Qodly Studio for 4D
Qodly Studio for 4D is currently in the Developer Preview phase. It should not be used in production.
Qodly Studio is an interface builder for web applications. It provides developers with a graphical form editor to design applications running in web browsers or smartphones. It supports natively the ORDA objects.
You can use Qodly Studio directly from your 4D environment to build modern and sophisticated interfaces that you can easily integrate to your existing 4D projects and deploy on premise.
Qodly Studio can also be used in the Qodly Cloud platform, dedicated to the development of web business applications.
With Qodly Studio, you will discover a totally new web UI, get familiar with the concept of datasources, and learn how to:
- create Qodly forms by placing components on a page
- map components to data
- trigger 4D code by configuring events
- and much more.
The development with Qodly Studio for 4D requires at least a 4D Silver Partner license. Qodly Studio options and menu items won't appear if the license is not activated.
Configuration
Requirements
Browser
Qodly Studio supports the following web browsers:
- Chrome
- Edge
- FireFox
The recommended resolution is 1920x1080.
4D application
- Development: 4D v20 R2 or higher
- Deployment: 4D Server v20 R2 or higher
- Qodly Studio only works with 4D projects (binary databases are not supported).
- Web sessions (aka Scalable sessions) must be enabled.
- The 4D code called by Qodly forms must be thread-safe.
Enabling access to Qodly Studio
By default, access to Qodly Studio is not granted.
Qodly Studio is served by the WebAdmin web server and displays data from 4D projects handled by the 4D web server.
To enable access to Qodly Studio, you must explicitly allow it at two levels:
- at 4D level (4D or 4D Server)
- at project level
If one of the two levels (or both) are not enabled, access to Qodly Studio is denied (a 403 page is returned).
At 4D level
As a first security level, you need to allow access to Qodly Studio on the WebAdmin web server. This setting applies to the 4D application (4D or 4D Server) on the host machine. All projects opened with that 4D application take this setting into account.
Keep this option unchecked if you want to make sure no access to Qodly Studio is allowed on the application. Check this option to make it possible to access Qodly Studio. However, you still need to enable it at every project level.
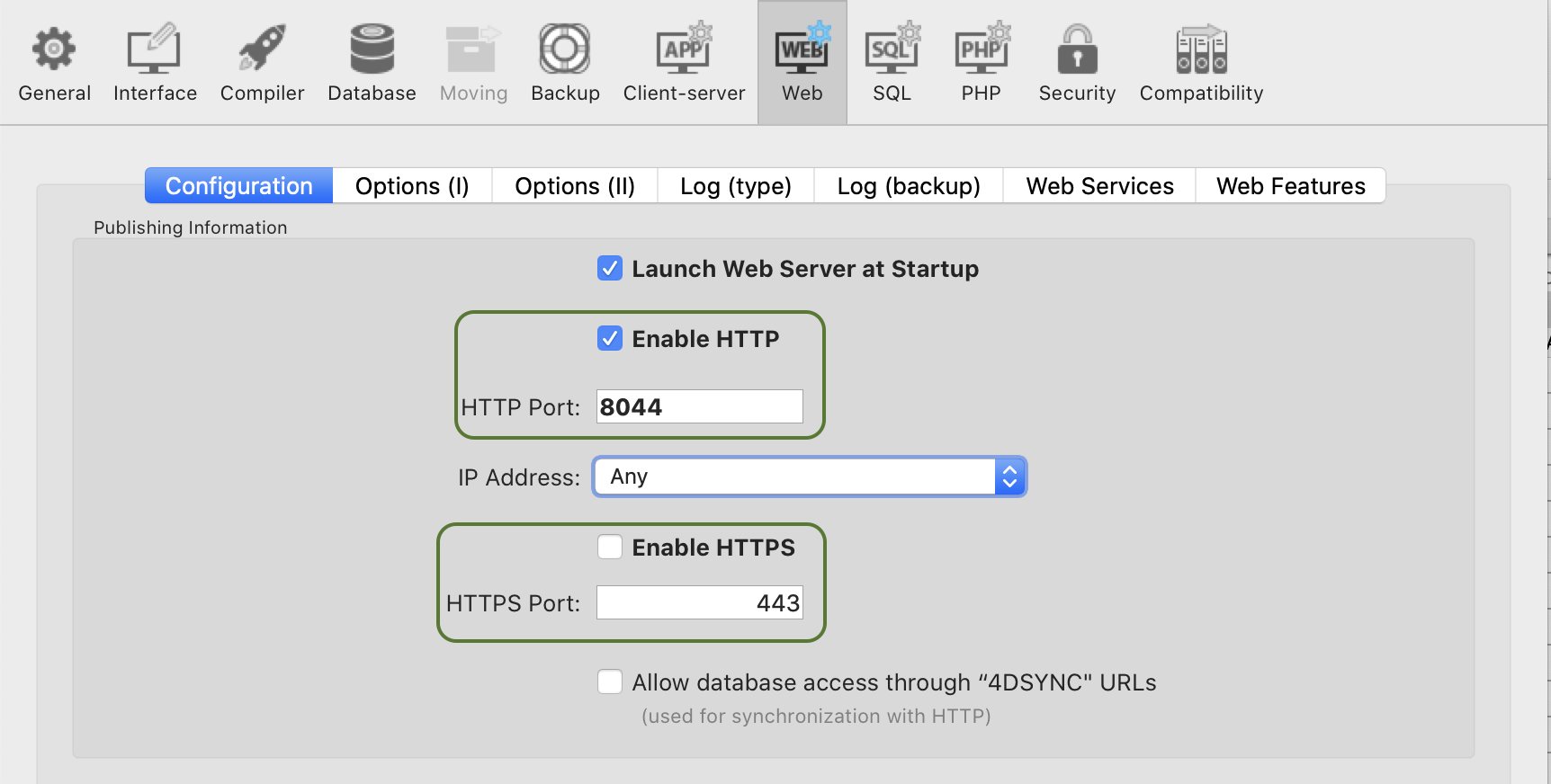
Additionally, you can configure the WebAdmin web server's HTTP/HTTPS port used.
After any change to these settings, you must restart the WebAdmin web server for the new configuration to be effective.
At project level
After you have enabled access to Qodly Studio at the 4D level, you need to explicitly designate every project that can be accessed. The Enable access to Qodly Studio option must be enabled on the Web Features page of the 4D application's Settings.
Keep in mind that user settings can be defined at several levels, and that priorities apply.
Activating authentication
Authentication on the WebAdmin web server is granted using an access key. For more details, see Access key.
Project management
In accordance with the management of 4D projects, only the following usages are supported:
- development with Qodly Studio must be done using 4D (single-user).
- deployment of 4D applications powered with Qodly forms must be done using 4D Server.
Opening Qodly Studio
The Qodly Studio page is available when the WebAdmin web server is running and authentication is activated (see above).
There are two ways to access Qodly Studio:
-
from your 4D single-user application, go to Design > Qodly Studio.... If the WebAdmin web server is already running, depending on its configuration, your default browser opens at
IPaddress:HTTPPort/studioorIPaddress:HTTPSPort/studio. Otherwise, you will be prompted if you want to start the WebAdmin web server first. -
on a browser, with the WebAdmin web server running (launched from 4D or 4D Server), enter the following address:
IPaddress:HTTPPort/studio
or:
IPaddress:HTTPSPort/studio
For example, after launching a local web server on port 7080, type this address in your browser:
localhost:7080/studio
You will then be prompted to enter the access key to access Qodly Studio.
Using Qodly Studio
Documentation
The official Qodly Studio documentation is available on the Qodly documentation website.
You can rely on this documentation and its associated resources for developing web applications powered by Qodly forms. However, depending on implementation stage, 4D developers will either use Qodly Studio or 4D IDE (see Feature comparison).
Code examples are provided in QodlyScript, but since QodlyScript inherits from the 4D Language, you won't be lost. For more information, see the From QodlyScript to 4D Language page.
There is no direct compatibility between apps implemented with 4D and apps implemented with Qodly.
Feature comparison
| Qodly Studio for 4D developers using 4D IDE | Qodly Studio for Qodly developers | |
|---|---|---|
| View and edit tables (dataclasses), attributes and relations | 4D Structure Editor(1) | Qodly Studio Model Editor |
| Qodly form | Qodly Studio Webform Editor | Qodly Studio Webform Editor |
| Desktop forms | 4D IDE | not supported |
| Programming language | 4D Language featuring ORDA | QodlyScript featuring ORDA |
| Coding IDE | 4D IDE code editor/VS Code with 4D extension(2) | Qodly Studio code editor |
| Debugger | 4D IDE debugger | Qodly Studio debugger |
| REST/Web roles and privileges | roles.json direct edit/Qodly Studio roles and privileges editor | Qodly Studio role and privileges editor |
(1) If you click on the Model button in Qodly Studio, nothing happens. (2) When you open some 4D code in Qodly Studio, syntax coloring is not available and a "Lsp not loaded" warning is displayed.
Language
The following commands and classes are dedicated to the server-side management of Qodly forms:
Web Formcommand: returns the Qodly form as an object.Web Eventcommand: returns events triggered within Qodly form components.WebFormclass: functions and properties to manage the rendered Qodly form.WebFormItemclass: functions and properties to manage Qodly form components.
Using project methods
We recommend using class functions over project methods. Only class functions can be called from components. However, you can still use your project methods in Qodly Studio in two ways:
- You can call your methods from class functions.
- You can directly execute your methods from the Qodly Explorer.
Offline use
You can develop with Qodly Studio while your computer is not connected to the internet. In this case however, the following features are not available:
- Templates: the Template library is empty
- UI tips: they are not displayed when you click on
icons.
Deployment
Enabling rendering
Qodly Studio encapsulates Qodly forms, including layout, data connections, and event-driven logic, in a structured JSON file. This JSON file is processed on-the-fly by the Qodly renderer to serve a fully functional web page.
See this page for detailed information on how to render Qodly forms in Qodly.
To enable the rendering of Qodly forms, the following options must be set.
- The 4D project's Settings > Web > Web Features > Expose as REST server option must be activated.
- The 4D web server must be running.
Renderer buttons are not available if the configuration options are not activated.
Scope of Qodly forms
When rendering Qodly forms in the Qodly Studio, the renderer will connect to the 4D web server through HTTP or HTTPS, depending on the settings, following the same HTTP/HTTPS connection pattern as for the 4D WebAdmin web server. See also this paragraph about URL schemes and license usage.
Keep in mind that Qodly Studio runs through the 4D WebAdmin web server. When you use Qodly Studio as a developer, even when you preview a Qodly form in the studio, you're using the 4D WebAdmin web server. This allows you to see dataclasses, functions and attributes that are not exposed as REST resources for example (they are greyed out).
However, form rendering happens outside Qodly Studio, and is served by the standard 4D web server. In this situation, your web application cannot access assets that are not exposed as REST resources. See Exposed vs non-exposed functions and Exposing tables for more information on how to expose assets.
Accessing Qodly forms
For deployment, the WebAdmin server is not necessary. End-user access to your web application made with Qodly Studio is based on the 4D REST protocol, and as such, it works as through a conventional 4D remote application.
Your Qodly forms are available through the following url:
IP:port/$lib/renderer/?w=QodlyFormName
...where IP:port represents the address of the web server and QodlyFormName is the name of the Qodly form.
For example:
https://www.myWebSite.com/$lib/renderer/?w=welcome
Force login
With Qodly Studio for 4D, you can use the "force login" mode to control the number of opened web sessions that require 4D Client licenses. You can also logout the user at any moment to decrement the number of retained licenses.
Setting the force login mode
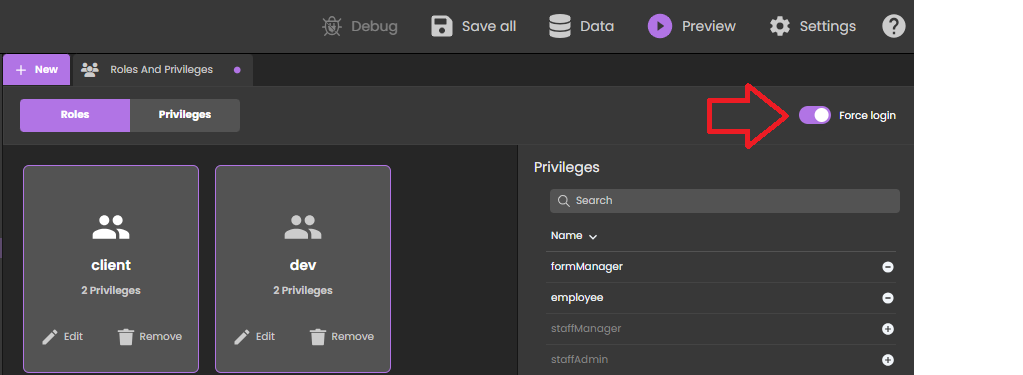
You can set the "force login" mode for your 4D application in the Roles and Privileges page, using the Force login option:

You can also set this option directly in the roles.json file.
When the "force login" mode is disabled (default mode), any REST request, including the rendering of an authentication Qodly form, creates a web session on the server and gets a 4D Client license, whatever the actual result of the authentication. When the "force login" mode is enabled, a simple authentication Qodly form can be rendered without consuming any license. You just need to implemented the authentify() function in the datastore class and call it from the Qodly form. The licence is consumed only when the user is actually logged.
For more information, refer to this blog post that tells the full story.
Example
In a simple Qodly form with login/password inputs, a "Submit" button calls the following authentify() function we have implemented in the DataStore class:
exposed Function authentify($credentials : Object) : Text
var $salesPersons : cs.SalesPersonsSelection
var $sp : cs.SalesPersonsEntity
$salesPersons:=ds.SalesPersons.query("identifier = :1"; $credentials.identifier)
$sp:=$salesPersons.first()
If ($sp#Null)
If (Verify password hash($credentials.password; $sp.password))
Session.clearPrivileges()
Session.setPrivileges("") //guest session
return "Authentication successful"
Else
return "Wrong password"
End if
Else
return "Wrong user"
End if
This call is accepted and as long as the authentication is not successful, Session.setPrivileges() is not called, thus no license is consumed. Once Session.setPrivileges() is called, a 4D client licence is used and any REST request is then accepted.
Logout
When the "force login" mode is enabled, Qodly Studio for 4D allows you to implement a logout feature in your application.
To logout the user, you just need to execute the Logout standard action from the Qodly form. In Qodly Studio, you can associate this standard action to a button for example:
Triggering the logout action from a web user session has the following effects:
- the current web user session loses its privileges, only descriptive REST requests are allowed,
- the associated 4D license is released,
- the
Session.storageis kept until the web session inactivity timeout is reached (at least one hour). During this period after a logout, if the user logs in again, the same session is used and theSession.storageshared object is available with its current contents.
About license usage for rendering
In default mode when any form is rendered, or in "force login" mode when a form handling data or calling a function is rendered, you must have an available license, as rendering Qodly forms targets the project database's main web server.
URL Schemes
Qodly Studio's URL scheme configuration (HTTP and HTTPS) determines how many licenses are retained when rendering Qodly forms. With the appropriate configuration, you can avoid unnecessary license retaining.
As explained in the configuration section, the WebAdmin web server provides a secured web access to Qodly Studio. On the other hand, the renderer communicates with the 4D web server of the database using REST requests. As such, it behaves like a conventional 4D Client.
If you run the renderer from the Qodly Studio and these two web servers are not reached through the same URL scheme (HTTP or HTTPS), it might lead to wrong licence counting.
Using different schemes might also lead to session issues, such as losing privileges after a page refresh.
Example
-
You run the Qodly Studio on an HTTPS URL scheme (e.g.
https://127.0.0.1:7443/studio/) -
The web server of your database is started only on an HTTP port.

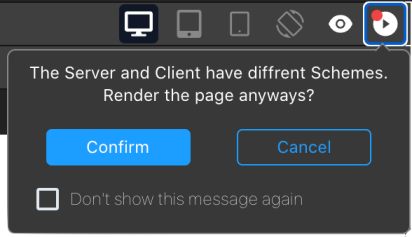
- In Qodly Studio, you click on the Preview icon. You are warned that the two web servers are started on different schemes, but despite this you click on the Confirm button.

As a result, two licenses are retained.
You can enable/disable the display of the renderer pop over using a Qodly Studio user setting.
SameSite attribute
The behavior previously described is due to the session cookie of the 4D web server. This session cookie has a SameSite attribute that determines if the session cookie is sent to the web server.
If the SameSite attribute's value is Strict (default), the session cookie is not sent to the web server, so a new session is opened each time a page is rendered or refreshed.
For more information on the SameSite attribute, check out this blog post.
Recommendations
To avoid using more licenses than necessary, we recommend doing one of the following:
- Run the renderer on another browser tab (by entering the rendered URL of your Web form:
IP:port/$lib/renderer/?w=QodlyFormName). - Ensure the Qodly Studio and your database are reached on the same URL scheme.
- Use the
Laxvalue for the session cookie of your project database's web server.
Hello, World
This 5-minute video provides a "Hello World" example and covers how to enable access to the studio, create a basic interface, and configure an event that greets the user by their name: