カスタムのデータフォーマッター
OBJECTIVES
Create your first data formatters.
PREREQUISITES
はじめにここをクリックして,すべての条件が揃っていることを確かめましょう!
In this tutorial, we'll guide you through the creation of various formatter examples.
プロジェクトをダウンロードする
To begin, download the Starter Project, which includes:
- integerToImage_Images and textToImage_Images folders that contain images (to use later for formatters that include images)
- A Task Management.4dbase file (with a ready to use mobile app project)
You're now ready to create your first formatters!
formatters フォルダを作成
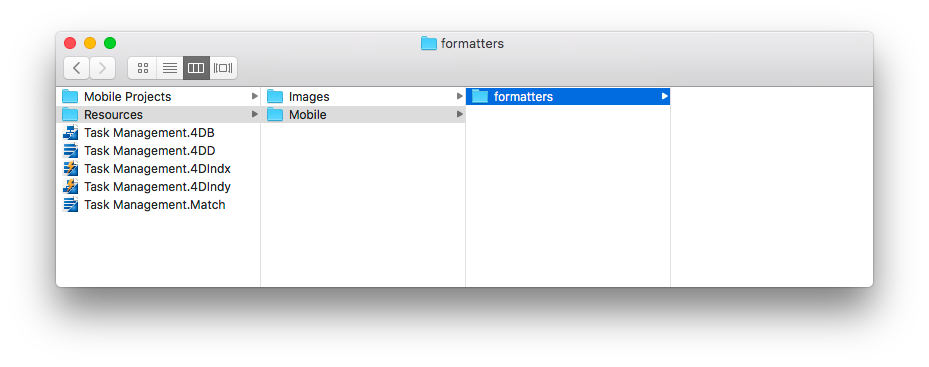
First, create a Task Management.4dbase/Resources/Mobile/formatters folder.

整数用フォーマッター
整数から文字列へ
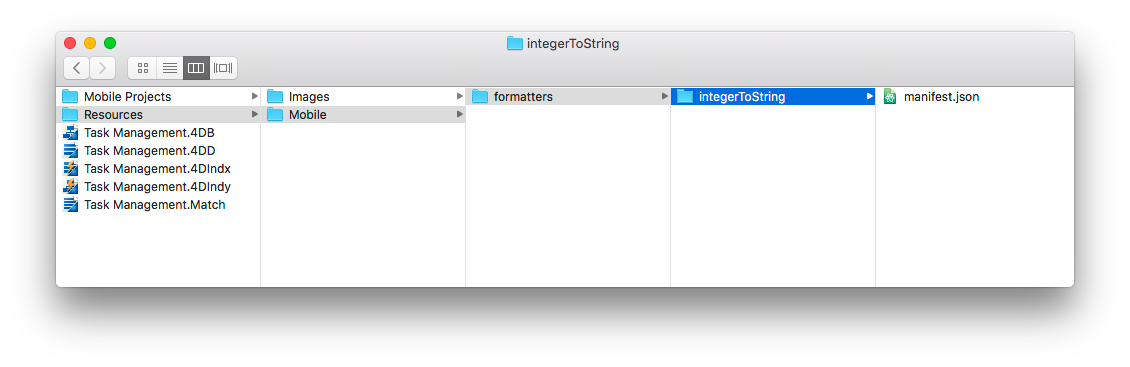
- Create an integerToString folder in the formatters folder you've just created.
- Then create a manifest.json file in the integerToString folder.

Let's look at the contents of the manifest.json file:
{
"name": "integerToString",
"type": ["integer"],
"binding": "localizedText",
"choiceList": {"0":"UX designer","1":"Developer","2":"QA","3":"Product Owner"}
}
- name: the name of the formatter
- type: the 4D format type you want to use
- binding: can be localized text for strings or imageNamed for images
- choiceList: mapped values
整数から画像へ
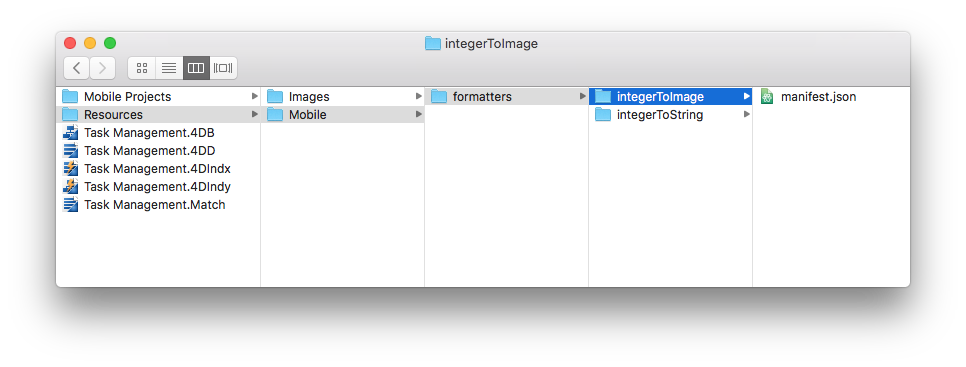
Create an integerToImage folder in the formatters folder you've created.
Create a manifest.json file in the integerToImage folder.

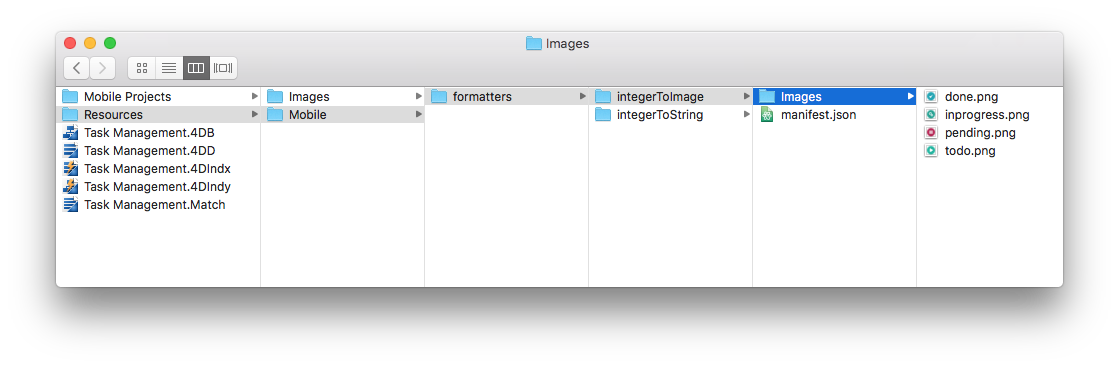
- Then create an Images folder in the integerToImage folder. You can add the images from the integerToImage_Images in the StarterProject.zip to this new folder.

Let's look at the contents of the manifest.json file:
{
"name": "integerToImage",
"type": ["integer"],
"binding": "imageNamed",
"choiceList": {"0":"todo.png","1":"inprogress.png","2":"pending.png","3":"done.png"},
"assets": {
"size": {
"width": 40, "height": 40
}
}
}
- name: the name of the formatter
- type : the 4D format type you want to use
- binding: can be localized text for strings or imageNamed for images
- choiceList: mapped values
- assets: adjust the display size (width and height)
テキストフォーマッター
テキストから文字列へ
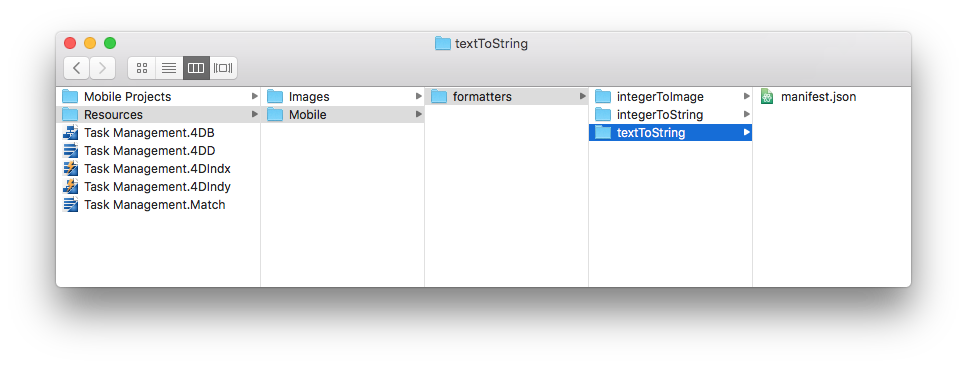
Create a textToString folder in the formatters folder you've just created.
Create a manifest.json file in the textToString folder.

Let's look at the contents of the manifest.json file:
{
"name": "textToString",
"type": ["text"],
"binding": "localizedText",
"choiceList": {"FRA":"France","MAR":"Morocco","USA":"United States","AUS":"Australia"}
}
- name: the name of the formatter
- type: the 4D format type you want to use
- binding: can be localized text for strings or imageNamed for images
- choiceList: mapped values
テキストから画像へ
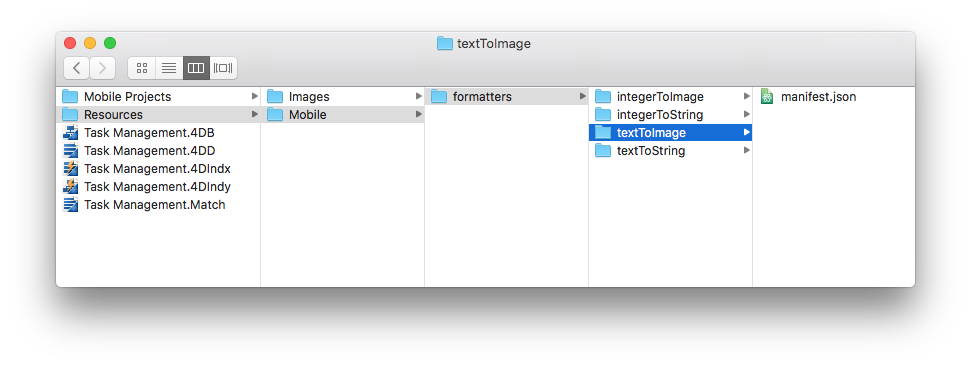
Create a textToImage folder in the formatters folder you've just created.
Create a manifest.json file in the textToImage folder.

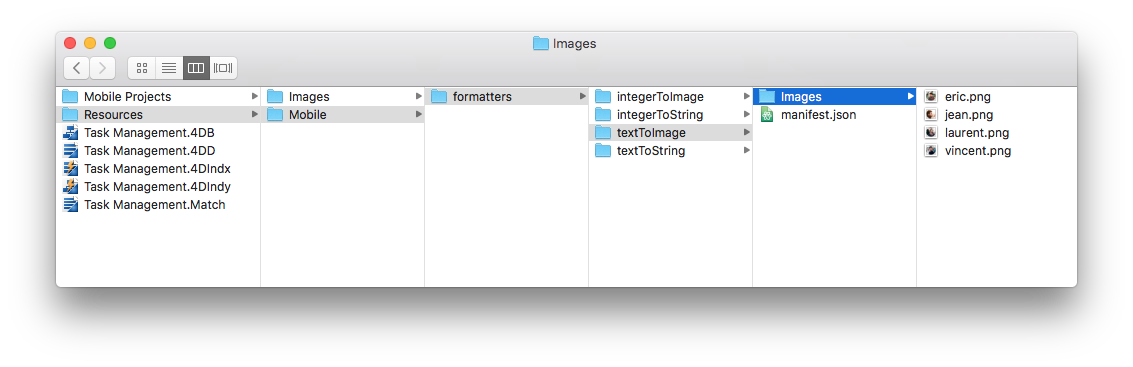
- Then create an Images folder in the textToImage folder. You can add the images from the textToImage_Images in the StarterProject.zip to this new folder.

Let's look at the contents of the manifest.json file:
{
"name": "textToImage",
"type": ["integer"],
"binding": "imageNamed",
"choiceList": ["image1.png","image2.png","image3.png"],
"assets": {
"size": {
"width": 40, "height": 40
}
}
}
モバイルプロジェクトを開く
Open the Task Management.4dbase with 4D and go to File > open > Mobile Project... to open the Tasks
Next, go to the Labels & Icons section in the project editor. All of your formatters are available for the different field types you previously defined in the different formatter manifest.json files:
- Select the integerToString formatter for the Job field
- Select the textToString formatter for the Country field
- Select the integerToImage formatter for the Task Status
- Select the textToImage formatter for the Manager
![]()
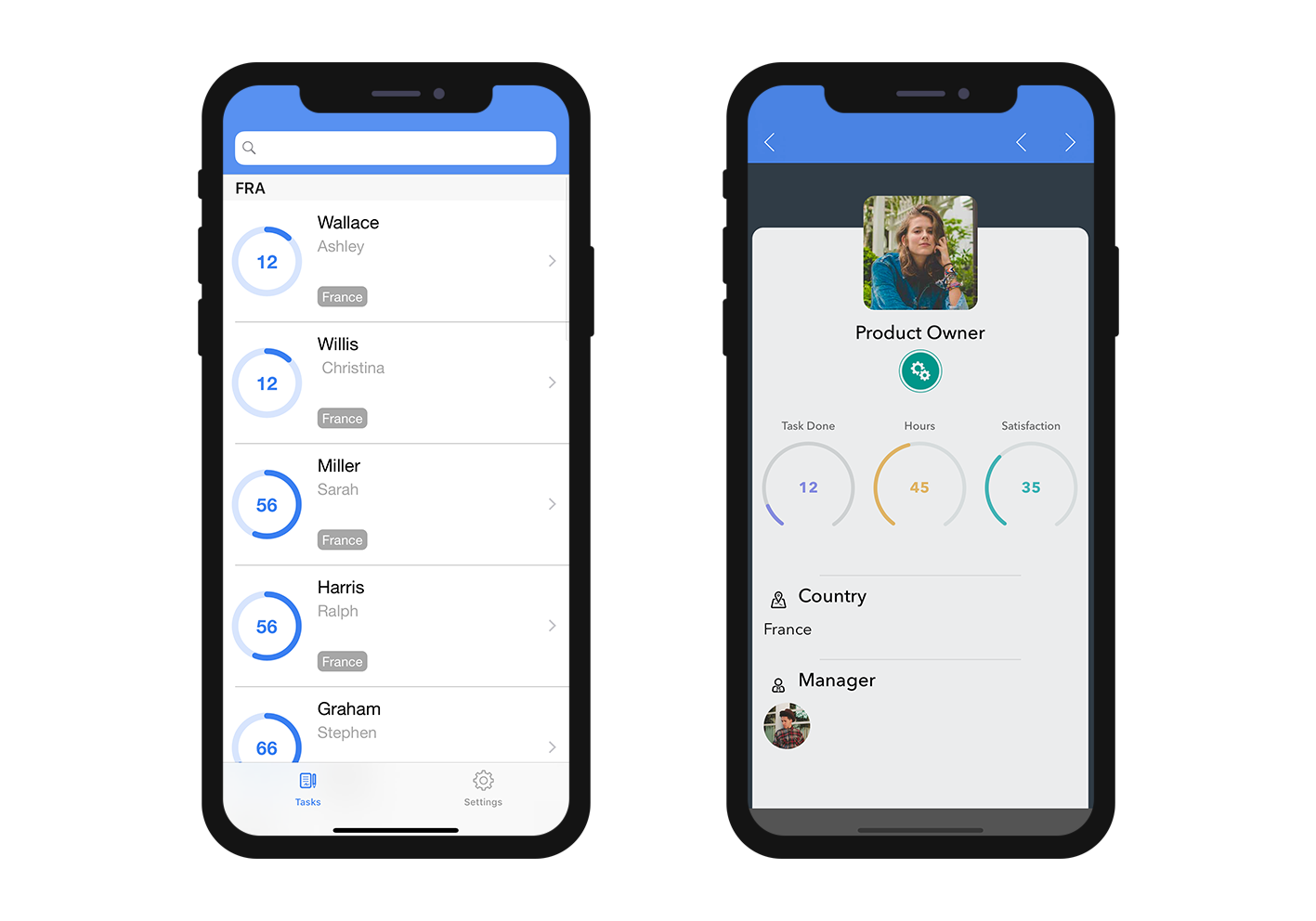
自分の4D for iOS アプリをビルドする
Build your 4D of iOS app and you'll see that your data formatter is well applied depending on the credit limit.

Click on FORMATTER FINAL below to download the completed formatter template folder.