Texto e imagem
Rota de acesso ao fundo
Define o caminho da imagem que será desenhada no fundo do objeto. Se o objeto utilizar um ícone com estados diferentes, a imagem de fundo suportará automaticamente o mesmo número de estados.
O nome do caminho a introduzir é semelhante ao da propriedade Caminho para imagens estáticas.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| customBackgroundPicture | string | Caminho relativo na sintaxe POSIX. Deve ser utilizado em conjunto com a opção "Personalizado" da propriedade "Style". |
Objectos suportados
Botão personalizado - Caixa de verificação personalizada - Botão rádio personalizado
Estilo de botão
Aspeto geral do botão. O estilo do botão também desempenha um papel na disponibilidade de determinadas opções.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| style | text | "regular", "flat", "toolbar", "bevel", "roundedBevel", "gradientBevel", "texturedBevel", "office", "help", "circular", "disclosure", "roundedDisclosure", "custom" |
Objectos suportados
Botão - Botão rádio - Caixa de verificação - Botão rádio
Margem horizontal
Esta propriedade permite definir o tamanho (em píxeis) das margens horizontais do botão. Esta margem delimita a área que o ícone e o título do botão não devem ultrapassar.
Este parâmetro é útil, por exemplo, quando a imagem de fundo contém contornos:
| Com / Sem | Exemplo |
|---|---|
| Sem margem | |
| Com margem de 13 píxeis |
Esta propriedade funciona em conjunto com a propriedade Margem vertical.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| customBorderX | number | Para utilizar com o estilo "personalizado". Mínimo: 0 |
Objectos suportados
Botão personalizado - Caixa de verificação personalizada - Botão rádio personalizado
Localização do ícone
Designa a colocação de um ícone em relação ao objeto formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| iconPlacement | string | "none", "left", "right" |
Objectos suportados
Offset do ícone
Define um valor de desvio personalizado em pixeis, que será utilizado quando se clica no botão
O título do botão será deslocado para a direita e para baixo em função do número de pixeis introduzidos. Isto permite aplicar um efeito 3D personalizado quando o botão é clicado.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| customOffset | number | mínimo: 0 |
Objectos suportados
Botão personalizado - Caixa de verificação personalizada - Botão rádio personalizado
Número de estados
Esta propriedade define o número exato de estados presentes na imagem utilizada como ícone para um botão com ícone, uma caixa de verificação ou um botão radio personalizado.
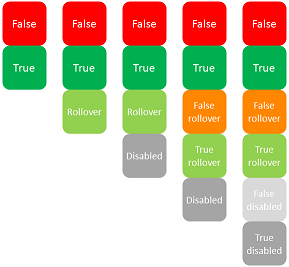
A imagem pode conter de 2 a 6 estados.
- 2 estados: false, true
- 3 estados: false, true, rollover,
- 4 estados: false, true, rollover, desativado,
- 5 estados (apenas para caixas de verificação e botões rádio): false, true, false rollover, true rollover, desativado
- 6 estados (apenas para caixas de verificação e botões rádio): false, true, false rollover, true rollover, false desativado, true disable.
- "false" significa que o botão não foi clicado/não foi selecionado ou que a caixa de seleção não foi marcada (valor da variável=0)
- "true" significa botão clicado/selecionado ou caixa de seleção verificada (variável valor=1)
Cada estado é representado por uma imagem diferente. Na imagem de origem, os estados devem ser empilhados verticalmente:

Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| iconFrames | number | Número de estados na imagem do ícone. Mínimo: 1 |
Objectos suportados
Botão (todos os estilos exceto Ajuda) - Caixa de verificação - Botão rádio
Caminho da imagem
Define o caminho da imagem que será utilizada como ícone para o objeto.
O nome do caminho a introduzir é semelhante ao da propriedade Caminho para imagens estáticas.
Quando utilizada como ícone para objetos ativos, a imagem deve ser concebida para suportar um número de estados variável.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| icon | picture | Caminho relativo ou filesystem na sintaxe POSIX. |
Objectos suportados
Botão (todos os estilos exceto Ajuda) - Caixa de verificação - Cabeçalho da caixa de listagem - Botão rádio
Posição título/Imagem
Esta propriedade permite modificar a localização relativa do título do botão em relação ao ícone associado. Esta propriedade não tem efeito quando o botão contém apenas um título (sem imagem associada) ou uma imagem (sem título). Por predefinição, quando um botão contém um título e uma imagem, o texto é colocado por baixo da imagem.
Aqui estão os resultados utilizando as várias opções para esta propriedade:
| Opção | Descrição | Exemplo |
|---|---|---|
| Direita | O texto é colocado à esquerda do ícone. O conteúdo do botão é alinhado à direita. | |
| Topo | O texto é colocado por cima do ícone. O conteúdo do botão é centrado. | |
| Esquerda | O texto é colocado à direita do ícone. O conteúdo do botão é alinhado à esquerda. | |
| Fundo | O texto é colocado por baixo do ícone. O conteúdo do botão é centrado. | |
| Centrado | O texto do ícone é centrado vertical e horizontalmente no botão. Este parâmetro é útil, por exemplo, para o texto incluído num ícone. |
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| textPlacement | string | "left", "top", "right", "bottom", "center" |
Objectos suportados
Botão (todos os estilos exceto Ajuda) - Caixa de verificação - Botão rádio
Image hugs title
Esta propriedade permite-lhe definir se o título e a imagem do botão devem ser visualmente adjacentes ou separados, conforme as propriedades Posição do título/da imagem e Alinhamento horizontal.
Esta propriedade não tem efeito quando o botão contém apenas um título (sem imagem associada) ou uma imagem (sem título).
Por padrão, quando um botão contém um título e uma imagem, os elementos são unidos. O gráfico a seguir mostra o efeito da propriedade imageHugsTitle (verdadeira quando a propriedade está ativada) com diferentes alinhamentos de botões:
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| imageHugsTitle | boolean | true (padrão), false |
Objectos suportados
Botão (todos os estilos, exceto Ajuda) - Caixa de seleção (todos os estilos, exceto Regular, Plano, Divulgação e Recolher/Expandir) - Botão de rádio (todos os estilos, exceto Regular, Plano, Divulgação e Recolher/Expandir).
Margem vertical
Esta propriedade permite definir o tamanho (em píxeis) das margens verticais do botão. Esta margem delimita a área que o ícone e o título do botão não devem ultrapassar.
Este parâmetro é útil, por exemplo, quando a imagem de fundo contém contornos.
Essa propriedade funciona em conjunto com a propriedade Margem horizontal.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| customBorderY | number | Para utilizar com o estilo "personalizado". Mínimo: 0 |
Objectos suportados
Botão personalizado - Caixa de verificação personalizada - Botão rádio personalizado
Com menu pop-up
Esta propriedade permite exibir um símbolo que aparece como um triângulo no botão para indicar a presença de um menu pop-up anexado:
A aparência e o local desse símbolo dependem do estilo do botão e da plataforma atual.
Ligados e Separados
Para anexar um símbolo de menu pop-up a um botão, há duas opções de exibição disponíveis:
| Linked | Separado |
|---|---|
A disponibilidade real de um modo "separado" depende do estilo do botão e da plataforma.
Cada opção especifica a relação entre o botão e o menu pop-up anexado:
- Quando o menu pop-up é separado, clicar na parte esquerda do botão executa diretamente a ação atual do botão; essa ação pode ser modificada usando o menu pop-up acessível na parte direita do botão.
- Quando o menu pop-up está vinculado, um simples clique no botão exibe apenas o menu pop-up. Somente a seleção da ação no menu pop-up causa sua execução.
Consulte a descrição do eventoOn Alternative Click para obter mais informações sobre o tratamento de eventos nesse caso.
Gerir o menu pop-up
É importante notar que a propriedade "Com o Menu Popup" apenas gerencia o aspecto gráfico do botão. A exibição do menu pop-up e seus valores devem ser tratados inteiramente pelo desenvolvedor, principalmente por meio de eventos de formulário e da função Menu pop-up dinâmico e Menu pop-up e menu pop-up.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| popupPlacement | string |
Objectos suportados
Botão da barra de ferramentas - Botão chanfrado - Botão chanfrado arredondado - Botão de gradiente do OS X - Botão texturizado do OS X - Botão do Office XP - Botão de círculo - Personalizado