Modelos de formulários Lista
OBJETIVOS
Criar seu primeiro modelo de formulário listado.
PRÉ-REQUISITOS
Clique aqui para ver o que precisa para começar!
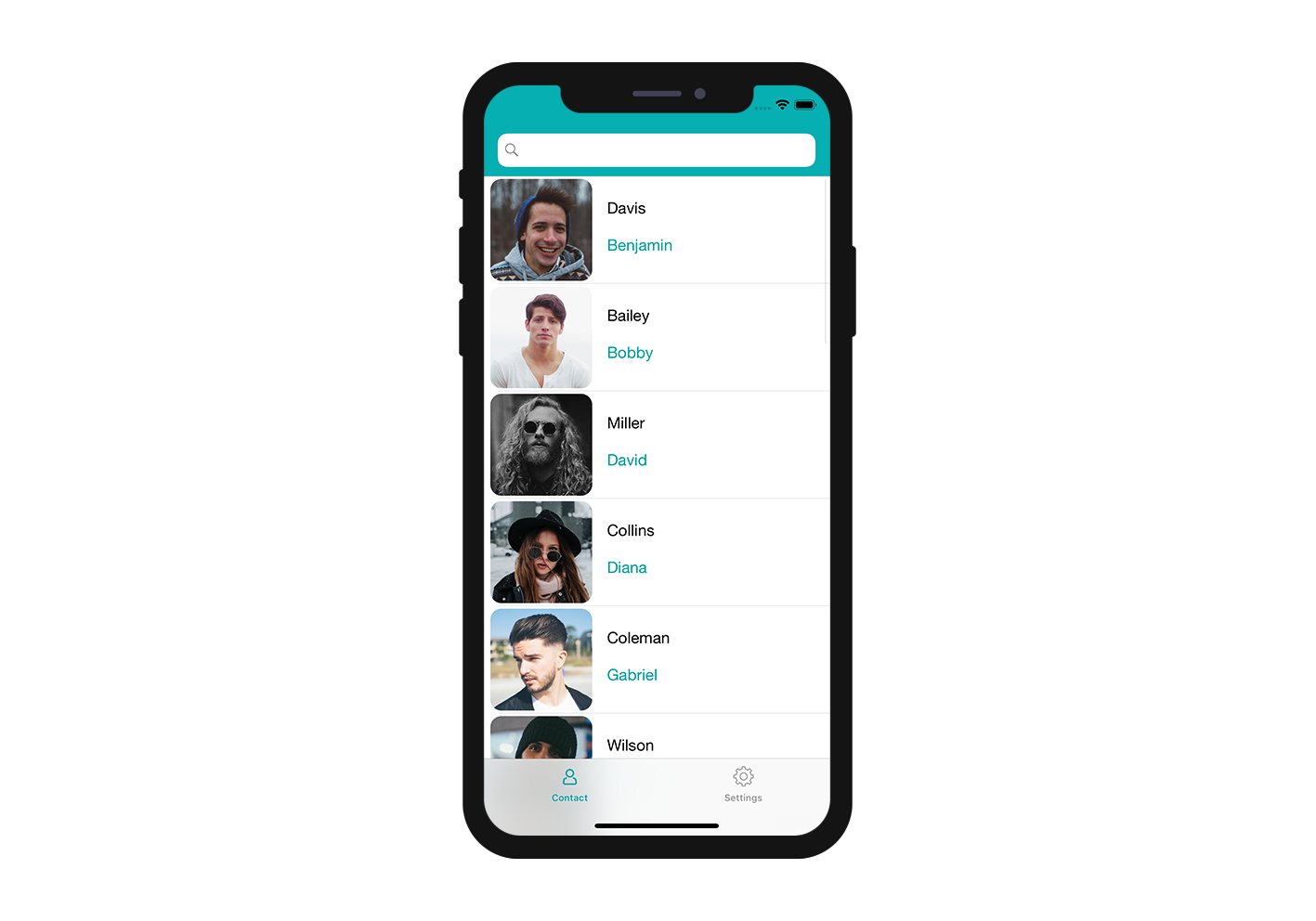
Neste tutorial, vamos cobrir quase todos os aspectos da criação de um modelo de lista formulário, tais como: criar um formulário lista com uma barra de pesquisa e uma tabela exibindo uma imagem, um título, e um subtítulo para cada célula.

Baixe o Starter Project
Antes de começar, baixe o Starter Project que inclui:
- Uma pasta formulário Lista
- Um arquivo Contact.4dbase (um banco de dados demo com um projeto de app móvel pronto para usar)
Já está pronto para criar seu primeiro modelo de formulário lista!
Adicione um modelo de formulário lista para seu projeto móvel
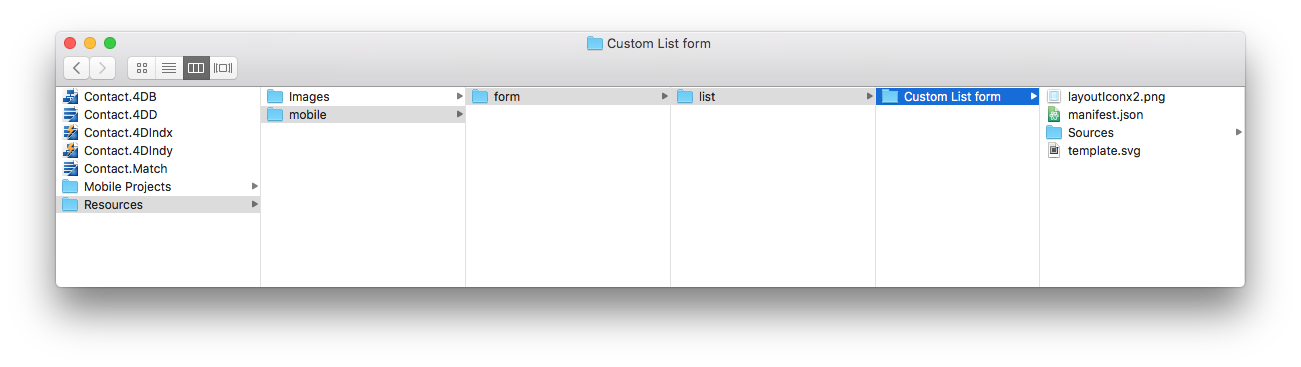
Primeiro deve criar uma pasta Contact.4dbase/Resources/Mobile/form/list Depois arraste e solte sua pasta list form nela

Agora abra o arquivo Contact.4dbase com 4D. (Arquivo > Abrir > Mobile Project > **App Demo Contact **)
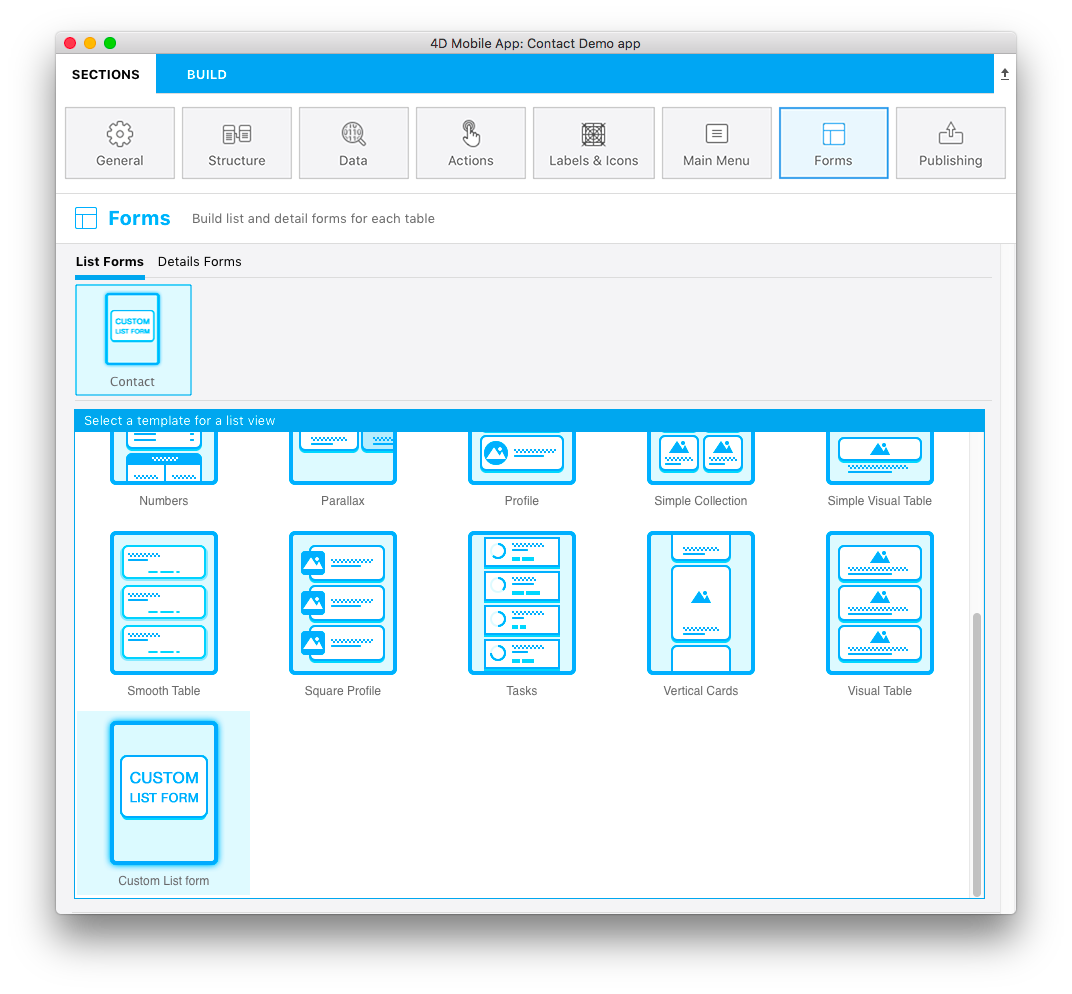
Finalmente, na seção Forms do editor de projeto, verá que seu modelo de lista formulário foi adicionado com sucesso à lista de modelos de formulários lista disponíveis!

Agora vamos nos concentrar nos conteúdos da pasta Custom List form
Conteúdos do modelo formulário lista
Nesta pasta vai encontrar:
- Um ícone** layoutIconx2.png** de 160x160px : será exibido no editor de projeto quando selecionar seu modelo
- Um arquivomanifest.json : inclui uma descrição básica do modelo
- Um arquivotemplate.svg : a representação visual de seu modelo que é mostrada quando definir o conteúdo de seu formulário lista.
- Pasta Source : inclui os arquivos storyboard (interface gráfica) e Swift (código para o formulário)
Que são estes arquivos? Para que são usados? Como personalizá-los?