Añadir acciones a las plantillas
OBJETIVOS
Agregue acciones a plantillas de formularios de Lista y formularios detallados.
REQUISITOS PREVIOS
Click
[here](requirements.html)to see what you'll need to get started!
En este tutorial, veremos lo fácil que puede ser agregar acciones a plantillas personalizadas.
PASO 1. Descargue el proyecto Starter
Para comenzar, descargue el proyecto Starter, que incluye:
- dos plantillas de formularios Lista personalizadas (TasksList y TasksCollection)
- una plantilla de formulario detallado personalizada (TasksDetail)
- un archivo Tasks.4dbase
PASO 2. Agregar plantillas personalizadas al proyecto 4D for iOS
Primero, suelte:
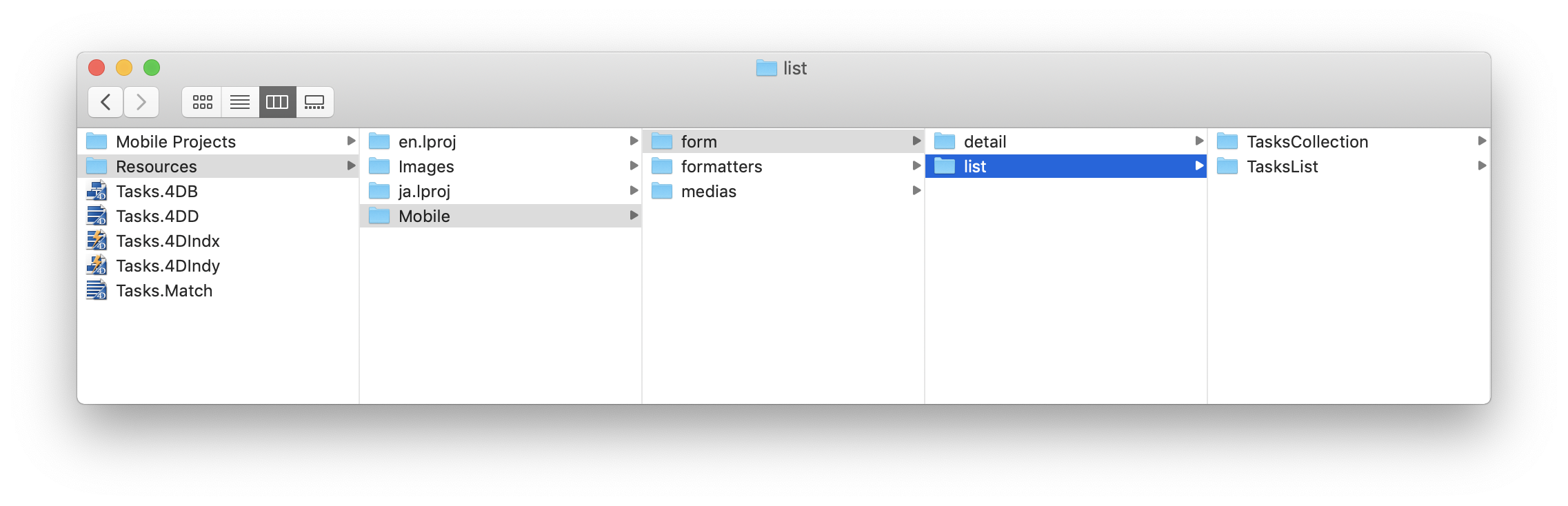
- las carpetas de plantillas TasksList y TasksCollection en la carpeta Tasks.4dbase/Resources/Mobile/form/list

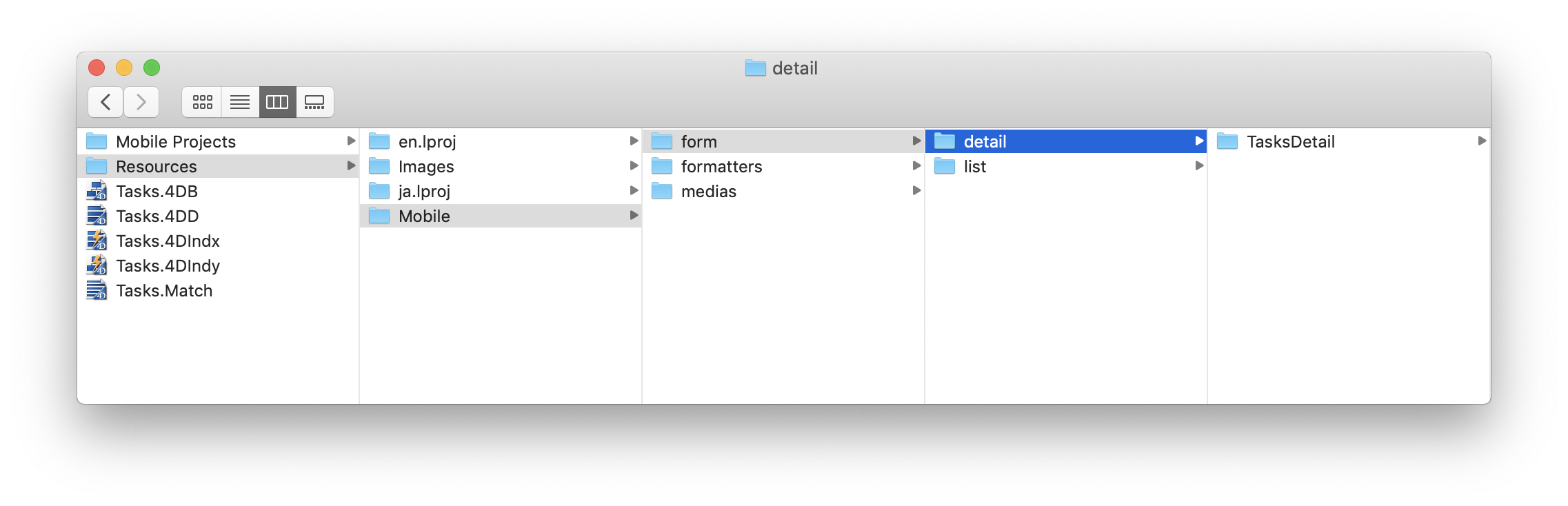
- las carpetas del modelo TasksDetail en Tasks.4dbase/Resources/Mobile/form/detail folder

PASO 3. Añadir las acciones en los formularios Lista
Hay dos tipos de acciones disponibles:
- acciones tabla
- acciones entidad
Primero abramos el archivo list/TasksList/Sources/Forms/Tables/___TABLE___/___TABLE___ListForm.Storyboard.
Añadir las acciones a la plantilla personalizada TasksList
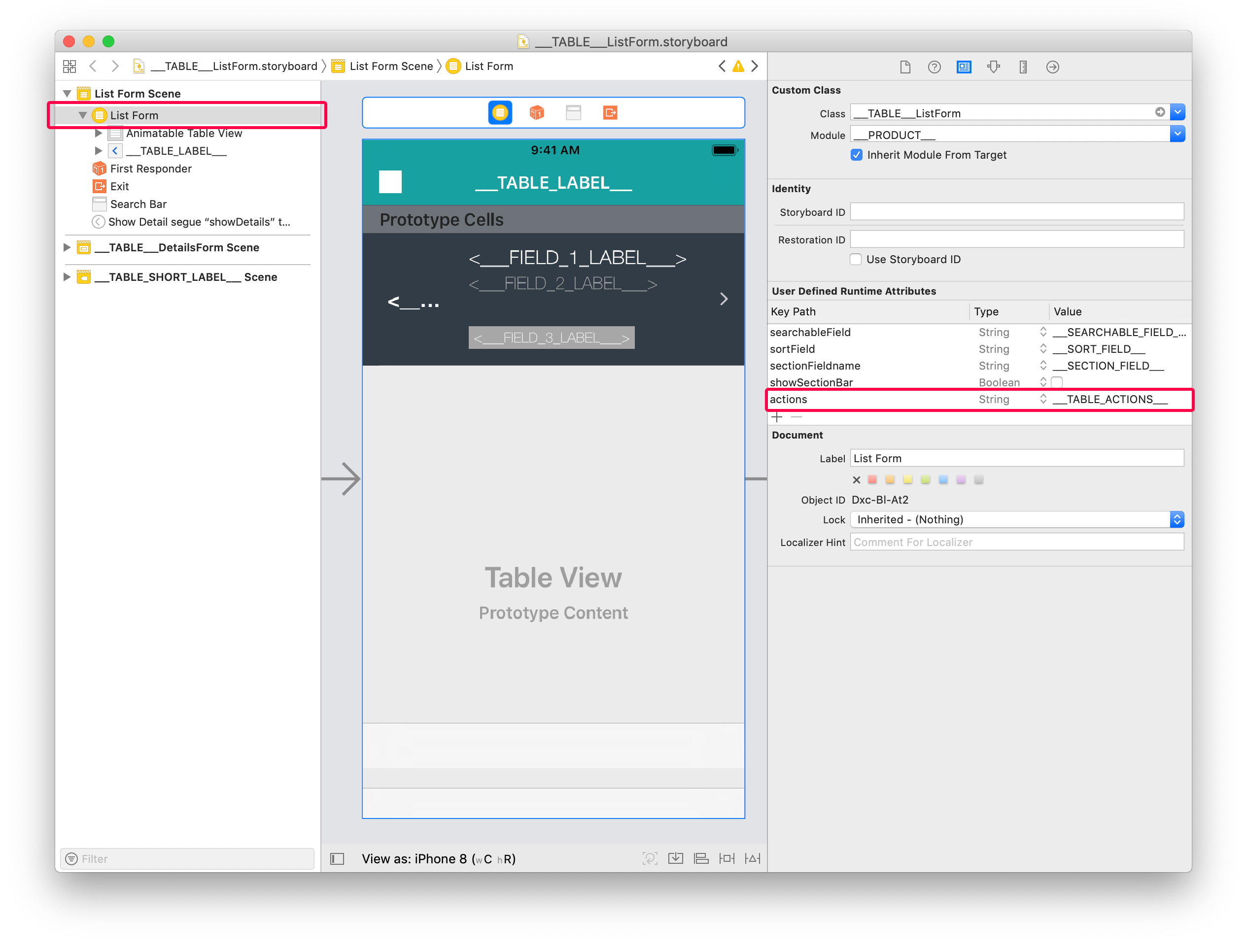
A. Añadir un Tag de acción de tabla
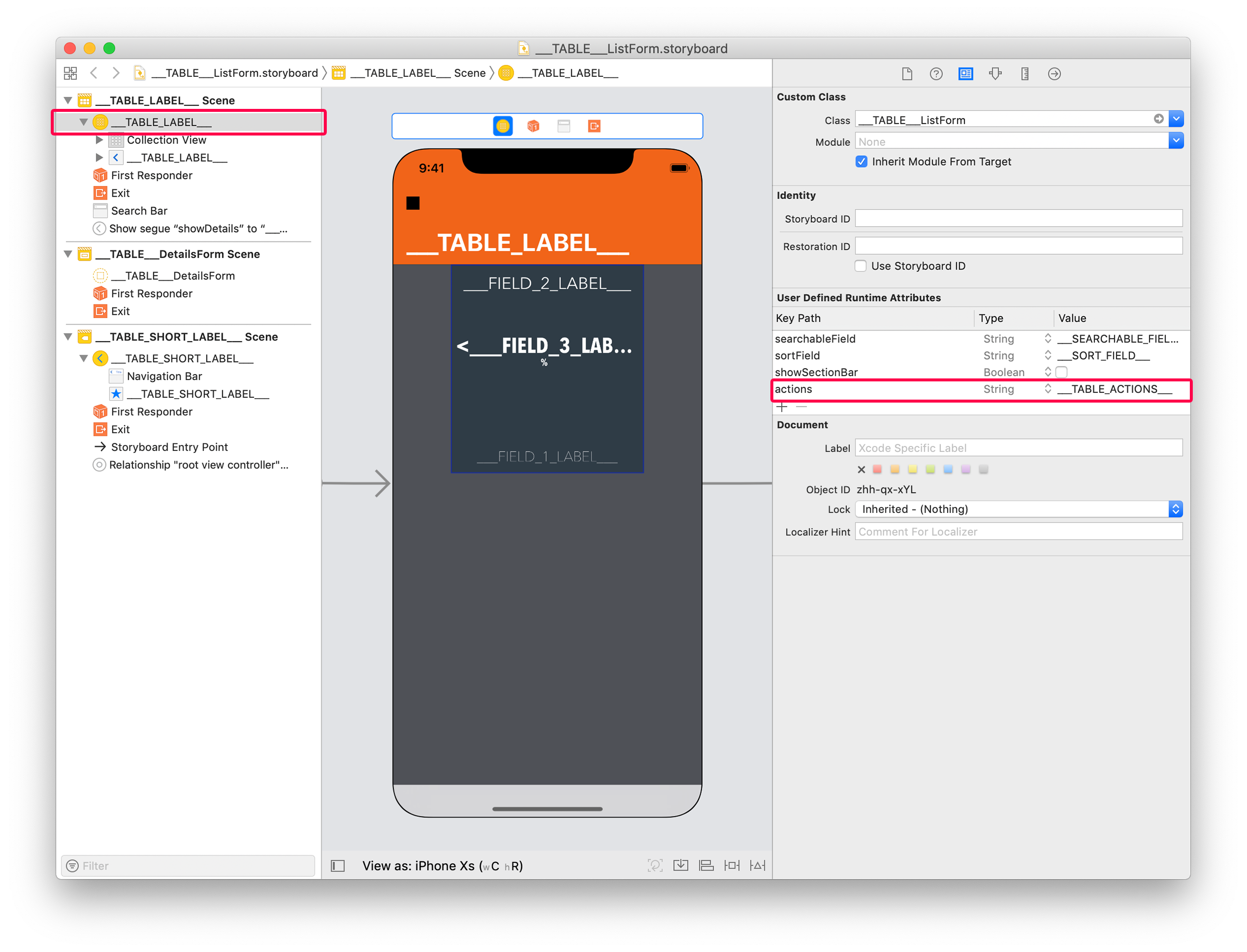
Seleccione el List form Controller y añada esta línea en el User Defined Runtime Attributes (Identity inspector):
- Key Path:
actions - Type:
String - Value:
___TABLE_ACTIONS___

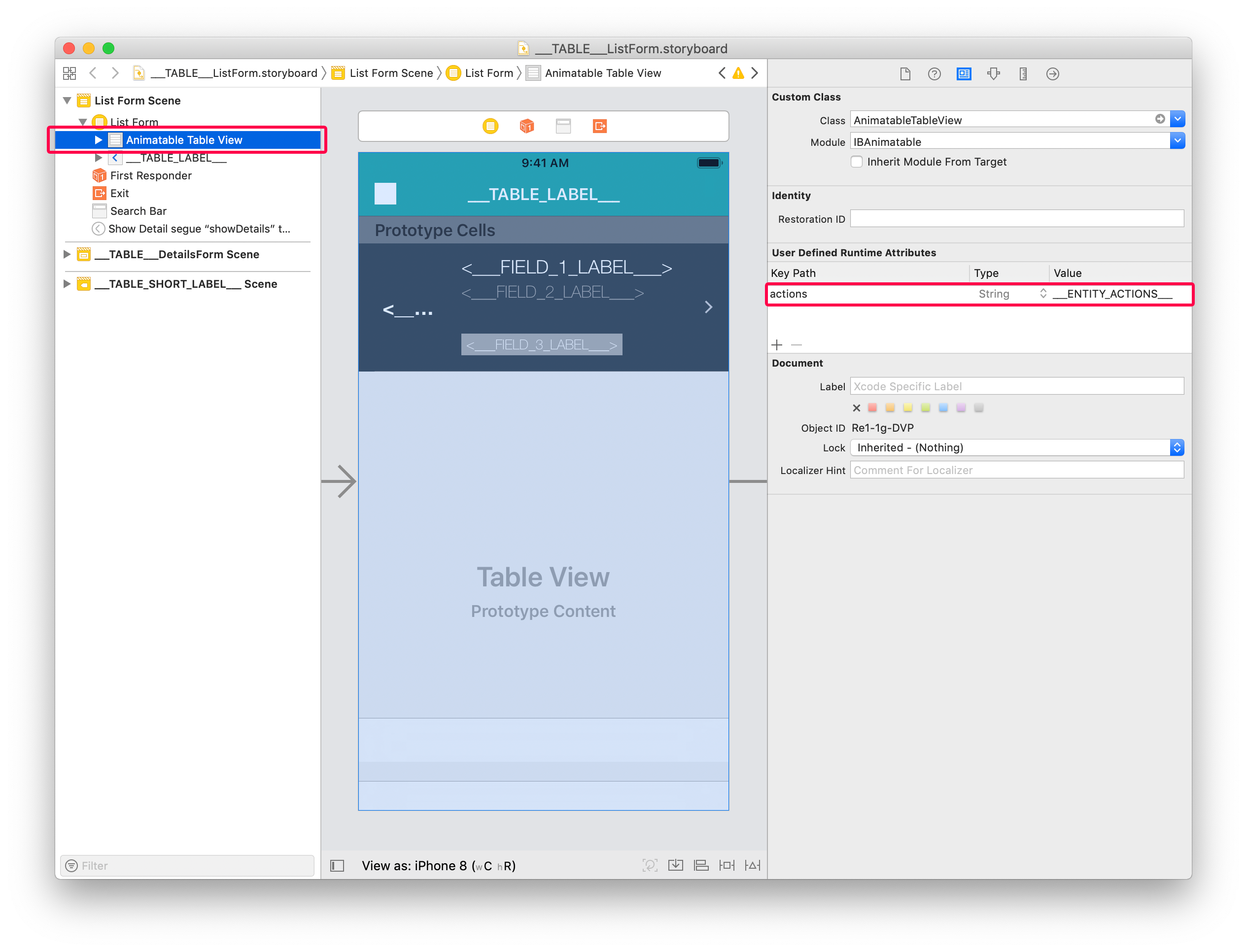
B. Añadir un Tag de acción de entidad
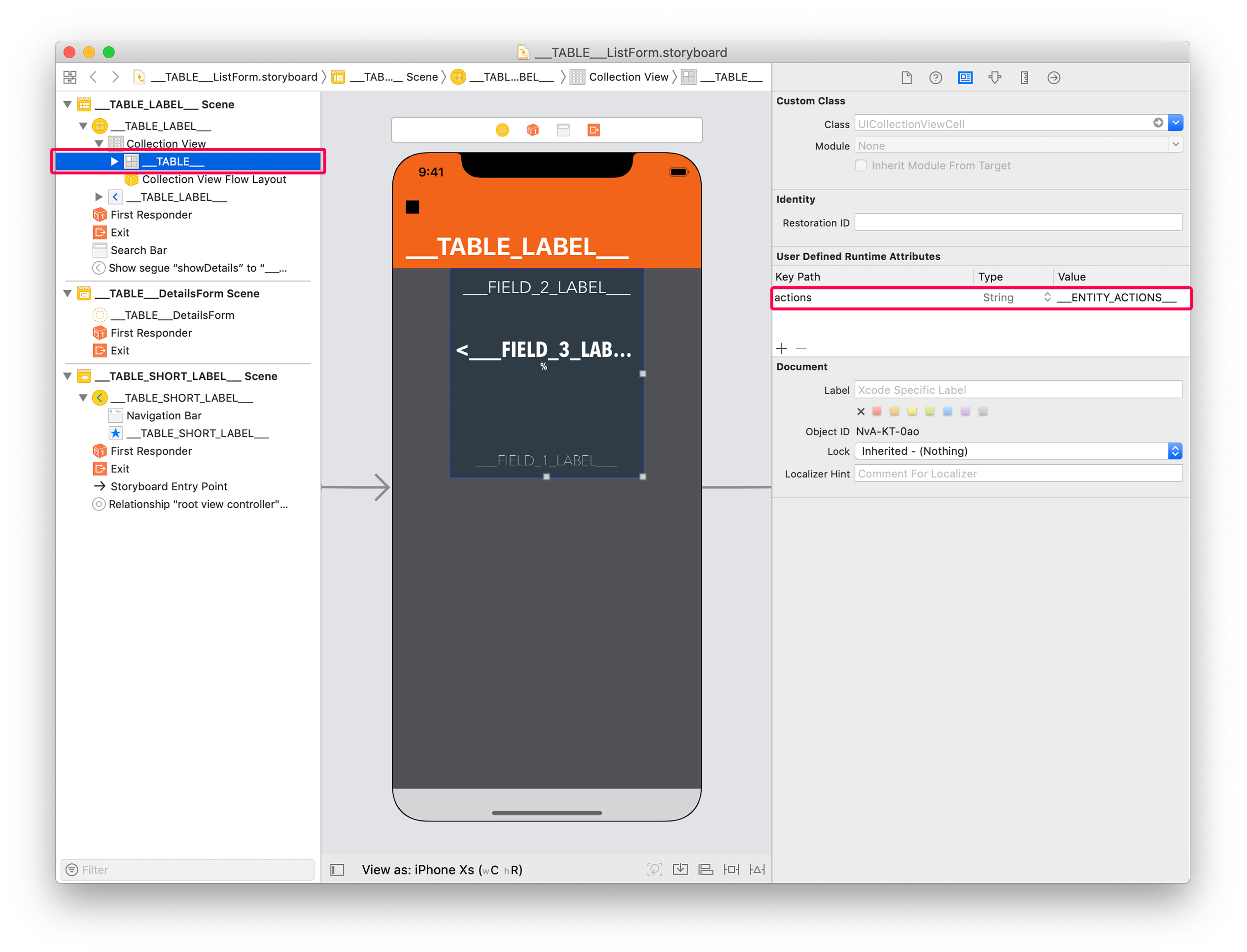
Seleccione la vista Animatable Table y añada esta línea en el User Defined Runtime Attributes (Identity inspector):
- Key Path:
actions - Type:
String - Value:
___ENTITY_ACTIONS___

¡Su plantilla personalizada está lista para mostrar las acciones!
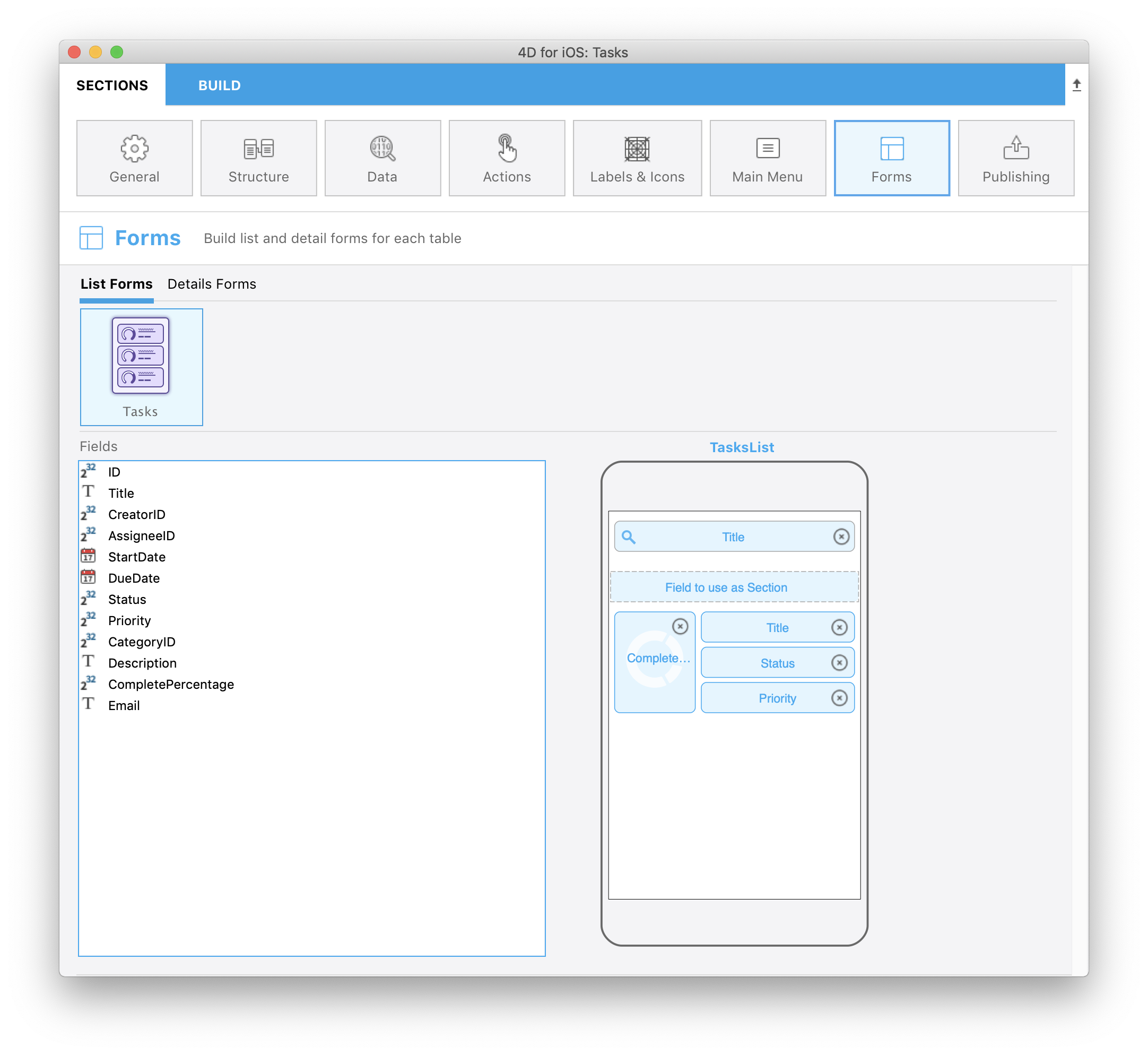
Puede seleccionar la plantilla personalizada TaskList en la sección Formularios y agregar los siguientes campos:

Ahora agreguemos las etiquetas de acción a la plantilla personalizada TasksCollection
Añadir las acciones a la plantilla personalizada TasksCollection
Para hacerlo, abra el archivo list/TasksCollection/Sources/Forms/Tables/___TABLE___/___TABLE___ListForm.Storyboard.
A. Añadir un Tag de acción de tabla
El proceso es bastante similar al proceso de la plantilla personalizada TasksList.
Seleccione el List form Controller y añada esta línea en el User Defined Runtime Attributes (Identity inspector):
- Key Path:
actions - Type:
String - Value:
___TABLE_ACTIONS___

B. Añadir un Tag de acción de entidad
Para las entidades, la forma de mostrar las acciones es bastante diferente de TableView: la acción de deslizar no está realmente adaptada a CollectionViews.
Entonces, con las vistas de colección, la mejor manera de mostrar las acciones es utilizar un gesto de presión largo en las celdas con las que desea interactuar.
Para eso, seleccione la celda collectionView y agregue esta línea en el User Defined Runtime Attributes (Identity inspector):
- Key Path:
actions - Type:
String - Value:
___ENTITY_ACTIONS___

Para optimizar la interacción, puede agregar un efecto escalar con una retroalimentación háptica agregando la siguiente línea en el User Defined Runtime Attributes (Identity inspector):
- Key Path:
touch.zoomScale - Type:
Number - Value:
0,96(adapte la relación de escala según el resultado que desee obtener)
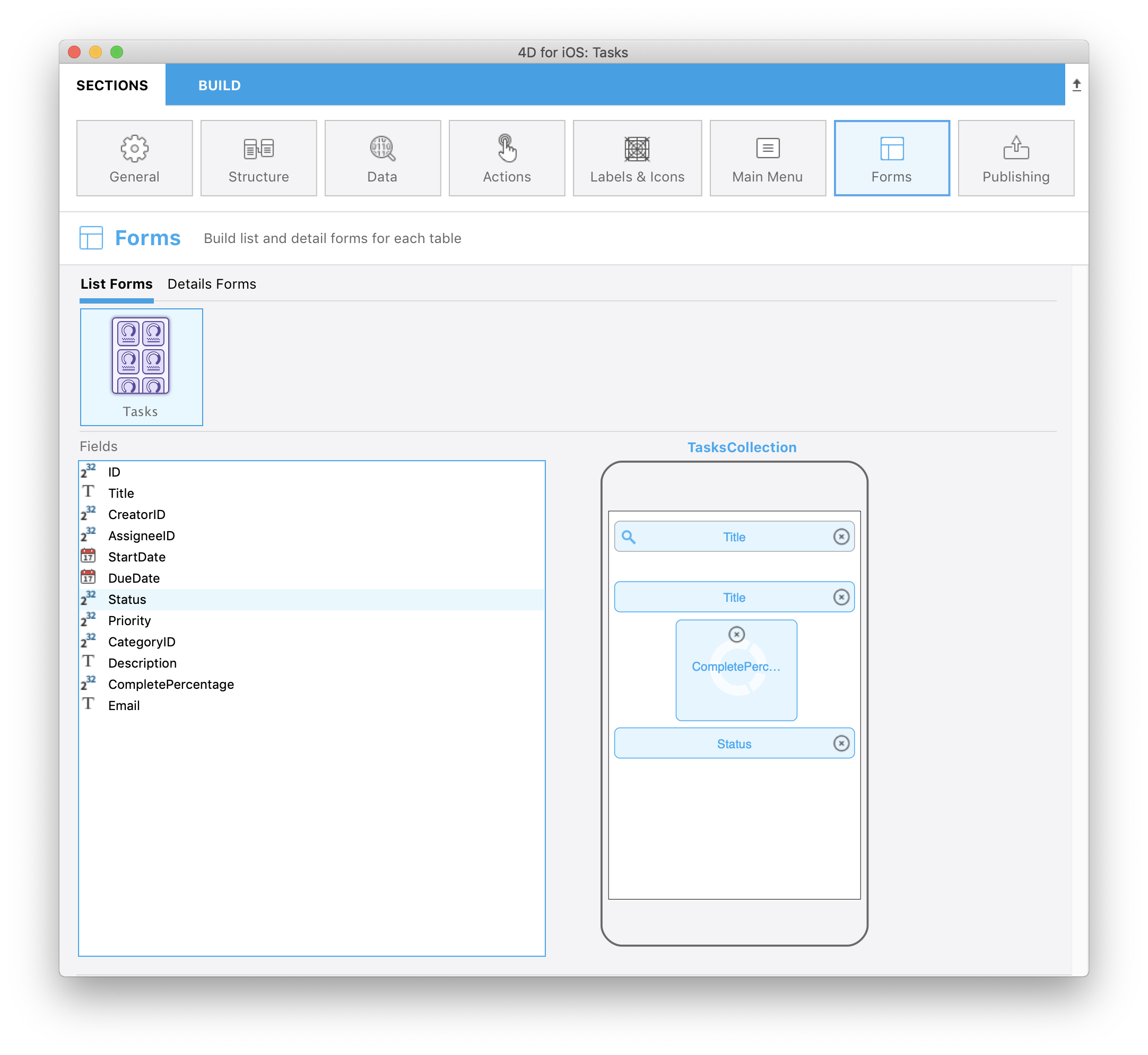
Puede seleccionar la plantilla personalizada TasksCollection en la sección Formularios y agregar los siguientes campos:

PASO 4. Añadir las acciones en los formularios detallados
En los formularios detallados, puede utilizar el botón genérico en la barra de navegación o crear fácilmente su propio botón de acción personalizado. En ambos casos, debe agregar etiquetas.
Para el botón genérico integrado en la barra de navegación, seleccione el Controlador y añada esta línea en el User Defined Runtime Attributes (Identity inspector):
- Key Path:
actions - Type:
String - Value:
___ENTITY_ACTIONS___

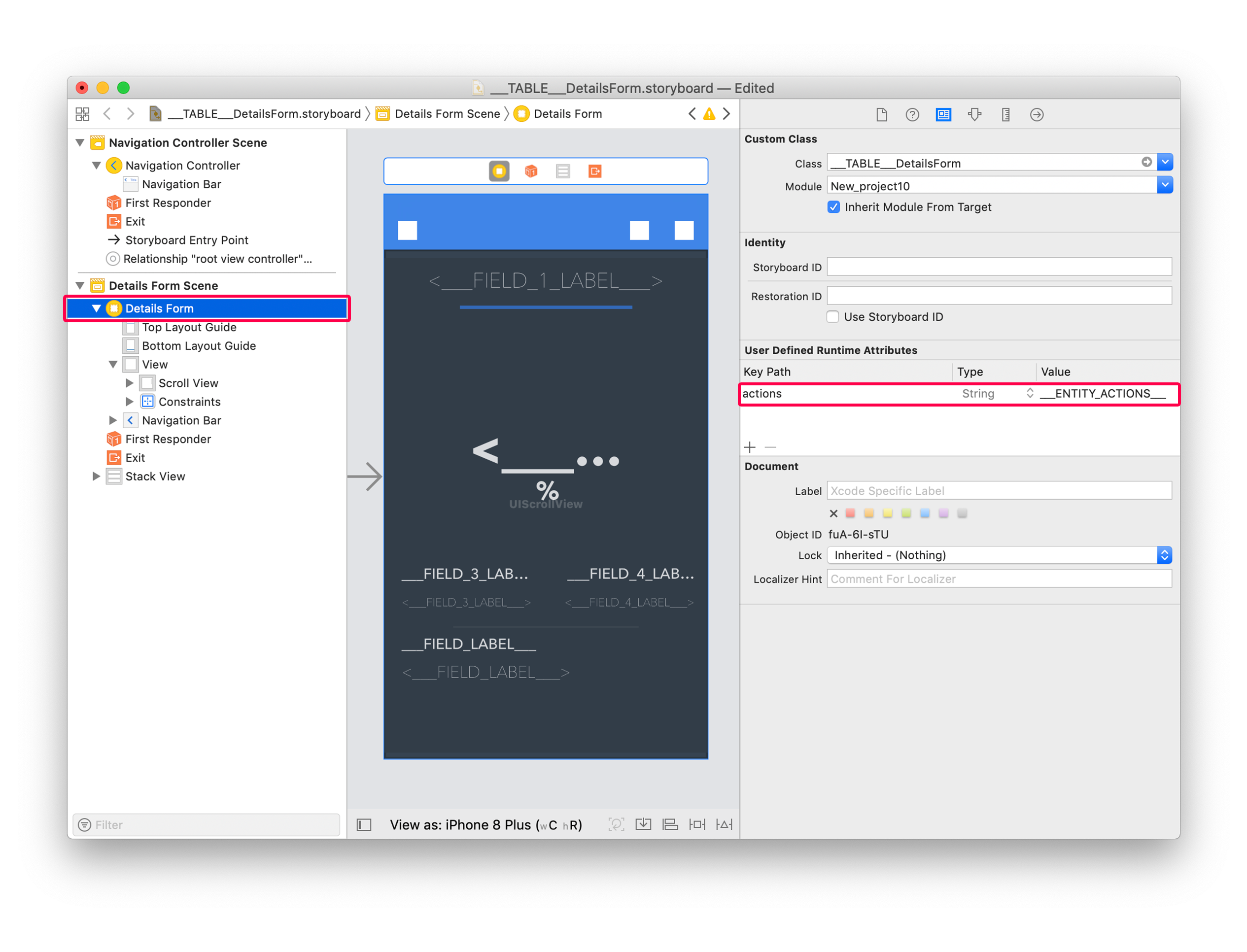
En nuestro tutorial, queremos crear nuestro propio botón genérico. Para eso, abra el archivo Storyboard detail/TasksDetail/Sources/Forms/Tables/___TABLE___/___TABLE___DetailsForm.storyboard.
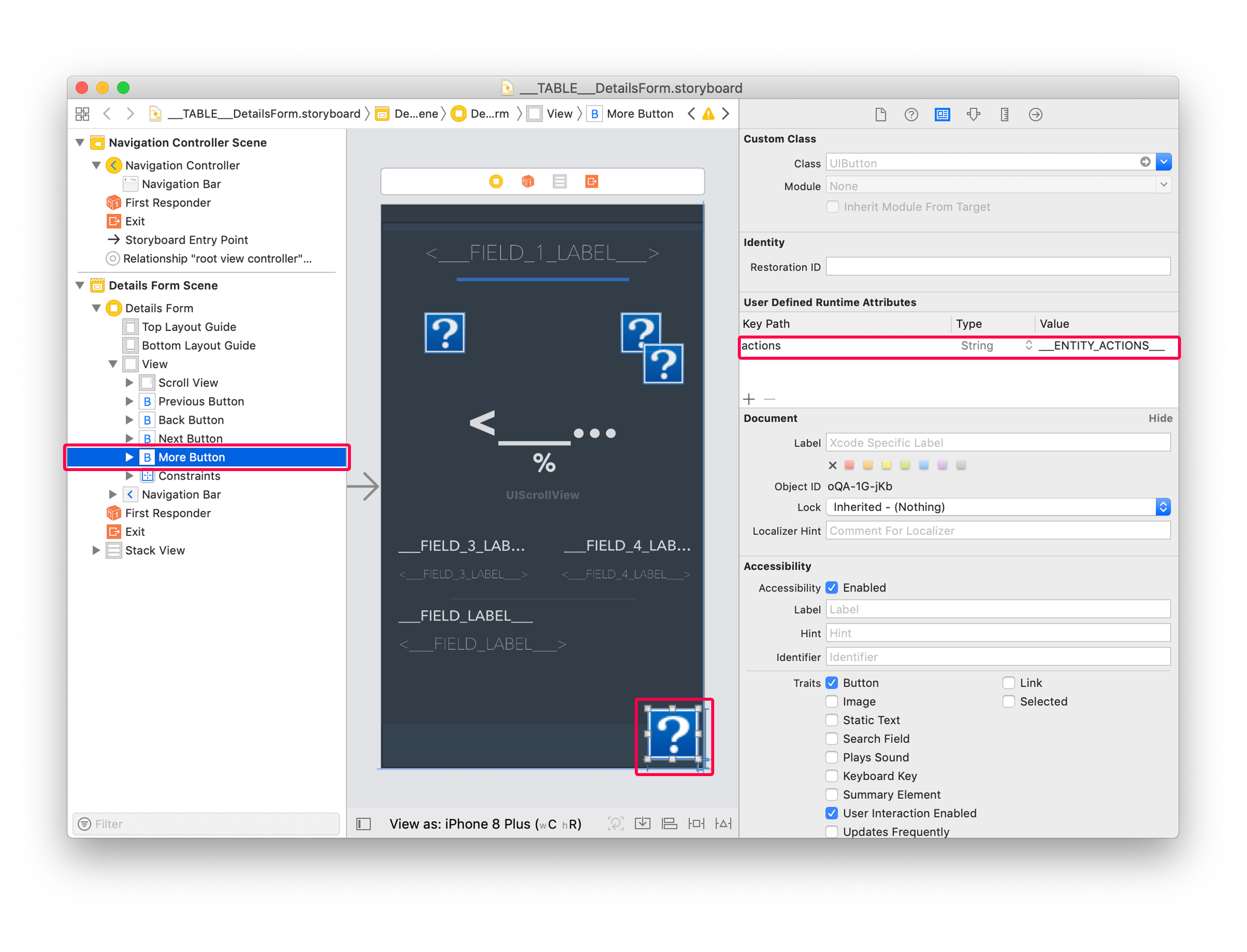
Ábralo, seleccione el botón en la parte inferior derecha y agregue esta línea en el User Defined Runtime Attributes (Identity inspector):
- Key Path:
actions - Type:
String - Value:
___ENTITY_ACTIONS___

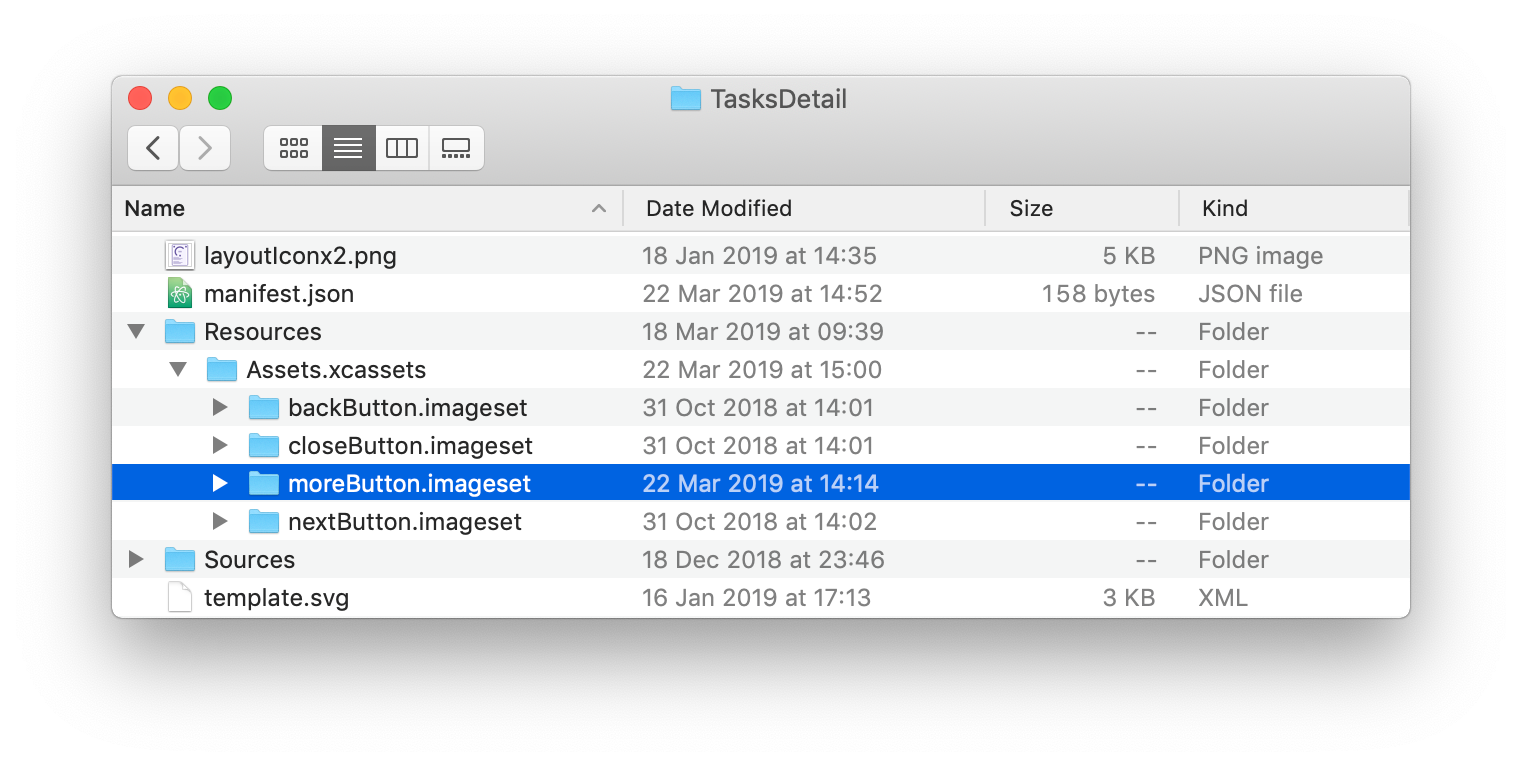
Como puede ver, faltan algunos botones visuales en el archivo Storyboard. Puede encontrar esas imágenes en la plantilla carpeta Resources. Se incluirán en el proyecto durante el proceso de generación.
Por ejemplo, para el moreButton.imageset:

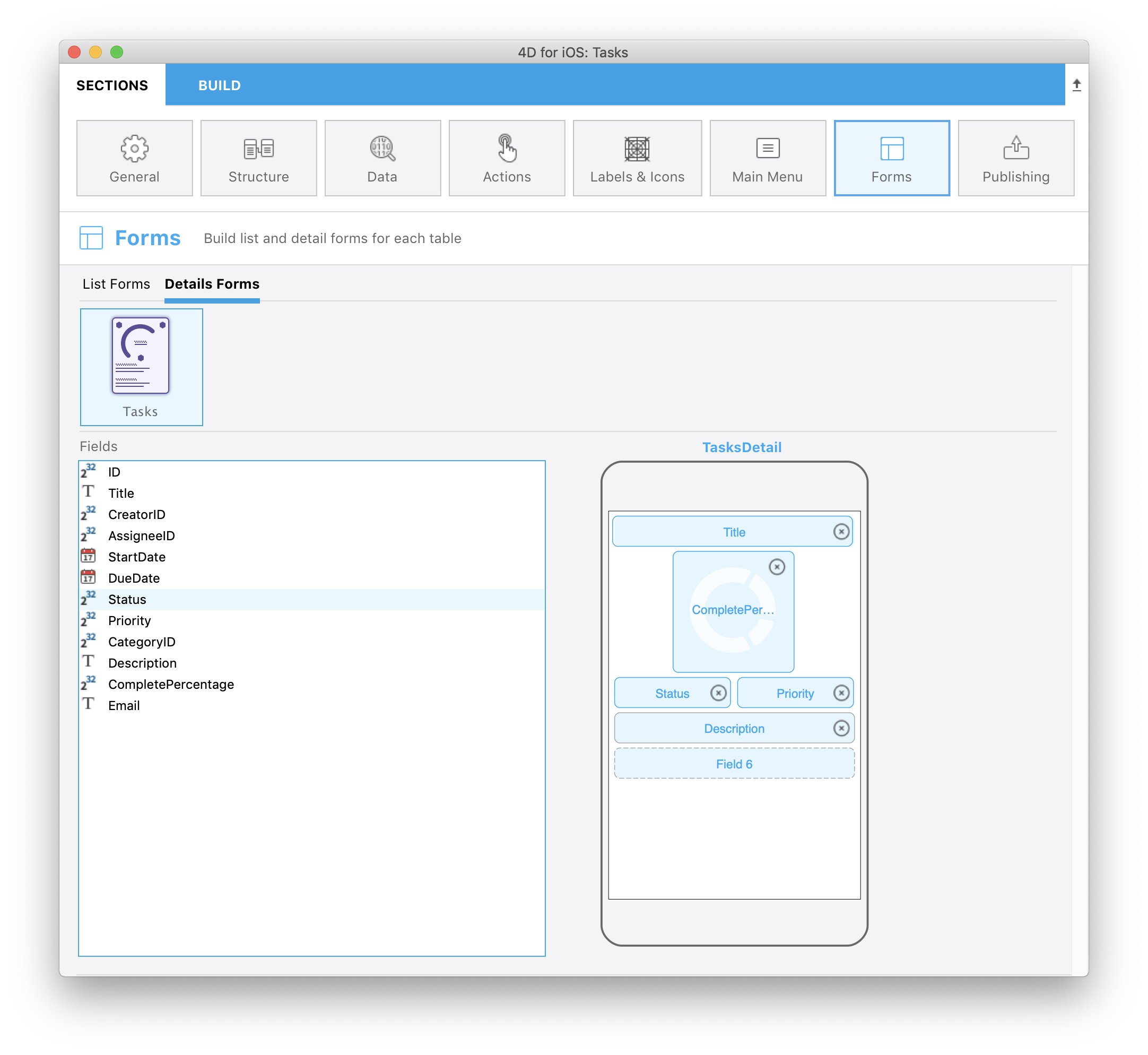
Puede seleccionar la plantilla personalizada TasksDetail en la sección Formularios y agregar los siguientes campos:

¡Felicitaciones!, su aplicación iOS Tasks ahora está completa e incluye acciones en los formularios Lista y detallados.

Descargar el proyecto terminado: