Fundo e margem
Cor de fundo alternado
Permite definir uma cor de fundo diferente para linhas/colunas ímpares em uma caixa de listagem. Por padrão, Automático está selecionado: a coluna usa a cor de fundo alternativa definida no nível da caixa de listagem.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| alternateFill | string | qualquer valor css; "transparent"; "automatic" |
Objectos suportados
Cor de fundo / Cor de preenchimento
Define a cor de fundo de um objeto.
No caso de uma caixa de listagem, por padrão, Automático é selecionado: a coluna usa a cor de fundo definida no nível da caixa de listagem.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fill | string | qualquer valor css; "transparent"; "automatic" |
Objectos suportados
Lista hierárquica - Caixa de listagem - Coluna de caixa de listagem - Rodapé de caixa de lista gem - Oval - Retângulo - Área de texto
Veja também
Expressão cor de fundo
List box de tipo coleção e seleção de entidades
Uma expressão ou uma variável (variáveis de matriz não podem ser usadas) para aplicar uma cor de fundo personalizada a cada linha da caixa de listagem. A expressão ou variável será avaliada para cada linha exibida e deve retornar um valor de cor RGB. For more information, refer to the description of the OBJECT SET RGB COLORS command in the 4D Language Reference manual.
You can also set this property using the LISTBOX SET PROPERTY command with lk background color expression constant.
Com caixas de listagem do tipo de seleção de coleção ou entidade, essa propriedade também pode ser definida usando uma expressão de metainformação.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowFillSource | string | Uma expressão que retorna um valor de cor RGB |
Objectos suportados
Estilo borda linha
Permite definir um estilo padrão para o contorno do objeto.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| borderStyle | text | "system", "none", "solid", "dotted", "raised", "sunken", "double" |
Objectos suportados
4D View Pro Area - 4D Write Pro areas - Buttons - Button Grid - Hierarchical List - Input - List Box - Picture Button - Picture Pop-up Menu - Plug-in Area - Progress Indicator - Ruler - Spinner - Stepper - Subform - Text Area - Web Area
Tipo de linha pontilhada
Descreve o tipo de linha pontilhada como uma sequência de pontos pretos e brancos.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| strokeDashArray | arrays numéricos ou strings | Ex. Ex. Ex. "6 1" or [6,1] for a sequence of 6 black point and 1 white point |
Objectos suportados
Esconder linhas em branco extras
Controla a exibição de linhas em branco extras adicionadas na parte inferior de um objeto de caixa de listagem. Por defeito, 4D adiciona essas linhas extra para preencher a área vazia:
Pode remover estas linhas vazias selecionando esta opção. A parte inferior do objeto do list box é deixada em branco:
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| hideExtraBlankRows | boolean | true, false |
Objectos suportados
Cor da linha
Designa a cor das linhas do objeto. A cor pode ser especificada por:
- um nome de cor - como "red"
- um valor HEX - como "#ff0000"
- um valor RGB - como "rgb(255,0,0)"
You can also set this property using the OBJECT SET RGB COLORS command.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| stroke | string | um valor css, "transparent", "automatic" |
Essa propriedade também está disponível para objetos baseados em texto e, nesse caso, ela designa a cor da fonte e as linhas do objeto; consulte Cor da fonte.
Objectos suportados
Largura da linha
Designa a espessura de uma linha.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| strokeWidth | number | 0 para a largura mais pequena num formulário impresso, ou qualquer valor inteiro < 20 |
Objectos suportados
Array controle linha
List box de tipo array
O nome de um array para aplicar uma cor de fundo personalizada para cada linha ou coluna da list box.
Deve ser introduzido o nome de um array Longint. Cada elemento deste array corresponde a uma linha do list box (se aplicada o list box) ou a uma célula da coluna (se aplicada a uma coluna), pelo que o array deve ter o mesmo tamanho que o array associado à coluna. Você pode usar as constantes do tema SET RGB COLORS. Se você quiser que a célula herde a cor de fundo definida no nível superior, passe o valor -255 para o elemento de array correspondente.
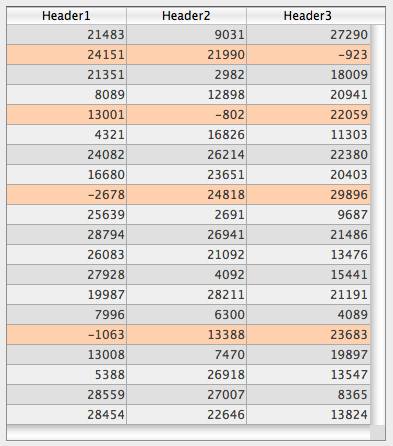
Por exemplo, dada uma caixa de listagem em que as linhas têm uma cor alternada de cinza/cinza claro, definida nas propriedades da caixa de listagem. Um array de cor de fundo também foi definida para a caixa de listagem, a fim de mudar a cor das linhas em que pelo menos um valor é negativo para laranja claro:
<>_BgndColors{$i}:=0x00FFD0B0 // laranja
<>_BgndColors{$i}:=-255 // valor por defeito

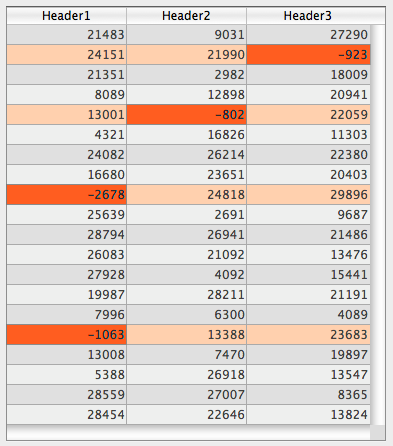
De seguida, deve colorir as células com valores negativos a laranja-escuro. Para fazer isso, você define uma matriz de cores de fundo para cada coluna, por exemplo, <>_BgndColor_1, <>_BgndColor_2 e <>_BgndColor_3. Os valores dessas arrays têm prioridade sobre os valores definidos nas propriedades da caixa de listagem, bem como sobre os valores do array geral de cores de fundo:
<>_BgndColorsCol_3{2}:=0x00FF8000 // laranja escura
<>_BgndColorsCol_2{5}:=0x00FF8000
<>_BgndColorsCol_1{9}:=0x00FF8000
<>_BgndColorsCol_1{16}:=0x00FF8000

You can get the same result using the LISTBOX SET ROW FONT STYLE and LISTBOX SET ROW COLOR commands. Eles têm a vantagem de permitir que você não precise predefinir matrizes de estilo/cor para as colunas: em vez disso, elas são criadas dinamicamente pelos comandos.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowFillSource | string | O nome de um array longint. |
Objectos suportados
Caixa de Listagem - Coluna da caixa de listagem
Transparente
Define o fundo do list box como "Transparent". When set, any alternate background color or background color defined for the column is ignored.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fill | text | "transparent" |