Texto e imagem
Rota de acesso ao Fundo
Define o caminho da imagem que será desenhada no fundo do objeto. Si el objeto utiliza un icono con diferentes estados, la imagen de fondo soportará automáticamente el mismo número de estados.
El nombre de la ruta a introducir es similar al de la propiedad Ruta de acceso para las imágenes estáticas.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| customBackgroundPicture | string | Caminho relativo na sintaxe POSIX. Deve ser utilizado em conjunto com a opção "Personalizado" da propriedade "Style". |
Objectos suportados
Botón personalizado - Casilla de selección personalizada - Botón radio personalizado
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Estilo de botão
Aspeto geral do botão. O estilo do botão também desempenha um papel na disponibilidade de determinadas opções.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| style | text | "regular", "flat", "toolbar", "bevel", "roundedBevel", "gradientBevel", "texturedBevel", "office", "help", "circular", "disclosure", "roundedDisclosure", "custom" |
Objectos suportados
Botón - Botón radio - Casilla de selección - Botón Radio
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Margem horizontal
Esta propriedade permite definir o tamanho (em píxeis) das margens horizontais do botão. Esta margem delimita a área que o ícone e o título do botão não devem ultrapassar.
Este parâmetro é útil, por exemplo, quando a imagem de fundo contém contornos:
| Com / Sem | Exemplo |
|---|---|
| Sem margem | |
| Com margem de 13 píxeis |
Esta propiedad funciona junto con la propiedad Margen vertical.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| customBorderX | number | Para utilizar com o estilo "personalizado". Mínimo: 0 |
Objectos suportados
Botón personalizado - Casilla de selección personalizada - Botón radio personalizado
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Localização do ícone
Designa a colocação de um ícone em relação ao objeto formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| iconPlacement | string | "none", "left", "right" |
Objectos suportados
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Offset do ícone
Define um valor de desvio personalizado em pixeis, que será utilizado quando se clica no botão
O título do botão será deslocado para a direita e para baixo em função do número de pixeis introduzidos. Isto permite aplicar um efeito 3D personalizado quando o botão é clicado.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| customOffset | number | mínimo: 0 |
Objectos suportados
Botón personalizado - Casilla de selección personalizada - Botón radio personalizado
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Número de estados
Esta propiedad define el número exacto de estados presentes en la imagen utilizada como icono para un botón con icono, una casilla de selección o un botón radio personalizado.
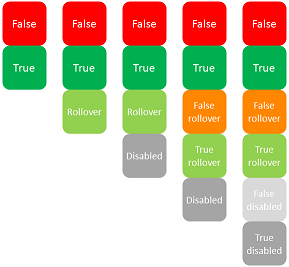
A imagem pode conter de 2 a 6 estados.
- 2 estados: false, true
- 3 estados: false, true, rollover,
- 4 estados: false, true, rollover, desativado,
- 5 estados (apenas para caixas de verificação e botões rádio): false, true, false rollover, true rollover, desativado
- 6 estados (apenas para caixas de verificação e botões rádio): false, true, false rollover, true rollover, false desativado, true disable.
- "false" significa que o botão não foi clicado/não foi selecionado ou que a caixa de seleção não foi marcada (valor da variável=0)
- "true" significa botão clicado/selecionado ou caixa de seleção verificada (variável valor=1)
Cada estado é representado por uma imagem diferente. Na imagem de origem, os estados devem ser empilhados verticalmente:

Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| iconFrames | number | Número de estados na imagem do ícone. Mínimo: 1 |
Objectos suportados
Botón (todos los estilos excepto Ayuda) - Casilla de selección - Botón radio
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Caminho da imagem
Define o caminho da imagem que será utilizada como ícone para o objeto.
El nombre de la ruta a introducir es similar al de la propiedad Ruta de acceso para las imágenes estáticas.
Cuando se utiliza como icono de objetos activos, la imagen debe estar diseñada para soportar un número de estados variable.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| icon | picture | Caminho relativo ou filesystem na sintaxe POSIX. |
Objectos suportados
Botón (todos los estilos excepto Ayuda) - Casilla de selección - Encabezado List Box - Botón radio
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Posição título/Imagem
Esta propriedade permite modificar a localização relativa do título do botão em relação ao ícone associado. Esta propriedade não tem efeito quando o botão contém apenas um título (sem imagem associada) ou uma imagem (sem título). Por predefinição, quando um botão contém um título e uma imagem, o texto é colocado por baixo da imagem.
Aqui estão os resultados utilizando as várias opções para esta propriedade:
| Opção | Descrição | Exemplo |
|---|---|---|
| **Esquerda | O texto é colocado à esquerda do ícone. O conteúdo do botão é alinhado à direita. | |
| Superior | O texto é colocado por cima do ícone. O conteúdo do botão é centrado. | |
| Direita | O texto é colocado à direita do ícone. O conteúdo do botão é alinhado à esquerda. | |
| Fundo | O texto é colocado por baixo do ícone. O conteúdo do botão é centrado. | |
| Centrado | O texto do ícone é centrado vertical e horizontalmente no botão. Este parâmetro é útil, por exemplo, para o texto incluído num ícone. |
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| textPlacement | string | "left", "top", "right", "bottom", "center" |
Objectos suportados
Botón (todos los estilos excepto Ayuda) - Casilla de selección - Botón radio
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Image hugs title
Esta propiedad permite definir si el título y la imagen del botón deben estar visualmente contiguos o separados, según las propiedades Posición del título/imagen y Alineación horizontal.
Esta propriedade não tem efeito quando o botão contém apenas um título (sem imagem associada) ou uma imagem (sem título).
Por padrão, quando um botão contém um título e uma imagem, os elementos são unidos. El siguiente gráfico muestra el efecto de la propiedad imageHugsTitle (true cuando la propiedad está activada) con diferentes alineaciones de los botones:
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| imageHugsTitle | boolean | true (padrão), false |
Objectos suportados
Button (all styles except Help) - Check Box (all styles except Regular, Flat, Disclosure and Collapse/Expand) - Radio Button (all styles except Regular, Flat, Disclosure and Collapse/Expand).
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Margem vertical
Esta propriedade permite definir o tamanho (em píxeis) das margens verticais do botão. Esta margem delimita a área que o ícone e o título do botão não devem ultrapassar.
Este parâmetro é útil, por exemplo, quando a imagem de fundo contém contornos.
Esta propiedad funciona junto con la propiedad Margen horizontal.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| customBorderY | number | Para utilizar com o estilo "personalizado". Mínimo: 0 |
Objectos suportados
Botón personalizado - Casilla de selección personalizada - Botón radio personalizado
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT
Com menu pop-up
Esta propriedade permite exibir um símbolo que aparece como um triângulo no botão para indicar a presença de um menu pop-up anexado:
A aparência e o local desse símbolo dependem do estilo do botão e da plataforma atual.
Ligados e Separados
Para anexar um símbolo de menu pop-up a um botão, há duas opções de exibição disponíveis:
| Linked | Separado |
|---|---|
A disponibilidade real de um modo "separado" depende do estilo do botão e da plataforma.
Cada opção especifica a relação entre o botão e o menu pop-up anexado:
- Quando o menu pop-up é separado, clicar na parte esquerda do botão executa diretamente a ação atual do botão; essa ação pode ser modificada usando o menu pop-up acessível na parte direita do botão.
- Quando o menu pop-up está vinculado, um simples clique no botão exibe apenas o menu pop-up. Somente a seleção da ação no menu pop-up causa sua execução.
Consulte a descrição do evento On Alternative Click para obter mais informações sobre o tratamento de eventos neste caso.
Gerir o menu pop-up
É importante notar que a propriedade "Com o Menu Popup" apenas gerencia o aspecto gráfico do botão. The display of the pop-up menu and its values must be handled entirely by the developer, more particularly using form events and the Dynamic pop up menu and Pop up menu commands.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| popupPlacement | string |
Objectos suportados
Toolbar Button - Bevel Button - Rounded Bevel Button - OS X Gradient Button - OS X Textured Button - Office XP Button - Circle Button - Custom
Comandos
OBJECT Get format OBJECT Get minimum-value - OBJECT SET FORMAT