Coordenadas e dimensões
Altura automática da linha
Esta propriedade só está disponível para os list box com as seguintes fontes de dados:
- collection ou entity selection,
- array (não hierárquico).
A propriedade não está selecionada por padrão. Quando usado para pelo menos uma coluna, a altura de cada linha na coluna será automaticamente calculada por 4D, e o conteúdo da coluna será levado em consideração. Note that only columns with the option selected will be taken into account to calculate the row height.
Ao redimensionar a forma, se a propriedade de dimensionamento horizontal "Crescer" foi atribuída o list box, a coluna mais direita será aumentada além da largura máxima se necessário.
Quando essa propriedade está ativada, a altura de cada linha é calculada automaticamente para que o conteúdo da célula caiba totalmente sem ser truncado (a menos que a opção Wordwrap esteja desativada).
-
O cálculo da altura da linha tem em conta:
- any content types (text, numerics, dates, times, pictures (calculation depends on the picture format), objects),
- quaisquer tipos de controlo (entradas, caixas de verificação, listas, listas suspensas),
- tipos, estilos e tamanhos de letra,
- a opção Embalagem de palavras: se desativada, a altura é baseada no número de parágrafos (as linhas são truncadas); se ativada, a altura é baseada no número de linhas (não truncadas).
-
O cálculo da altura da linha ignora:
- conteúdo da coluna oculta
- Para los list box de tipo array, esta propiedad sólo está disponible si la opción Altura de línea automática no está seleccionada.
> > Since it requires additional calculations at runtime, the automatic row height option could affect the scrolling fluidity of your list box, in particular when it contains a large number of rows.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowHeightAuto | boolean | true, false |
Objectos suportados
Fundo
Coordenadas inferiores do objeto no formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| bottom | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Rectangle - Ruler - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Direita
Coordenadas esquerda do objecto no formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| left | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Esquerda
Coordenada direita do objecto no formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| direita | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Topo
Coordenada superior do objecto no formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| top | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Retângulo
História
| Release | Mudanças |
|---|---|
| 18 R6 | Suporte para entradas e áreas de texto |
Define o arredondamento do canto (em pixels) do objeto. Por padrão, o valor do raio é 0 pixels. Você pode alterar essa propriedade para desenhar objetos arredondados com formas personalizadas:
O valor mínimo é 0; nesse caso, um retângulo de objeto padrão não arredondado é desenhado. Maximum value depends on the rectangle size (it cannot exceed half the size of the shortest rectangle side) and is calculated dynamically.
Com as áreas de texto e entradas:
- la propiedad de radio de la esquina sólo está disponible con los estilos de línea de borde "ninguno", "sólido" o "punteado",
- o arredondamento do canto é desenhado fora da área do objeto (o objeto aparece maior no formulário, mas sua largura e altura não são estendidas).
Você também pode definir essa propriedade usando os comandos [OBJECT Get corner radius] (https://doc.4d.com/4dv19/help/command/en/page1323.html) e [OBJECT SET CORNER RADIUS] (https://doc.4d.com/4dv19/help/command/en/page1324.html).
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| borderRadius | integer | mínimo: 0 |
Objectos suportados
Entrada - Retângulo - Área de texto
Height
Esta propriedade designa o tamanho vertical de um objeto.
Alguns objetos podem ter uma altura predefinida que não pode ser alterada.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| height | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Largura
Esta propriedade designa o tamanho horizontal de um objeto.
- Alguns objetos podem ter uma altura predefinida que não pode ser alterada.
- Si la propiedad Redimensionable se utiliza para una columna de list box, el usuario también puede cambiar manualmente el tamaño de la columna.
- Ao redimensionar a forma, se a propriedade de dimensionamento horizontal "Crescer" foi atribuída o list box, a coluna mais direita será aumentada além da largura máxima se necessário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| width | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - Line - List Box - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Largura máxima
A largura máxima da coluna (em píxeis). The width of the column cannot be increased beyond this value when resizing the column or form.
Ao redimensionar a forma, se a propriedade de dimensionamento horizontal "Crescer" foi atribuída o list box, a coluna mais direita será aumentada além da largura máxima se necessário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| maxWidth | number | mínimo: 0 |
Objectos suportados
Largura mínima
A largura mínima da coluna (em píxeis). A largura da coluna não pode ser reduzida abaixo deste valor quando se redimensiona a coluna ou o formulário.
Ao redimensionar a forma, se a propriedade de dimensionamento horizontal "Crescer" foi atribuída o list box, a coluna mais direita será aumentada além da largura máxima se necessário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| minWidth | number | mínimo: 0 |
Objectos suportados
Array altura linha
Define a altura das linhas do list box (excluindo cabeçalhos e rodapés). By default, the row height is set according to the platform and the font size.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowHeight | string | valor css na unidade "em" ou "px" (por defeito) |
Objectos suportados
Veja também
Array estilo linha
This property is used to specify the name of a row height array that you want to associate with the list box. Um array de altura de linha deve ser do tipo numérico (longint por defeito).
When a row height array is defined, each of its elements whose value is different from 0 (zero) is taken into account to determine the height of the corresponding row in the list box, based on the current Row Height unit.
Por exemplo, pode escrever:
ARRAY LONGINT(RowHeights;20)
RowHeights{5}:=3
Assuming that the unit of the rows is "lines," then the fifth row of the list box will have a height of three lines, while every other row will keep its default height.
- The Row Height Array property is not taken into account for hierarchical list boxes.
- Para os list box de tipo array e collection/entity selection, essa propriedade só estará disponível se a opção Altura da linha automática não estiver selecionada.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowHeightSource | string | Nome de uma variável array 4D. |
Objectos suportados
Veja também
Barra rolagem horizontal
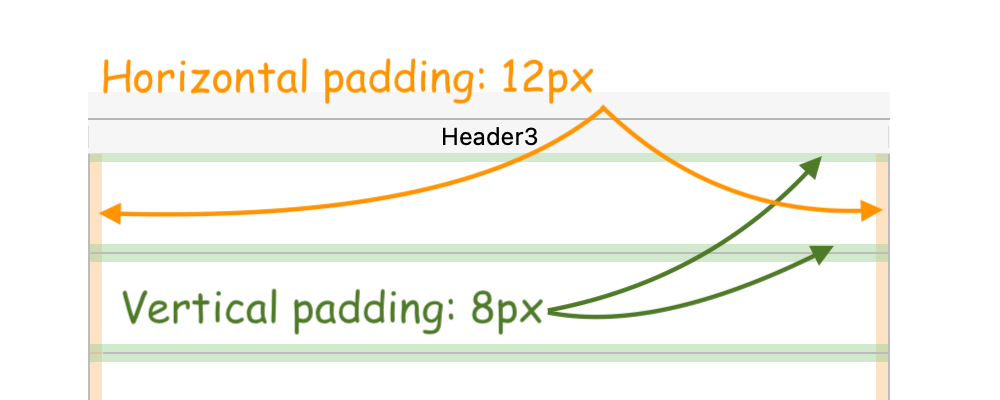
Define um preenchimento horizontal para as células. O valor é definido em pixeis (padrão = 0).

Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| horizontalPadding | number | Número de píxeles (debe ser >=0) |
Objectos suportados
List Box - Columna List Box - Pies de página - Encabezados
Veja também
Dimensionamento vertical
Define um preenchimento vertical para as células. O valor é definido em pixeis (padrão = 0).
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| verticalPadding | number | Número de píxeles (debe ser >=0) |
Objectos suportados
List Box - Columna List Box - Pies de página - Encabezados