ディープリンク
この機能は 4D for Android では現在ご利用いただけません。
ディープリンク 機能を使って、現在閲覧しているコンテンツを同僚と共有することができます。 ディープリンクの例をアニメーションで表しました:

iOS でディープリンクを実装するには 2つの手法があります: URLスキーム と ユニバーサルリンク。 ディープリンクの方法として URLスキームがよく知られていますが、ユニバーサルリンクは、Webページとアプリを同じリンクで簡単につなげるための Apple が導入した新しい方法です。
ディープリンク手法の比較
URLスキーム
プロジェクトエディターで利用可能な 2つのディープリンク手法を比較してみましょう:
| 長所 | 短所 |
|---|---|
| 実装が簡単 | 許可が常に必要 |
| 追加のバックエンド不要 | アプリがインストールされていないと動作しない |
| Android で動作しない |
ユニバーサルリンク
| 長所 | 短所 |
|---|---|
| 許可を必要としない | SSL の静的バックエンドが必要 |
| ブラウザーを開かない | 実装が複雑 |
| Android に対応 | |
| アプリがインストールされていない場合のフォールバックURL |
カスタムの URLスキーム
最も単純なレベルでは、URLスキームは、ユーザーがアプリを他のアプリから開くことを可能にします。 しかし、URLスキームの真の威力は、アプリを開いたときに特定のアクションを実行できることにあります。
プロジェクトエディターとカスタムURLスキーム
モバイルアプリに URLスキームを組み込むのはとても簡単です。 例を見てみましょう:
- アクション ページ で 共有 プリセットアクションを選択し、スコープを選択します:
- カレントエンティティ: 詳細フォームのコンテンツを共有します
- テーブル: リストフォームを共有します
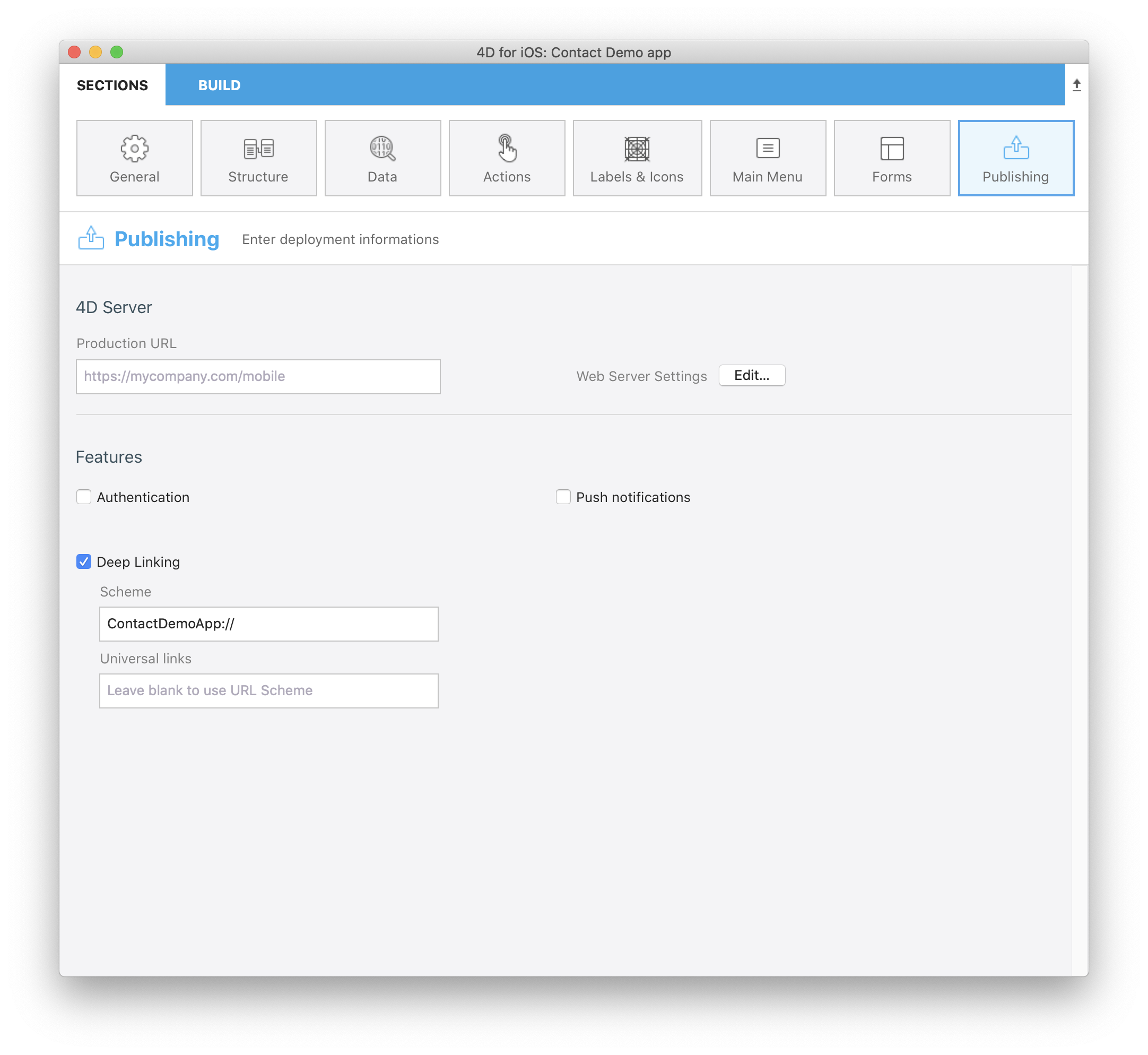
- プロジェクトエディターの 公開 セクションにある ディープリンク 機能にチェックを入れます。
- URLスキームの情報には、一般 ページ で事前に定義したアプリ名が自動入力されます。 ただし、これを編集することもできます:

- On Mobile App Action データベースメソッドに、たとえば次のように書きます:
// On Mobile App Action データベースメソッド
var $1 : Object // モバイルアプリより提供される情報
var $0 : Object // モバイルアプリに返される情報
var $action : Object
$action:=MobileAppServer.Action.new($1)
Case of
: ($1.action="shareContact")
$0:=$action.shareContext()
Else
$0:=New object("success"; False;"statusText"; "不明なアクションがサーバーに送信されました")
End case
- アプリをビルドします。
モバイルアプリで URLスキームを使用する
- ... ボタンをクリックすると、現在利用可能なアクションがすべて表示されます。
- プロジェクトエディターで定義した 共有 アクションを選択します。
- 新しいビューが表示され、コンテンツの共有を開始することができます。
- 共有方法を選択します。
- リンクを送信します。
ユニバーサルリンク
ユニバーサルリンクには、カスタムURLスキームでは提供できない重要な利点がいくつかあります。 具体的には:
ユニーク: カスタムURLスキームとは異なり、ユニバーサルリンクは自身の Webサイトへの標準的な HTTP または HTTPSリンクを使用するため、他のアプリと競合することはありません。
セキュア: ユーザーがアプリをインストールする際、そのアプリが URL を開くことを Webサイトが許可しているかどうかを iOS は確認します。 この権限を付与するファイルを作成し、Webサーバーにアップロードできるのはあなただけです。 つまり、Webサイトとアプリの関連付けはセキュアです。
フレキシブル: アプリがインストールされていない状態でも、ユニバーサルリンクは機能します。 この場合、Webサイトへのリンクをタップすると、そのコンテンツが Safari で開かれます。
シンプル: 同一の URL が、Webサイトとアプリの両方で動作します。
プライベート: 他のアプリはあなたのアプリと通信するにあたって、あなたのアプリがインストールされているかどうかを知る必要はありません。
プロジェクトエディターとユニバーサルリンク
アプリでユニバーサルリンクを使うには、URLスキームとよく似た手順でおこないます:
- アクション ページ で 共有 プリセットアクションを選択し、スコープを選択します:
- カレントエンティティ: 詳細フォームのコンテンツを共有します
- テーブル: リストフォームを共有します
- プロジェクトエディターの 公開 セクションにある ディープリンク 機能にチェックを入れます。
- ユニバーサルリンク の欄に Webサイトの URL を入力します。
- On Mobile App Action データベースメソッドに、たとえば次のように書きます:
// On Mobile App Action データベースメソッド
var $1 : Object // モバイルアプリより提供される情報
var $0 : Object // モバイルアプリに返される情報
var $action : Object
$action:=MobileAppServer.Action.new($1)
Case of
: ($1.action="shareContact")
$0:=$action.shareContext()
Else
$0:=New object("success"; False;"statusText"; "不明なアクションがサーバーに送信されました")
End case
- アプリをビルドします。
- On Web Connection データベースメソッドからユニバーサルリンクをトリガーします。 例:
// On Web Connection データベースメソッド
var $1; $2; $3; $4; $5; $6 : Text
var $handler : Object
$handler:=MobileAppServer.WebHandler.new()
Case of
: ($handler.handle($1; $2; $3; $4; $5; $6))
// デフォルトのモバイルコード
Else
// Web コード
End case
ユニバーサルリンクを作成するには、標準的なポート (80 または 443) を使用している必要があります。
ディープリンクとプッシュ通知
ディープリンクの素晴らしい点は、プッシュ通知 と互換性があることです。 つまり、ユーザーに通知でディープリンクを送り、適切なページに直接誘導することができます。
このように、この機能によって可能性は大きく広がります。 特に、ユーザーがコンテンツをより速く消費するようになった現在、ディープリンクはアプリに欠かせない機能となっています。 この機能により、ユーザーは直接目的へと移動することができます。 そのため、モバイルアプリでの利用を強く推奨します。
プッシュ通知とディープリンクを組み合わせる方法については、4D Mobile App Server コンポーネントのドキュメント を参照ください。