Text
Permitir a selecção de tipo de letra/cor
Quando essa propriedade está ativada, os comandos OPEN FONT PICKER e OPEN COLOR PICKER podem ser chamados para exibir as janelas do seletor de fontes e cores do sistema. Usando essas janelas, os usuários podem alterar a fonte ou a cor de um objeto formulário que tenha o foco diretamente ao clicar. Quando essa propriedade está desativada (padrão), os comandos do seletor de abertura não têm efeito.
Gramática JSON
| Propriedade | Tipo de dados | Valores possíveis |
|---|---|---|
| allowFontColorPicker | boolean | false (padrão), true |
Objectos suportados
Negrito
Define o texto selecionado para aparecer mais escuro e mais pesado.
Você pode definir essa propriedade usando o comando OBJECT SET FONT STYLE.
Este é um texto normal.
Este é um texto em negrito.
Gramática JSON
| Propriedade | Tipo de dados | Valores possíveis |
|---|---|---|
| fontWeight | text | "normal", "bold" |
Objectos suportados
Botão - Caixa de verificação - Combo Box - Lista de seleção - Caixa de Grupo - Lista hierárquica - Entrada - List Box - Coluna de List Box - Rodapé da List Box - Cabeçalho de List Box - Botão de opção - Área de Texto
Comandos
OBJECT Get font style - OBJECT SET FONT STYLE
Itálico
Define o texto selecionado como ligeiramente inclinado para a direita.
Você também pode definir essa propriedade por meio do comando OBJECT SET FONT STYLE.
Este é um texto normal.
Este é o texto em itálico.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fontStyle | string | "normal", "italic" |
Objectos suportados
Botão - Caixa de verificação - Combo Box - Lista de seleção - Caixa de Grupo - Lista hierárquica - Entrada - List Box - Coluna de List Box - Rodapé da List Box - Cabeçalho de List Box - Botão de opção - Área de Texto
Comandos
OBJECT Get font style - OBJECT SET FONT STYLE
Sublinhado
Define o texto para ter uma linha por baixo.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| textDecoration | string | "normal", "underline" |
Objectos suportados
Botão - Caixa de verificação - Combo Box - Lista de seleção - Caixa de Grupo - Lista hierárquica - Entrada - List Box - Coluna de List Box - Rodapé da List Box - Cabeçalho de List Box - Botão de opção - Área de Texto
Comandos
OBJECT Get font style - OBJECT SET FONT STYLE
Fonte
Esta propiedad permite indicar el tema de la fuente o la familia de fuente utilizada en el objeto.
Las propiedades Tema de la fuente y de la familia de la fuente son mutuamente excluyentes. Um tema de tipo de letra controla os atributos do tipo de letra, incluindo o tamanho. Uma família de tipos de letra permite-lhe definir o nome, o tamanho e a cor do tipo de letra.
Tema Fonte
A propriedade de tema do tipo de letra designa um nome de estilo automático. Os estilos automáticos determinam a família, o tamanho e a cor da fonte a serem usados no objeto de forma dinâmica, conforme os parâmetros do sistema. Esses parâmetros dependem de:
- a plataforma,
- a língua do sistema,
- e o tipo de objeto de formulário.
Com o tema de fonte, você tem a garantia de que os títulos serão sempre exibidos conforme os padrões atuais de interface do sistema. No entanto, o seu tamanho pode variar de uma máquina para outra.
Estão disponíveis três temas de tipos de letra:
- normal: estilo automático, aplicado por defecto a todo nuevo objeto creado en el editor de formularios.
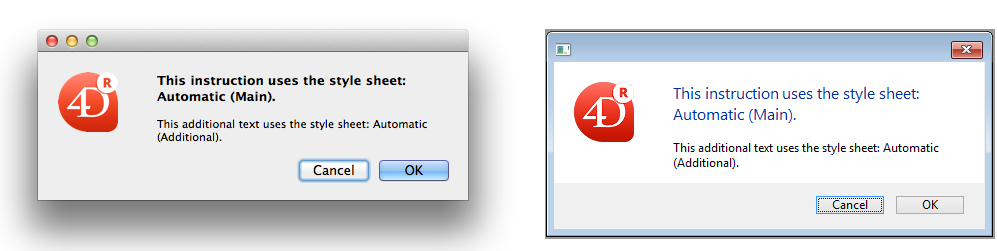
- Los temas de fuentes principales y suplementarios solo son soportados por las áreas de texto y las áreas de entrada. Estes temas destinam-se principalmente a desenho de caixas de diálogo. Eles se referem aos estilos de fonte usados, respectivamente, para o texto principal e para as informações adicionais em suas janelas de interface. Aqui estão as caixas de diálogo típicas (macOS e Windows) que utilizam estes temas de tipos de letra:

Os temas de tipo de letra gerem o tipo de letra, bem como o seu tamanho e cor. Entretanto, pode aplicar propriedades de estilo personalizadas (Negrito, Itálico ou Subscrito) sem alterar seu funcionamento.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fontTheme | string | "normal", "main", "additional" |
Objectos suportados
Botão - Caixa de verificação - Combo Box - Lista de seleção - Caixa de Grupo - Lista hierárquica - Entrada - List Box - Coluna de List Box - Rodapé da List Box - Cabeçalho de List Box - Botão de opção - Área de Texto
Comandos
OBJECT Get style sheet - OBJECT SET STYLE SHEET
Família de letras
Existem dois tipos de nomes de famílias de letras:
- family-name: El nombre de una familia de fuentes, como "times", "courier", "arial", etc.
- generic-family: El nombre de una familia genérica, como "serif", "sans-serif", "cursive", "fantasy", "monospace".
Você pode definir isso usando o comando OBJECT SET FONT.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fontFamily | string | Nome da família de fontes CSS |
4D recomienda utilizar sólo fuentes seguras para la web.
Objectos suportados
Botão - Caixa de verificação - Combo Box - Lista de seleção - Caixa de Grupo - Lista hierárquica - Entrada - List Box - Coluna de List Box - Rodapé da List Box - Cabeçalho de List Box - Botão de opção - Área de Texto
Comandos
OBJECT Get font - OBJECT SET FONT
Tamanho fonte
Permite definir o tamanho da fonte do objeto em pontos.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fontSize | integer | Tamanho da letra em pontos. Valor mínimo: 0 |
Objectos suportados
Botão - Caixa de verificação - Combo Box - Lista de seleção - Caixa de Grupo - Lista hierárquica - Entrada - List Box - Coluna de List Box - Rodapé da List Box - Cabeçalho de List Box - Botão de opção - Área de Texto
Comandos
OBJECT Get font size - OBJECT SET FONT SIZE
Cor fonte
Designa a cor do tipo de letra.
Esta propriedade também define a cor da borda do objeto (se houver) quando o estilo "plaino" ou "pontilhado" é usado.
A cor pode ser especificada por:
- um nome de cor - como "red"
- um valor HEX - como "#ff0000"
- um valor RGB - como "rgb(255,0,0)"
Você também pode definir essa propriedade usando o comando OBJECT SET RGB COLORS.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| stroke | string | um valor css, "transparent", "automatic" |
Objectos suportados
Botão - Caixa de verificação - Combo Box - Lista de seleção - Caixa de Grupo - Lista hierárquica - Entrada - List Box - Coluna de List Box - Rodapé da List Box - Cabeçalho de List Box - Indicadores de progresso - Regra - Botão de opção - Área de Texto
Comandos
OBJECT GET RGB COLORS - OBJECT SET RGB COLORS
Expressão cor fonte
List box do tipo coleção/seleção de entidade
Utilizado para aplicar uma cor de letra personalizada a cada linha do list box. É necessário utilizar valores de cor RGB. For more information about this, refer to the description of the OBJECT SET RGB COLORS command.
Deve introduzir uma expressão ou uma variável (não podem ser utilizadas variáveis do tipo array). A expressão ou variável será avaliada para cada linha exibida. Você pode usar as constantes descritas no comando OBJECT SET RGB COLORS.
You can also set this property using the LISTBOX SET PROPERTY command with lk font color expression constant.
Esta propiedad también puede definirse mediante una Expresión Meta Info.
El siguiente ejemplo utiliza un nombre de variable: introduzca CompanyColor para la Expresión color fuente y, en el método formulario, escriba el siguiente código:
CompanyColor:=Choose([Companies]ID;Background color;Light shadow color; Foreground color;Dark shadow color)
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowStrokeSource | string | Expressão cor fonte |
Objectos suportados
Comandos
LISTBOX Get property - LISTBOX SET PROPERTY
Style Expression
List box do tipo coleção/seleção de entidade
Utilizado para aplicar um estilo de carácter personalizado a cada linha do list box ou a cada célula da coluna.
Deve introduzir uma expressão ou uma variável (não podem ser utilizadas variáveis do tipo array). A expressão ou variável será avaliada para cada linha apresentada (se aplicada à list box) ou para cada célula apresentada (se aplicada a uma coluna). Você pode usar as constantes listadas no comando LISTBOX SET ROW FONT STYLE.
Exemplo:
Choose([Companies]ID;Bold;Plain;Italic;Underline)
You can also set this property using the LISTBOX SET PROPERTY command with lk font style expression constant.
Esta propiedad también puede definirse mediante una Expresión Meta Info.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowStyleSource | string | Expressão de estilo a avaliar para cada linha/célula. |
Objectos suportados
Comandos
LISTBOX Get property - LISTBOX SET PROPERTY
Alihamento horizontal
Localização horizontal do texto na área que o contém.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| textAlign | string | "right", "center", "left", "automatic", "justify" |
- "automatic" no es compatible con casillas de selección y botones radio
- "justify" sólo es compatible con las entradas y áreas de texto
Objectos suportados
Button - Check Box (all styles except Regular and Flat) - Combo Box - Drop-down List - Group Box - Input - List Box - List Box Column - List Box Header - List Box Footer - Radio Button (all styles except Regular and Flat) - Text Area
Comandos
OBJECT Get horizontal alignment - OBJECT SET HORIZONTAL ALIGNMENT
Cor linha vertical
Localização vertical do texto na área que o contém.
La opción Predeterminado (automático valor JSON) define la alineación según el tipo de datos que se encuentran en cada columna:
abajopara todos los datos (excepto las imágenes) yarribapara los datos del tipo imagen.
This property can also be handled by the OBJECT Get vertical alignment and OBJECT SET VERTICAL ALIGNMENT commands.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| verticalAlign | string | "automatic", "top", "middle", "bottom" |
Objectos suportados
List Box - Columna List Box - Pie de List Box - Encabezado List Box
Comandos
OBJECT Get vertical alignment - OBJECT SET VERTICAL ALIGNMENT
Meta Info expression
List box do tipo Collection ou entity selection
Especifica uma expressão ou uma variável que será avaliada para cada linha exibida. Permite definir um conjunto completo de atributos de texto das linhas. Debe pasar una variable objeto o una expresión que devuelva un objeto. As propriedades abaixo são compatíveis:
| Nome da propriedade | Tipo | Descrição |
|---|---|---|
| stroke | string | Cor de fundo. Qualquer cor CSS (por exemplo, "#FF00FF"), "automatic", "transparent" |
| fill | string | Cor de fundo. Qualquer cor CSS (por exemplo, "#F00FFF"), "automatic", "transparent" |
| fontStyle | string | "normal","italic" |
| fontWeight | string | "normal","bold" |
| textDecoration | string | "normal","underline" |
| unselectable | boolean | Designa la línea correspondiente como no seleccionable (* es decir, *, no es posible el resaltado). As áreas inseríveis deixam de o ser se esta opção estiver ativada, a menos que a opção "Editar com um clique" também esteja ativada. Os controlos como as caixas de verificação e as listas permanecem funcionais. Esta definição é ignorada se o modo de seleção do list box é "Nenhum". Valor padrão: False. |
| disabled | boolean | Desactiva a linha correspondente. As áreas acessíveis deixam de ser acessíveis se esta opção estiver activada. Texto e controles (caixas de seleção, listas, etc.) parecem escurecidos ou acinzentados. Valor padrão: False. |
A propriedade especial "célula" permite-lhe aplicar um conjunto de propriedades a uma única coluna:
| Nome da propriedade | Tipo | Descrição | ||
|---|---|---|---|---|
| cell | object | Propriedades a serem aplicadas a coluna(s) única(s) | ||
| columnName | object | columnName es el nombre del objeto de la columna del list box | ||
| propertyName | string | as propriedades "stroke", "fill", "fontStyle", "fontWeight" ou "textDecoration" (ver acima). Nota: las propiedades "no seleccionable" y "desactivada" sólo pueden definirse a nivel de la línea. São ignorados se forem passados no objeto "célula" |
As configurações de estilo feitas com esta propriedade são ignoradas se outras configurações de estilo já estão definidas através de expressões (*i.e., Expressão de estilo, Expressão de cor de Fonte, Expressão de cor de fundo).
Exemplos
En un método proyecto Color, escriba el siguiente código:
//Método Color
//Define a cor da fonte para determinadas linhas e a cor de fundo para as colunas Col2 e Col3
Form.meta:=New object
If(This.ID>5) //ID é um atributo de objetos/entidades
Form.meta.stroke:="purple"
Form.meta.cell:=New object("Col2";New object("fill";"black");\
"Col3";New object("fill";"red"))
Else
Form.meta.stroke:="orange"
End if
Buenas prácticas: por razones de optimización, normalmente se recomienda crear el objeto meta.cell una vez en el método del formulario:
//método formulário
Case of
:(Form event code=On Load)
Form.colStyle:=New object("Col2";New object("fill";"black");\
"Col3";New object("fill";"red"))
// você também pode definir outros conjuntos de estilos
Form.colStyle2:=New object("Col2";New object("fill";"green");\
"Col3";New object("fontWeight";"bold"))
End case
Entonces, el método Color contendría:
//Método de cor
...
If(This.ID>5)
Form.meta.stroke:="purple"
Form.meta.cell:=Form.colStyle //reutilize o mesmo objeto para melhorar o desempenho
Else
Form.meta.stroke:="orange"
Form.meta.cell:=Form.colStyle2
End if
...
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| metaSource | string | Expressão do objeto a avaliar para cada linha/célula. |
Objectos suportados
Comandos
LISTBOX Get property - LISTBOX SET PROPERTY
Multistyle
Esta propriedade permite o uso de estilos específicos na área selecionada. Cuando esta opción está marcada, 4D interpreta todas las etiquetas <SPAN> HTML presentes en el área.
Por defeito, esta opção não está activada.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| styledText | boolean | true, false |
Objectos suportados
Área de entrada - Columna List Box
Comandos
LISTBOX Get property - LISTBOX SET PROPERTY - OBJECT Is styled text -
Orientação
Modifica a orientação (rotação) de uma área texto. Áreas texto pode ser rodadas por incrementos de 90°. Cada valor de orientação é aplicado enquanto mantém o mesmo ponto inferior esquerdo para o objeto:
| Valor de orientação | Resultados |
|---|---|
| 0 (o padrão) | |
| 90 | |
| 180 | |
| 270 |
Además de áreas de texto estáticas, los objetos de texto de las áreas de entrada pueden girar cuando no soneditables. Quando uma propriedade rotação for aplicada a um objeto input, a propriedade digitável é removida (se houver). Esse objeto é então excluído da ordem de entrada.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| textAngle | number | 0, 90, 180, 270 |
Objectos suportados
Entrada (no editable) - Área de texto
Comandos
OBJECT Get text orientation - OBJECT SET TEXT ORIENTATION
Row Font Color Array
List boxes de tipo array
Permite estabelecer uma cor de fonte personalizada para cada linha do list box ou cada célula da coluna.
O nome do array LongInt deve ser usado. Cada elemento deste array corresponde a uma linha do list box (se aplicada o list box) ou a uma célula da coluna (se aplicada a uma coluna), pelo que o array deve ter o mesmo tamanho que o array associado à coluna. Você pode usar as constantes descritas no comando OBJECT SET RGB COLORS. Você pode usar as constantes do tema SET RGB COLORS.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowStrokeSource | string | O nome de um array longint |
Objectos suportados
Comandos
LISTBOX Get array - LISTBOX GET ARRAYS - LISTBOX SET ARRAY
Row Style Array
List boxes de tipo array
Permite estabelecer um estilo de fonte personalizado para cada linha do list box ou cada célula da coluna.
O nome do array LongInt deve ser usado. Cada elemento deste array corresponde a uma linha do list box (se aplicada o list box) ou a uma célula da coluna (se aplicada a uma coluna), pelo que o array deve ter o mesmo tamanho que o array associado à coluna. Para preencher o array (usando um método), use as constantes listadas no comando LISTBOX SET SET ROW STYLE. Pode acionar constantes juntas para combinar estilos. Se quiser que a célula herde o estilo definido no nível mais alto, passe o valor -255 para o elemento array correspondente.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowStyleSource | string | O nome de um array longint. |
Objectos suportados
Comandos
LISTBOX Get array - LISTBOX GET ARRAYS - LISTBOX SET ARRAY
Armazenar com etiquetas de estilo predefinidas
Esta propiedad sólo está disponible para un área de entrada Multi-estilo. Quando essa propriedade for ativada, a área armazena as tags de estilo com o texto, mesmo se nenhuma modificação for feita. Nesse caso, as tags correspondem ao estilo padrão. Quando essa propriedade for desativada, só as tags de estilo modificadas são armazenadas.
Por exemplo, aqui está um texto que inclui uma modificação de estilo:
Quando a propriedade for desativada, a área só armazena a modificação. Os conteúdos armazenados são entretanto:
Que <SPAN STYLE="font-size:13.5pt">belo</SPAN> dia!
Quando a propriedade for ativada, a área armazena todas as informações de formatação. A primeira tag genérica descreve o estilo padrão quando cada variação no sujeito for um par de tags aninhadas. Os conteúdos armazenados na área são portanto:
<SPAN STYLE="font-family:'Arial';font-size:9pt;text-align:left;font-weight:normal;font-style:normal;text-decoration:none;color:#000000;background-color:#FFFFFF">Que <SPAN STYLE="font-size:13.5pt">belo</SPAN> dia!</SPAN>
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| storeDefaultStyle | boolean | true, false (padrão). |