Componentes
Un componente 4D es un conjunto de código y/o de formularios 4D que representan una o varias funcionalidades que pueden añadirse y utilizarse en sus proyectos. Por ejemplo, el componente 4D SVG añade comandos avanzados y un motor de renderizado integrado que puede utilizarse para visualizar archivos SVG.
Puede desarrollar y crear sus propios componentes 4D, o descargar componentes públicos compartidos por la comunidad 4D que se pueden encontrar en GitHub.
Componentes interpretados y compilados
Los componentes pueden ser interpretados o compilados. La carpeta del paquete de un componente puede contener:
- ya sea una carpeta Proyecto (componente interpretado)
- o un archivo .4DZ (componente compilado)
Un proyecto 4D que se ejecuta en modo interpretado puede utilizar componentes interpretados o compilados. Un proyecto 4D que se ejecuta en modo compilado no puede utilizar componentes interpretados. En este caso, sólo se pueden utilizar componentes compilados.
Cargando componentes
Básicos
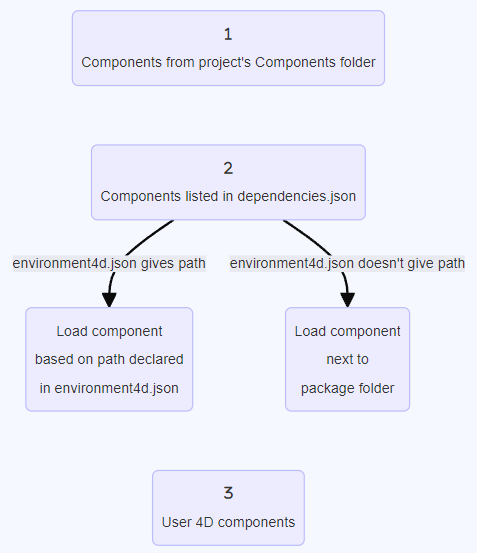
Para cargar un componente en su proyecto 4D, usted puede:
- hacer referencia al componente en el archivo dependencies.json (y, opcionalmente, en el archivo environment4d.json)
- o copia los archivos del componente en la carpeta Components de su proyecto.
Si se instala el mismo componente en distintos lugares, se aplica un [orden de prioridad].
dependencies.json
- Haga referencia al nombre del componente en el archivo dependencies.json de su proyecto 4D. Este archivo de manifiesto debe ser guardado en la carpeta Sources de la carpeta del proyecto 4D, por ejemplo:
/MyProjectRoot/Project/Sources/dependencies.json - De forma predeterminada, copia la carpeta del paquete del componente (es decir, la carpeta raíz del proyecto del componente) al mismo nivel que la carpeta del paquete de su proyecto de 4D, por ejemplo:
/MyProjectRoot/
/MyProjectComponentRoot/
Gracias a esta arquitectura, puede simplemente copiar todos sus componentes al mismo nivel que sus proyectos y referenciarlos en sus archivos dependencies.json si es necesario. Además, puede personalizar la ruta de sus componentes, ver abajo.
El contenido del archivo /Sources/dependencies.json debe tener la siguiente estructura:
{
"dependencies": {
"myComponent1" : {},
"myComponent2" : {}
}
}
... donde "myComponent1" y "myComponent2" son los nombres de los componentes, ubicados al mismo nivel que la carpeta de paquetes de su proyecto, que desea cargar en su proyecto.
environment4d.json
Si desea personalizar la ubicación de los componentes que están declarados en el archivo dependencies.json, puede utilizar un archivo environment4d.json. Este archivo permite declarar las rutas de las dependencias que no se almacenan en el mismo nivel que la carpeta del proyecto.
Puede utilizar rutas absolutas o relativas, expresadas en sintaxis POSIX como se describe en este párrafo. Las rutas relativas son relativas al archivo environment4d.json.
Ejemplos:
{
"dependencies": {
"myComponent1" : "MyComponent1",
"myComponent2" : "../MyComponent2",
"myComponent3" : "file:///Users/jean/MyComponent3"
}
}
El archivo environment4d.json se puede almacenar en la carpeta del paquete de su proyecto o en una de sus carpetas padre, en cualquier nivel (hasta la raíz). El beneficio de esta arquitectura es que usted puede almacenar este archivo de entorno en una carpeta padre de sus proyectos y decidir no comprometerlo, permitiéndole tener su organización local de componentes.
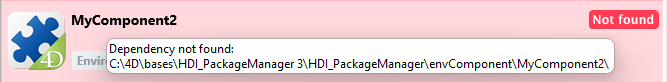
Si la ruta de un componente declarado en el archivo environment4d.json no se encuentra cuando se inicia el proyecto, el componente no se carga y obtiene el estado No encontrado status, incluso si existe una versión del componente junto a la carpeta de paquetes del proyecto.
Prioridad
Dado que los componentes pueden instalarse de distintas formas, se aplica un orden de prioridad cuando se hace referencia al mismo componente en varias ubicaciones:
M�áxima prioridad
- Componentes almacenados en la carpeta Components del proyecto.
- Componentes declarados en el archivo dependencies.json.
- Componentes 4D internos del usuario (por ejemplo, 4D NetKit, 4D SVG...)
Prioridad más baja

Cuando un componente no puede cargarse debido a otra instancia del mismo componente situada en un nivel de prioridad superior, recibe el [estado] Overloaded (#estado de dependencia). El componente cargado tiene el estado Overloading.
Monitoreo de dependencias del proyecto
En un proyecto abierto, puede obtener información sobre las dependencias y su estado de carga actual en el panel Dependencias.
Para mostrar el panel Dependencias:
-
con 4D, seleccione el ítem de menú Diseño/Dependencias del Proyecto (entorno de desarrollo),
-
con 4D Server, seleccione el ítem de menú Ventana/Dependencias del Proyecto.
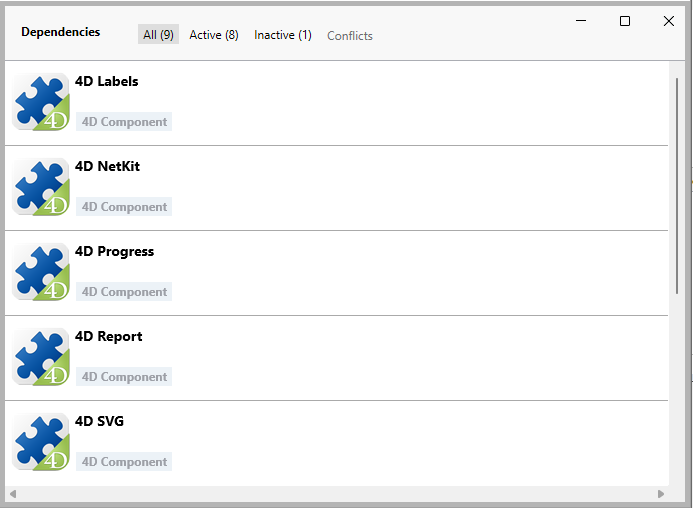
A continuación se muestra el panel Dependencias. Las dependencias se ordenan por nombre en orden alfabético:

Origen de dependencia
El panel Dependencias enumera todas las dependencias del proyecto, sea cual sea su origen, es decir, de dónde procedan. El origen de la dependencia lo suministra la etiqueta bajo su nombre:
Se soportan los siguientes orígenes:
| Etiqueta de origen | Descripción |
|---|---|
| Componente 4D | Componente 4D integrado, almacenado en la carpeta Components de la aplicación 4D |
| Source | Componente declarado en el archivo dependencies.json |
| Entorno | Componente declarado en el archivo environnement4d.json |
| Componente del proyecto | Componente ubicado en la carpeta Components |
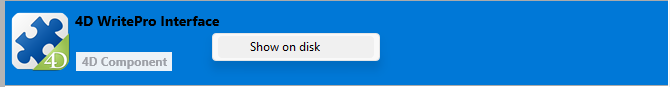
Clic derecho en una línea de dependencia y selecciona Mostrar en el disco para revelar la ubicación de una dependencia:

Este elemento no se muestra si la relación está inactiva porque no se encuentran sus archivos.
Filtrado de dependencias
Por defecto, se listan todas las dependencias identificadas por el gestor de dependencias, sea cual sea su estado. Puede filtrar las dependencias mostradas según su estado seleccionando la pestaña correspondiente en la parte superior del panel Dependencias:
- Activo: dependencias que están cargadas y pueden ser utilizadas en el proyecto. Incluye dependencias overloading, las cuales son realmente cargadas. Las dependencias Overloaded se enumeran en el panel Conflicts junto con todas las dependencias en conflicto.
- Inactivo: dependencias que no están cargadas en el proyecto y no están disponibles. Hay muchas razones posibles para este estado: archivos que faltan, incompatibilidad de versiones...
- Conflicto: dependencias que se cargan pero que sobrecargan al menos otra dependencia de menor nivel de prioridad. También se muestran las dependencias sobrecargadas para que pueda comprobar el origen del conflicto y tomar las medidas oportunas.
Estado de dependencia
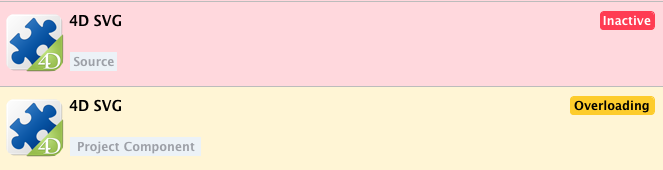
Las dependencias que requieren la atención del desarrollador se indican mediante una etiqueta de estado a la derecha de la línea y un color de fondo específico:

Las siguientes etiquetas de estado están disponibles:
- Overloaded: la dependencia no se carga porque está sobrecargada por otra dependencia con el mismo nombre en un [nivel de prioridad] superior(#prioridad).
- Overloading: la dependencia está cargada y está sobrecargando una o más dependencias con el mismo nombre en un [nivel de prioridad] inferior(#prioridad).
- Not found: la dependencia se declara en el archivo dependencies.json pero no se encuentra.
- Inactive: la dependencia no se carga porque no es compatible con el proyecto (por ejemplo, el componente no está compilado para la plataforma actual).
- Duplicated: la dependencia no se carga porque existe otra dependencia con el mismo nombre en la misma ubicación (y está cargada).
Al pasar el ratón por encima de la línea de dependencia, se muestra un mensaje que ofrece información adicional sobre el estado: