Coordenadas e dimensões
Altura automática da linha
Esta propriedade só está disponível para os list box com as seguintes fontes de dados:
- collection ou entity selection,
- array (não hierárquico).
A propriedade não está selecionada por padrão. Quando usado para pelo menos uma coluna, a altura de cada linha na coluna será automaticamente calculada por 4D, e o conteúdo da coluna será levado em consideração. Observe que somente as colunas com a opção selecionada serão consideradas para calcular a altura da linha.
Ao redimensionar a forma, se a propriedade de dimensionamento horizontal "Crescer" foi atribuída o list box, a coluna mais direita será aumentada além da largura máxima se necessário.
Quando essa propriedade está ativada, a altura de cada linha é calculada automaticamente para que o conteúdo da célula caiba totalmente sem ser truncado (a menos que a opção Wordwrap esteja desativada).
-
O cálculo da altura da linha tem em conta:
- qualquer tipo de conteúdo (texto, numérico, datas, horas, imagens (o cálculo depende do formato da imagem), objetos),
- quaisquer tipos de controlo (entradas, caixas de verificação, listas, listas suspensas),
- tipos, estilos e tamanhos de letra,
- a opção Embalagem de palavras: se desativada, a altura é baseada no número de parágrafos (as linhas são truncadas); se ativada, a altura é baseada no número de linhas (não truncadas).
-
O cálculo da altura da linha ignora:
- conteúdo da coluna oculta
- Para los list box de tipo array, esta propiedad sólo está disponible si la opción Altura de línea automática no está seleccionada.
> Como requer cálculos adicionais em tempo de execução, a opção de altura automática da linha pode afetar a fluidez da rolagem da sua caixa de listagem, principalmente quando ela contém um grande número de linhas.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowHeightAuto | boolean | true, false |
Objectos suportados
Comandos
LISTBOX Get property - LISTBOX SET PROPERTY
Fundo
Coordenadas inferiores do objeto no formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| bottom | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Rectangle - Ruler - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Comandos
OBJECT GET COORDINATES - OBJECT MOVE - OBJECT SET COORDINATES
Direita
Coordenadas esquerda do objecto no formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| left | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Comandos
OBJECT GET COORDINATES - OBJECT MOVE - OBJECT SET COORDINATES
Esquerda
Coordenada direita do objecto no formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| direita | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Comandos
OBJECT GET COORDINATES - OBJECT MOVE - OBJECT SET COORDINATES
Topo
Coordenada superior do objecto no formulário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| top | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Comandos
OBJECT GET COORDINATES - OBJECT MOVE - OBJECT SET COORDINATES
Retângulo
História
| Release | Mudanças |
|---|---|
| 18 R6 | Suporte para entradas e áreas de texto |
Define o arredondamento do canto (em pixels) do objeto. Por padrão, o valor do raio é 0 pixels. Você pode alterar essa propriedade para desenhar objetos arredondados com formas personalizadas:
O valor mínimo é 0; nesse caso, um retângulo de objeto padrão não arredondado é desenhado. O valor máximo depende do tamanho do retângulo (ele não pode exceder metade do tamanho do retângulo menor) sendo calculado dinamicamente.
Com as áreas de texto e entradas:
- la propiedad de radio de la esquina sólo está disponible con los estilos de línea de borde "ninguno", "sólido" o "punteado",
- o arredondamento do canto é desenhado fora da área do objeto (o objeto aparece maior no formulário, mas sua largura e altura não são estendidas).
Você também pode definir essa propriedade usando os comandos OBJECT Get corner radius e OBJECT SET CORNER RADIUS.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| borderRadius | integer | mínimo: 0 |
Objectos suportados
Entrada - Retângulo - Área de texto
Comandos
OBJECT GET CORNER RADIUS - OBJECT SET CORNER RADIUS
Alto
Esta propriedade designa o tamanho vertical de um objeto.
Alguns objetos podem ter uma altura predefinida que não pode ser alterada.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| height | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Comandos
OBJECT GET COORDINATES - OBJECT MOVE - OBJECT SET COORDINATES
Largura
Esta propriedade designa o tamanho horizontal de um objeto.
- Alguns objetos podem ter uma altura predefinida que não pode ser alterada.
- Si la propiedad Redimensionable se utiliza para una columna de list box, el usuario también puede cambiar manualmente el tamaño de la columna.
- Ao redimensionar a forma, se a propriedade de dimensionamento horizontal "Crescer" foi atribuída o list box, a coluna mais direita será aumentada além da largura máxima se necessário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| width | number | mínimo: 0 |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - Line - List Box - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Comandos
OBJECT GET COORDINATES - OBJECT MOVE - OBJECT SET COORDINATES
Largura máxima
A largura máxima da coluna (em píxeis). A largura da coluna não pode ser aumentada além deste valor ao redimensionar a coluna ou o formulário.
Ao redimensionar a forma, se a propriedade de dimensionamento horizontal "Crescer" foi atribuída o list box, a coluna mais direita será aumentada além da largura máxima se necessário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| maxWidth | number | mínimo: 0 |
Objectos suportados
Comandos
LISTBOX Get column width - LISTBOX SET COLUMN WIDTH
Largura mínima
A largura mínima da coluna (em píxeis). A largura da coluna não pode ser reduzida abaixo deste valor quando se redimensiona a coluna ou o formulário.
Ao redimensionar a forma, se a propriedade de dimensionamento horizontal "Crescer" foi atribuída o list box, a coluna mais direita será aumentada além da largura máxima se necessário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| minWidth | number | mínimo: 0 |
Objectos suportados
Comandos
LISTBOX Get column width - LISTBOX SET COLUMN WIDTH
Array altura linha
Define a altura das linhas do list box (excluindo cabeçalhos e rodapés). Por padrão, a altura da linha é definida conforme a plataforma e o tamanho da fonte.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowHeight | string | valor css na unidade "em" ou "px" (por defeito) |
Objectos suportados
Comandos
LISTBOX Get row height - LISTBOX Get rows height - LISTBOX SET ROW HEIGHT - LISTBOX SET ROWS HEIGHT
Veja também
Array estilo linha
Essa propriedade é usada para especificar o nome de um array de altura de linha que você deseja associar a list box. Um array de altura de linha deve ser do tipo numérico (longint por defeito).
Quando um array de altura de linha é definido, cada um de seus elementos cujo valor difere de 0 (zero) é considerado para determinar a altura da linha correspondente no list box, com base na unidade de altura da linha atual.
Por exemplo, pode escrever:
ARRAY LONGINT(RowHeights;20)
RowHeights{5}:=3
Supondo que a unidade das linhas seja "linhas", então a quinta linha do list box terá uma altura de três linhas, enquanto todas as outras linhas manterão sua altura padrão.
- A propriedade Row Height Array não é considerado nos list boxes hierárquicos.
- Para os list box de tipo array e collection/entity selection, essa propriedade só estará disponível se a opção Altura da linha automática não estiver selecionada.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowHeightSource | string | Nome de uma variável array 4D. |
Objectos suportados
Comandos
LISTBOX Get array - LISTBOX GET ARRAYS
Veja também
Barra rolagem horizontal
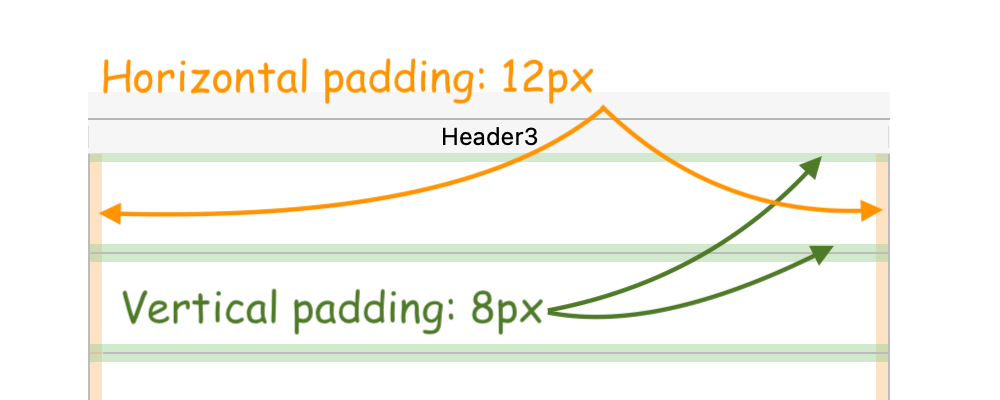
Define um preenchimento horizontal para as células. O valor é definido em pixeis (padrão = 0).

Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| horizontalPadding | number | Número de píxeles (debe ser >=0) |
Objectos suportados
List Box - List Box Column - Footers - Headers
Comandos
LISTBOX Get property - LISTBOX SET PROPERTY
Veja também
Dimensionamento vertical
Define um preenchimento vertical para as células. O valor é definido em pixeis (padrão = 0).
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| verticalPadding | number | Número de píxeles (debe ser >=0) |
Objectos suportados
List Box - List Box Column - Footers - Headers
Comandos
LISTBOX Get property - LISTBOX SET PROPERTY