also
VP Find table
VP Get table column attributes
VP Get table column index
VP INSERT TABLE COLUMNS
VP INSERT TABLE ROWS
VP REMOVE TABLE
VP RESIZE TABLE
VP SET DATA CONTEXT
VP SET TABLE COLUMN ATTRIBUTES
VP SET TABLE THEME